面试题 有关CSS查缺补漏
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

来源:珏不放弃
https://juejin.cn/post/6951559858629902349
前言:
这是一篇有关CSS面试复盘,在面试过程中紧张是难免的,但也要发挥出自己应该有的水平,把自己知道的都有条不紊的讲出来。所以面试总结是非常重要的。
1. Img background 区别
Img :是HTML标签。background :是css属性。
1.1从解析机制来看
- 按照浏览器解析机制,HTML标签优先解析。虽然Link标签会放在头部,但并不意味着会立即执行,HTML执行完毕后才会执行。
- 如果仅仅是显示一张图片,例如banner 广告图,则可以使用 background ,不重要的自动往后排,避免占用带宽,造成数据堵塞
- 当图片很多的时候,如果不使用lazyload,则使用background比较好。
- img标签的优点:img是自闭和,避免了空标签,w3c验证。background会出现空标签。
1.2我们从SEO( 搜索引擎优化(Search Engine Optimization)来看:
- img 是自闭和标签,不能添加文本内容。但是有alt属性,优点是
当图片比较大加载失败时,这里会提示有一张图片,可以在刷新加载。对于盲人朋友,他们使用阅读器浏览页面,这里会有提示。2. 也是有缺点的:
- img通过src 加载图片,如果HTML不能修改,但需要更换图片,只能更改文件名,可能会报304,需要服务端做相应的设置。
- 图片的显示区间需要预留,图片与预留空间必须一致,如果不准确,会导致图片的比例出错。
1.3从语义化角度
background和语义化是不沾边的,img是HTML标签,有语义化的。
总结
如果是重要的图片,使用img ;不太重要的图片使用background;
2.display属性
当时把属性基本说了一遍,但没有展开了说。比如:display 的属性有:display:none;
display:inline; 内联元素 (默认)
display:block; 块级元素
display:inline-block; 内联块级元素 inline:会在一行里面显示,只有一行放不下了才会换行。
block:块级元素,会自动的换行,可以设置宽高
inline-block:两者的属性都具备, 既可以在一行中显示,也可以设置宽高。
3.你对Flex布局的了解?
其实作为一个面试新手,最怕问到就是对什么什么的了解,因为不知道从何开始聊,会没有思路,也是自己平时总结的太少。如果现在再来问这个问题,我会怎么答呢?
首先会说什么是Flex布局?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
Flex布局的属性有哪些?
容器属性
css flex-direction 决定主轴的方向
flex-direction: row | row-reverse | column | column-reverse
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
复制代码css flex-wrap (换行)
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap:(默认)不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
复制代码css flex-flow flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow:
|| ;
复制代码justify-content 定义了项目在主轴上的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
复制代码align-item 定义项目在交叉轴上如何对齐
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
复制代码align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用.
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
复制代码
项目属性
- order
定义项目的排列顺序。数值越小,排列越靠前,默认为0。
- css flex-grow
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- css flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- css flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- css flex
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- align-self
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
为什么要使用Flex布局,和其他的布局有什么区别
传统布局,基于盒模型,依赖 display属性 、position属性 、float属性 它对于那些特殊布局非常不方便,比如垂直居中。Flex 布局,可以简便、完整、响应式地实现各种页面布局。
4.对rem有了解吗?
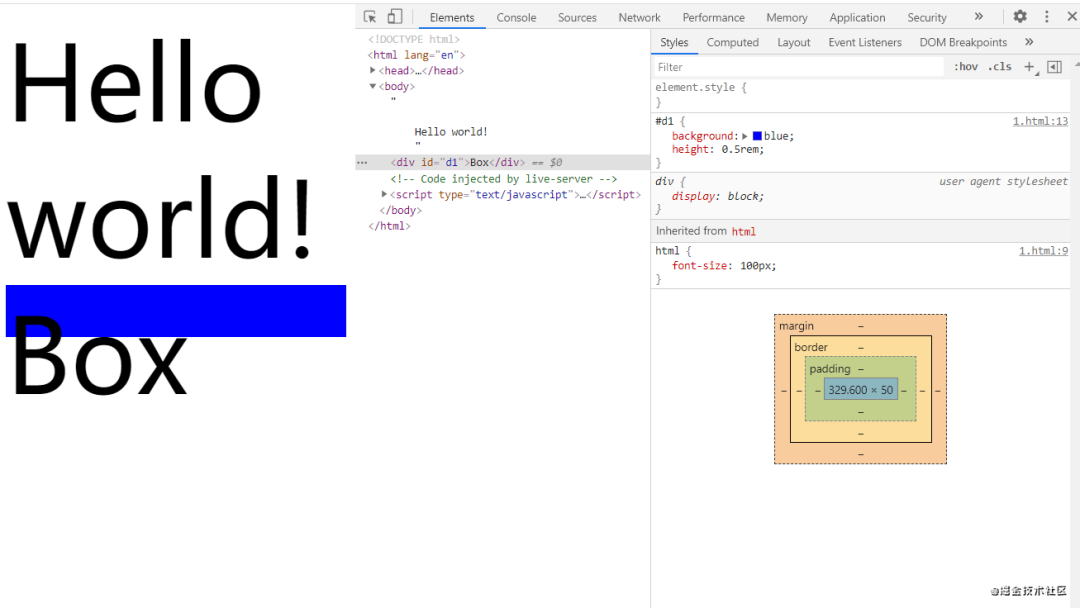
rem是一个单位,是相对于html元素的字体大小。具体例子:
<style>html{font-size: 100px;}#d1{background: blue;height: 0.5rem;}</style><body>Hello world!<div id="d1">Box</div></body>复制代码
效果页面: 盒子高度是字体高度的一半
 image.png
image.png
5.meta标签的属性
什么是meta标签:
可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
meta 标签永远位于 head 元素内部。
属性:
- name 属性,提供了名称/值对中的名称。
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。
复制代码content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
复制代码content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。
- scheme 属性用于指定要用来翻译属性值的方案。
6.垂直居中的方法
6.1 将显示方式设置为表格
display:table-cellvertial-align:middle复制代码
6.2 使用flex布局
align-item:center复制代码
6.3 绝对定位
margin: 0 auto复制代码
绝对定位中固定高度时:
top:50%margin-top:-height/2复制代码
6.4 文本垂直居中
文本垂直居中:line-height: height值
.vertical {height: 100px;line-height: 100px;}复制代码
6.5 父元素设置padding
<style>.container {width: 500px;padding: 200px 0;background-color: yellow;}.vertical {height: 100px;width: 100px;background-color: blue;}</style>复制代码
具体实现参考地址:块级元素居中的八种方法
面试总结:
对于CSS方面的面试,应该要把一些经常用的属性总结好,避免在面试的时候想到什么说什么,而是有一条大概的路线,这样在表达的时候才会更加清晰,自信。在面试过程中最重要的就是自信,回答问题的时候应该按条理去说,就和写文章一样,有标签重点,该详细的时候也要展开来说。
最后
欢迎关注【前端瓶子君】✿✿ヽ(°▽°)ノ✿
回复「算法」,加入前端编程源码算法群,每日一道面试题(工作日),第二天瓶子君都会很认真的解答哟!
回复「交流」,吹吹水、聊聊技术、吐吐槽!
回复「阅读」,每日刷刷高质量好文!
如果这篇文章对你有帮助,「在看」是最大的支持
》》面试官也在看的算法资料《《
“在看和转发”就是最大的支持



































还没有评论,来说两句吧...