Vue3---组件注册(全局组件、局部组件)
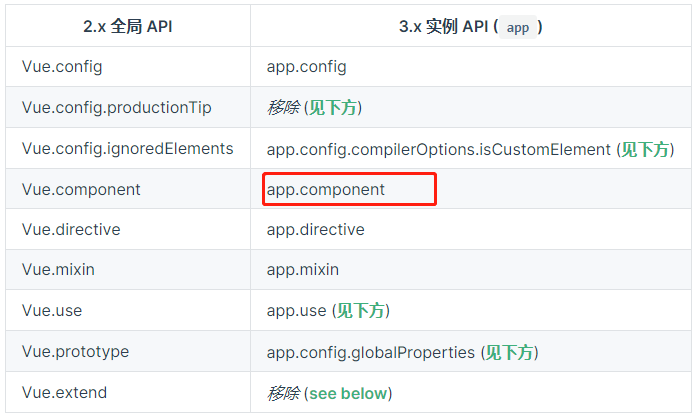
- 全局组件通过 app.component() 方式注册

import { createApp } from 'vue'import App from './App.vue'import router from './router'import commonTit from './components/commonTit.vue'const app = createApp(App)app.use(router)app.mount('#app')app.component('commonTit', commonTit) // 注册全局组件<template><div id="about"><commonTit :tit="'猎码士'" /></div></template>
局部组件,通过 defineAsyncComponent 导入组件,注册后使用。
<h1>This is an about page</h1> <HelloWorld />



































还没有评论,来说两句吧...