使用Electron 创建桌面应用
Electron是一个使用前端的技术来创建桌面应用的框架,打包后可以再MAC、windows和linux上直接运行。
1、安装
安装的时候按照它官网的文档进行了搭建,但是一直报错,这也是个坑啊。后来把代码改了一下,按照下面的安装方式就可以了
创建一个文件夹,然后先clone一个demo下来
git clone https://github.com/electron/electron-quick-start
然后执行
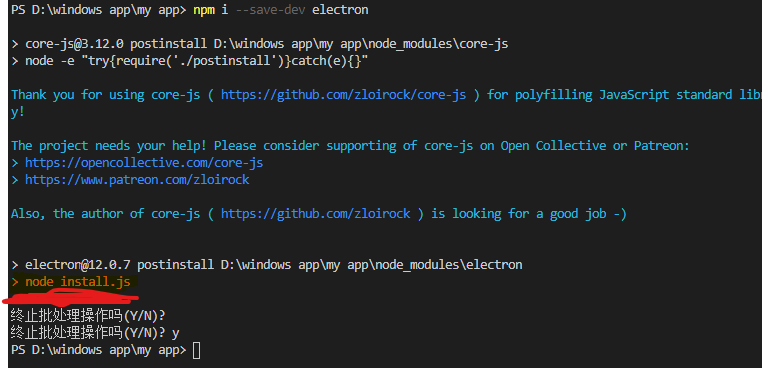
npm i --save-dev electron
注意:当这一步运行到下面这里的时候,赶快按ctrl + c结束运行,不然你会一直安装失败

然后进入到my app\node_modules\electron目录下面找到install.js,修改下面代码
downloadArtifact({version,artifactName: 'electron',force: process.env.force_no_cache === 'true',cacheRoot: process.env.electron_config_cache,platform: process.env.npm_config_platform || process.platform,arch: process.env.npm_config_arch || process.arch,//添加代码,mirrorOptions:{mirror: 'https://npm.taobao.org/mirrors/electron/',customDir: version}}).then(extractFile).catch(err => {console.error(err.stack);process.exit(1);});
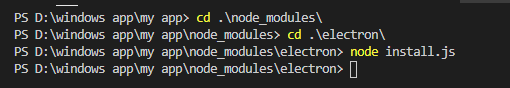
再在my app\node_modules\electron这个目录下面执行 node install.js

最后执行一下
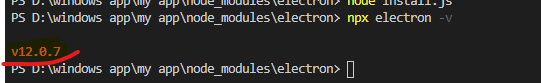
npx electron -v
可以看到现在已经可以成功安装啦!

2、来了解一下快速开始demo的代码先,再来学习其他的内容
我们先来看一下main.js这个文件
/*** 指定了运行主进程的Electron应用程序的入口,在这里控制应用程序的生命周期、显示图形用户界面、执行交互等进程。只能有一个主进程*/const { app, BrowserWindow } = require('electron') //导入app和BrowserWindow模块const path = require('path')//导入path包,为操作文件路径提供了实用的功能function createWindow () {//创建一个新的窗口,并在这个窗口里面加载index.html文件const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})win.loadFile('index.html')}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}})
index.html文件是应用程序初始化后显示的页面,这个网页代表渲染的过程,可以创建多个浏览器的窗口,每个窗口都使用自己的独立渲染的过程。
preload.js文件时预加载文件,充当node.js和网页之间的桥梁。
3、运行脚本与打包项目
在package.json中输入以下内容
"scripts": {"start": "electron .","package": "electron-packager . HelloWorld --platform=win32 --arch=x64 --icon=computer.ico --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules"},
运行项目:npm run start
打包项目: npm run package
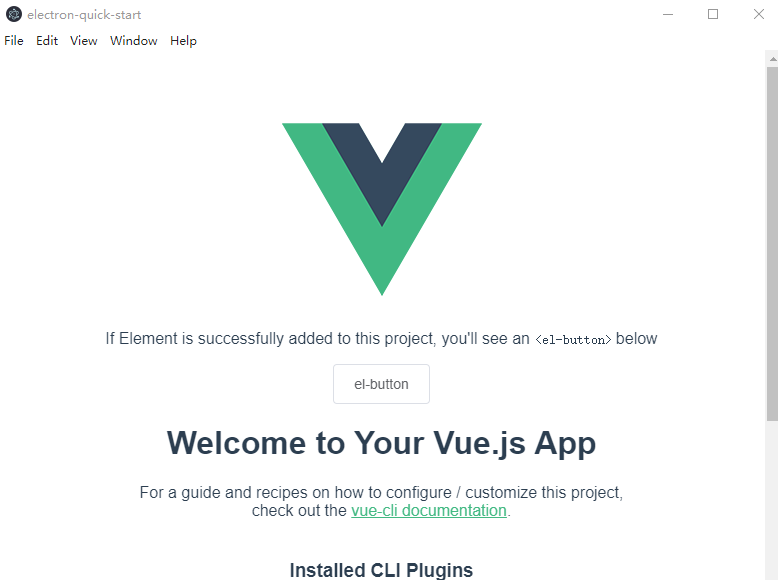
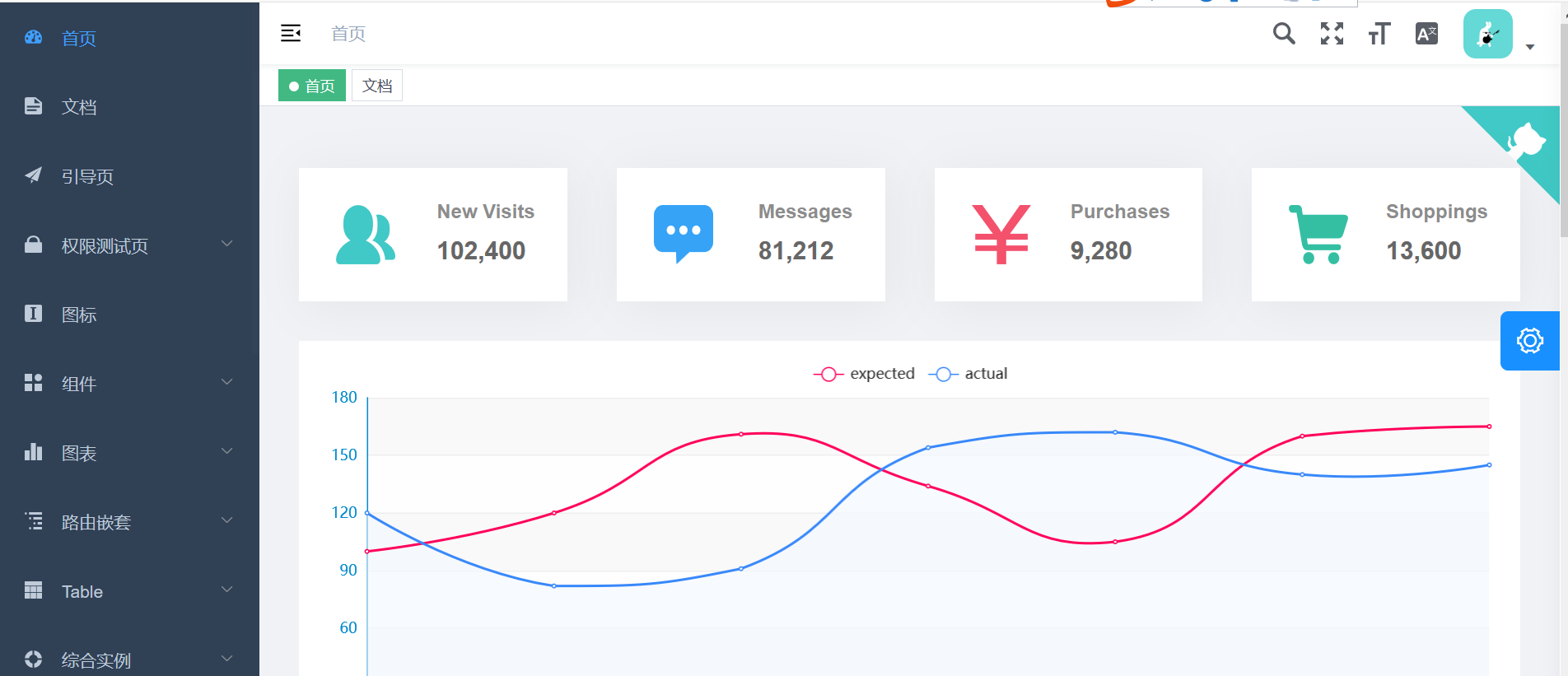
4、接下来我们使用vue+element来写界面,毕竟这才是最快速搭建应用的配置
搭建完vue+element的开发环境以后,把项目文件加入electron项目中,然后npm install
现在终于可以运行起来啦!




























![[C++] Value Categories [C++] Value Categories](https://image.dandelioncloud.cn/images/20221021/aa4437ac757247c392f9012b5392f03e.png)







还没有评论,来说两句吧...