Android Fragment
fragment,简称碎片,是Android 3.0(API 11)提出的,为了兼容低版本,support-v4库中也开发了一套Fragment API,最低兼容Android 1.6。
过去support-v4库是一个jar包,24.2.0版本开始,将support-v4库模块化为多个jar包,包含:support-fragment, support-ui, support-media-compat等,这么做是为了减少APK包大小,你需要用哪个模块就引入哪个模块。
如果想引入整个support-v4库,则compile 'com.android.support,如果只想引入support-fragment库,则 24.2.1'
24.2.1'com.android.support。 24.2.1
24.2.1
因为support库是不断更新的,因此建议使用support库中的android.support.v4.app.Fragment,而不要用系统自带的android.app.Fragment。而如果要使用support库的Fragment,Activity必须要继承FragmentActivity(AppCompatActivity是FragmentActivity的子类)。
- Fragment是依赖于Activity的,不能独立存在的。
- 一个Activity里可以有多个Fragment。
- 一个Fragment可以被多个Activity重用。
- Fragment有自己的生命周期,并能接收输入事件。
- 我们能在Activity运行时动态地添加或删除Fragment。
Fragment的优势有以下几点:
- 模块化(Modularity):我们不必把所有代码全部写在Activity中,而是把代码写在各自的Fragment中。
- 可重用(Reusability):多个Activity可以重用一个Fragment。
- 可适配(Adaptability):根据硬件的屏幕尺寸、屏幕方向,能够方便地实现不同的布局,这样用户体验更好。
基本使用
这里给出Fragment最基本的使用方式。首先,创建继承Fragment的类,名为Fragment1:
public class Fragment1 extends Fragment{private static String ARG_PARAM = "param_key";private String mParam;private Activity mActivity;public void onAttach(Context context) {mActivity = (Activity) context;mParam = getArguments().getString(ARG_PARAM); //获取参数}public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View root = inflater.inflate(R.layout.fragment_1, container, false);TextView view = root.findViewById(R.id.text);view.setText(mParam);return root;}public static Fragment1 newInstance(String str) {Fragment1 frag = new Fragment1();Bundle bundle = new Bundle();bundle.putString(ARG_PARAM, str);fragment.setArguments(bundle); //设置参数return fragment;}}
Fragment有很多可以复写的方法,其中最常用的就是onCreateView(),该方法返回Fragment的UI布局,需要注意的是inflate()的第三个参数是false,因为在Fragment内部实现中,会把该布局添加到container中,如果设为true,那么就会重复做两次添加,则会抛如下异常:
Caused by: java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
如果在创建Fragment时要传入参数,必须要通过setArguments(Bundle bundle)方式添加,而不建议通过为Fragment添加带参数的构造函数,因为通过setArguments()方式添加,在由于内存紧张导致Fragment被系统杀掉并恢复(re-instantiate)时能保留这些数据。官方建议如下:
It is strongly recommended that subclasses do not have other constructors with parameters, since these constructors will not be called when the fragment is re-instantiated.
我们可以在Fragment的onAttach()中通过getArguments()获得传进来的参数,并在之后使用这些参数。如果要获取Activity对象,不建议调用getActivity(),而是在onAttach()中将Context对象强转为Activity对象。
创建完Fragment后,接下来就是把Fragment添加到Activity中。在Activity中添加Fragment的方式有两种:
- 静态添加:通过xml的方式添加,缺点是一旦添加就不能在运行时删除。
- 动态添加:运行时添加,这种方式比较灵活,因此建议使用这种方式。
虽然Fragment能在XML中添加,但是这只是一个语法糖而已,Fragment并不是一个View,而是和Activity同一层次的。
这里只给出动态添加的方式。首先Activity需要有一个容器存放Fragment,一般是FrameLayout,因此在Activity的布局文件中加入FrameLayout:
<FrameLayoutandroid:id="@+id/container"android:layout_width="match_parent"android:layout_height="match_parent"/>
然后在onCreate()中,通过以下代码将Fragment添加进Activity中。
if (bundle == null) {getSupportFragmentManager().beginTransaction().add(R.id.container, Fragment1.newInstance("hello world"), "f1") //.addToBackStack("fname").commit();}
这里需要注意几点:
- 因为我们使用了support库的Fragment,因此需要使用
getSupportFragmentManager()获取FragmentManager。 add()是对Fragment众多操作中的一种,还有remove(),replace()等,第一个参数是根容器的id(FrameLayout的id,即”@id/container”),第二个参数是Fragment对象,第三个参数是fragment的tag名,指定tag的好处是后续我们可以通过Fragment1 frag = getSupportFragmentManager().findFragmentByTag("f1")从FragmentManager中查找Fragment对象。- 在一次事务中,可以做多个操作,比如同时做
add().remove().replace()。 commit()操作是异步的,内部通过mManager.enqueueAction()加入处理队列。对应的同步方法为commitNow(),commit()内部会有checkStateLoss()操作,如果开发人员使用不当(比如commit()操作在onSaveInstanceState()之后),可能会抛出异常,而commitAllowingStateLoss()方法则是不会抛出异常版本的commit()方法,但是尽量使用commit(),而不要使用commitAllowingStateLoss()。addToBackStack("fname")是可选的。FragmentManager拥有回退栈(BackStack),类似于Activity的任务栈,如果添加了该语句,就把该事务加入回退栈,当用户点击返回按钮,会回退该事务(回退指的是如果事务是add(frag1),那么回退操作就是remove(frag1));如果没添加该语句,用户点击返回按钮会直接销毁Activity。- Fragment有一个常见的问题,即Fragment重叠问题,这是由于Fragment被系统杀掉,并重新初始化时再次将fragment加入activity,因此通过在外围加if语句能判断此时是否是被系统杀掉并重新初始化的情况。
Fragment有个常见的异常:
java.lang.IllegalStateException: Can not perform this action after onSaveInstanceStateat android.support.v4.app.FragmentManagerImpl.checkStateLoss(FragmentManager.java:1341)at android.support.v4.app.FragmentManagerImpl.enqueueAction(FragmentManager.java:1352)at android.support.v4.app.BackStackRecord.commitInternal(BackStackRecord.java:595)at android.support.v4.app.BackStackRecord.commit(BackStackRecord.java:574)
该异常出现的原因是:commit()在onSaveInstanceState()后调用。首先,onSaveInstanceState()在onPause()之后,onStop()之前调用。onRestoreInstanceState()在onStart()之后,onResume()之前。
因此避免出现该异常的方案有:
- 不要把Fragment事务放在异步线程的回调中,比如不要把Fragment事务放在AsyncTask的
onPostExecute(),因为onPostExecute()可能会在onSaveInstanceState()之后执行。 - 逼不得已时使用
commitAllowingStateLoss()。
生命周期
Fragment的生命周期和Activity类似,但比Activity的生命周期复杂一些,基本的生命周期方法如下图:

onAttach():Fragment和Activity相关联时调用。可以通过该方法获取Activity引用,还可以通过getArguments()获取参数。
- onCreate():Fragment被创建时调用。
- onCreateView():创建Fragment的布局。
- onActivityCreated():当Activity完成onCreate()时调用。
- onStart():当Fragment可见时调用。
- onResume():当Fragment可见且可交互时调用。
- onPause():当Fragment不可交互但可见时调用。
- onStop():当Fragment不可见时调用。
- onDestroyView():当Fragment的UI从视图结构中移除时调用。
- onDestroy():销毁Fragment时调用。
- onDetach():当Fragment和Activity解除关联时调用。
上面的方法中,只有onCreateView()在重写时不用写super方法,其他都需要。
我们这里举个例子来理解Fragment生命周期方法。功能如下:共有两个Fragment:F1和F2,F1在初始化时就加入Activity,点击F1中的按钮调用replace替换为F2。
当F1在Activity的onCreate()中被添加时,日志如下:
BasicActivity: [onCreate] BEGINBasicActivity: [onCreate] ENDBasicActivity: [onStart] BEGINFragment1: [onAttach] BEGINFragment1: [onAttach] ENDBasicActivity: [onAttachFragment] BEGINBasicActivity: [onAttachFragment] ENDFragment1: [onCreate] BEGINFragment1: [onCreate] ENDFragment1: [onCreateView]Fragment1: [onViewCreated] BEGINFragment1: [onViewCreated] ENDFragment1: [onActivityCreated] BEGINFragment1: [onActivityCreated] ENDFragment1: [onStart] BEGINFragment1: [onStart] ENDBasicActivity: [onStart] ENDBasicActivity: [onPostCreate] BEGINBasicActivity: [onPostCreate] ENDBasicActivity: [onResume] BEGINBasicActivity: [onResume] ENDBasicActivity: [onPostResume] BEGINFragment1: [onResume] BEGINFragment1: [onResume] ENDBasicActivity: [onPostResume] ENDBasicActivity: [onAttachedToWindow] BEGINBasicActivity: [onAttachedToWindow] END
可以看出:
- Fragment的onAttach()->onCreate()->onCreateView()->onActivityCreated()->onStart()都是在Activity的onStart()中调用的。
- Fragment的onResume()在Activity的onResume()之后调用。
接下去分两种情况,分别是不加addToBackStack()和加addToBackStack()。
1、当点击F1的按钮,调用replace()替换为F2,且不加addToBackStack()时,日志如下:
Fragment2: [onAttach] BEGINFragment2: [onAttach] ENDBasicActivity: [onAttachFragment] BEGINBasicActivity: [onAttachFragment] ENDFragment2: [onCreate] BEGINFragment2: [onCreate] ENDFragment1: [onPause] BEGINFragment1: [onPause] ENDFragment1: [onStop] BEGINFragment1: [onStop] ENDFragment1: [onDestroyView] BEGINFragment1: [onDestroyView] ENDFragment1: [onDestroy] BEGINFragment1: [onDestroy] ENDFragment1: [onDetach] BEGINFragment1: [onDetach] ENDFragment2: [onCreateView]Fragment2: [onViewCreated] BEGINFragment2: [onViewCreated] ENDFragment2: [onActivityCreated] BEGINFragment2: [onActivityCreated] ENDFragment2: [onStart] BEGINFragment2: [onStart] ENDFragment2: [onResume] BEGINFragment2: [onResume] END
可以看到,F1最后调用了onDestroy()和onDetach()。
2、当点击F1的按钮,调用replace()替换为F2,且加addToBackStack()时,日志如下:
Fragment2: [onAttach] BEGINFragment2: [onAttach] ENDBasicActivity: [onAttachFragment] BEGINBasicActivity: [onAttachFragment] ENDFragment2: [onCreate] BEGINFragment2: [onCreate] ENDFragment1: [onPause] BEGINFragment1: [onPause] ENDFragment1: [onStop] BEGINFragment1: [onStop] ENDFragment1: [onDestroyView] BEGINFragment1: [onDestroyView] ENDFragment2: [onCreateView]Fragment2: [onViewCreated] BEGINFragment2: [onViewCreated] ENDFragment2: [onActivityCreated] BEGINFragment2: [onActivityCreated] ENDFragment2: [onStart] BEGINFragment2: [onStart] ENDFragment2: [onResume] BEGINFragment2: [onResume] END
可以看到,F1被替换时,最后只调到了onDestroyView(),并没有调用onDestroy()和onDetach()。当用户点返回按钮回退事务时,F1会调onCreateView()->onStart()->onResume(),因此在Fragment事务中加不加addToBackStack()会影响Fragment的生命周期。
FragmentTransaction有一些基本方法,下面给出调用这些方法时,Fragment生命周期的变化:
- add(): onAttach()->…->onResume()。
- remove(): onPause()->…->onDetach()。
- replace(): 相当于旧Fragment调用remove(),新Fragment调用add()。
- show(): 不调用任何生命周期方法,调用该方法的前提是要显示的 Fragment已经被添加到容器,只是纯粹把Fragment UI的setVisibility为true。
- hide(): 不调用任何生命周期方法,调用该方法的前提是要显示的Fragment已经被添加到容器,只是纯粹把Fragment UI的setVisibility为false。
- detach(): onPause()->onStop()->onDestroyView()。UI从布局中移除,但是仍然被FragmentManager管理。
- attach(): onCreateView()->onStart()->onResume()。
Fragment实现原理和Back Stack
我们知道Activity有任务栈,用户通过startActivity将Activity加入栈,点击返回按钮将Activity出栈。Fragment也有类似的栈,称为回退栈(Back Stack),回退栈是由FragmentManager管理的。默认情况下,Fragment事务是不会加入回退栈的,如果想将Fragment事务加入回退栈,则可以加入addToBackStack("")。如果没有加入回退栈,则用户点击返回按钮会直接将Activity出栈;如果加入了回退栈,则用户点击返回按钮会回滚Fragment事务。
我们将通过最常见的Fragment用法,讲解Back Stack的实现原理:
getSupportFragmentManager().beginTransaction().add(R.id.container, f1, "f1").addToBackStack("").commit();
上面这个代码的功能就是将Fragment加入Activity中,内部实现为:创建一个BackStackRecord对象,该对象记录了这个事务的全部操作轨迹(这里只做了一次add操作,并且加入回退栈),随后将该对象提交到FragmentManager的执行队列中,等待执行。
BackStackRecord类的定义如下
class BackStackRecord extends FragmentTransaction implements FragmentManager.BackStackEntry, Runnable {}
从定义可以看出,BackStackRecord有三重含义:
- 继承了FragmentTransaction,即是事务,保存了整个事务的全部操作轨迹。
- 实现了BackStackEntry,作为回退栈的元素,正是因为该类拥有事务全部的操作轨迹,因此在popBackStack()时能回退整个事务。
- 继承了Runnable,即被放入FragmentManager执行队列,等待被执行。
先看第一层含义,getSupportFragmentManager.beginTransaction()返回的就是BackStackRecord对象,代码如下:
public FragmentTransaction beginTransaction() {return new BackStackRecord(this);}
BackStackRecord类包含了一次事务的整个操作轨迹,是以链表形式存在的,链表的元素是Op类,表示其中某个操作,定义如下:
static final class Op {Op next; //链表后一个节点Op prev; //链表前一个节点int cmd; //操作是add或remove或replace或hide或show等Fragment fragment; //对哪个Fragment对象做操作}
我们来看下具体场景下这些类是怎么被使用的,比如我们的事务做add操作。add函数的定义:
public FragmentTransaction add(int containerViewId, Fragment fragment, String tag) {doAddOp(containerViewId, fragment, tag, OP_ADD);return this;}
doAddOp()方法就是创建Op对象,并加入链表,定义如下:
private void doAddOp(int containerViewId, Fragment fragment, String tag, int opcmd) {fragment.mTag = tag; //设置fragment的tagfragment.mContainerId = fragment.mFragmentId = containerViewId; //设置fragment的容器idOp op = new Op();op.cmd = opcmd;op.fragment = fragment;addOp(op);}
addOp()是将创建好的Op对象加入链表,定义如下:
void addOp(Op op) {if (mHead == null) {mHead = mTail = op;} else {op.prev = mTail;mTail.next = op;mTail = op;}mNumOp++;}
addToBackStack(“”)是将mAddToBackStack变量记为true,在commit()中会用到该变量。commit()是异步的,即不是立即生效的,但是后面会看到整个过程还是在主线程完成,只是把事务的执行扔给主线程的Handler,commit()内部是commitInternal(),实现如下:
int commitInternal(boolean allowStateLoss) {mCommitted = true;if (mAddToBackStack) {mIndex = mManager.allocBackStackIndex(this);} else {mIndex = -1;}mManager.enqueueAction(this, allowStateLoss); //将事务添加进待执行队列中return mIndex;}
如果mAddToBackStack为true,则调用allocBackStackIndex(this)将事务添加进回退栈,FragmentManager类的变量ArrayListmBackStackIndices;就是回退栈。实现如下:
public int allocBackStackIndex(BackStackRecord bse) {if (mBackStackIndices == null) {mBackStackIndices = new ArrayList<BackStackRecord>();}int index = mBackStackIndices.size();mBackStackIndices.add(bse);return index;}
在commitInternal()中,mManager.enqueueAction(this, allowStateLoss);是将BackStackRecord加入待执行队列中,定义如下:
public void enqueueAction(Runnable action, boolean allowStateLoss) {if (mPendingActions == null) {mPendingActions = new ArrayList<Runnable>();}mPendingActions.add(action);if (mPendingActions.size() == 1) {mHost.getHandler().removeCallbacks(mExecCommit);mHost.getHandler().post(mExecCommit); //调用execPendingActions()执行待执行队列的事务}}
mPendingActions就是前面说的待执行队列,mHost.getHandler()就是主线程的Handler,因此Runnable是在主线程执行的,mExecCommit的内部就是调用了execPendingActions(),即把mPendingActions中所有积压的没被执行的事务全部执行。执行队列中的事务会怎样被执行呢?就是调用BackStackRecord的run()方法,run()方法就是执行Fragment的生命周期函数,还有将视图添加进container中。
与addToBackStack()对应的是popBackStack(),有以下几种变种:
- popBackStack():将回退栈的栈顶弹出,并回退该事务。
- popBackStack(String name, int flag):name为addToBackStack(String name)的参数,通过name能找到回退栈的特定元素,flag可以为0或者FragmentManager.POP_BACK_STACK_INCLUSIVE,0表示只弹出该元素以上的所有元素,POP_BACK_STACK_INCLUSIVE表示弹出包含该元素及以上的所有元素。这里说的弹出所有元素包含回退这些事务。
- popBackStack()是异步执行的,是丢到主线程的MessageQueue执行,popBackStackImmediate()是同步版本。
我们通过讲解Demo来更清晰地了解回退栈的使用。功能如下:共有三个Fragment:F1, F2, F3,F1在初始化时就加入Activity,点击F1中的按钮跳转到F2,点击F2的按钮跳转到F3,点击F3的按钮回退到F1。
在Activity的onCreate()中,将F1加入Activity中:
getSupportFragmentManager().beginTransaction().add(R.id.container, f1, "f1").addToBackStack(Fragment1.class.getSimpleName()).commit();
F1按钮的onClick()内容如下:
getFragmentManager().beginTransaction().replace(R.id.container, f2, "f2").addToBackStack(Fragment2.class.getSimpleName()).commit();
F2按钮的onClick()如下:
getFragmentManager().beginTransaction().replace(R.id.container, f3, "f3").addToBackStack(Fragment3.class.getSimpleName()).commit();
F3按钮的onClick()如下:
getFragmentManager().popBackStack(Fragment2.class.getSimpleName(),FragmentManager.POP_BACK_STACK_INCLUSIVE);
这样就完成了整个界面的跳转逻辑。
这里补充一个点
getSupportFragmentManager().findFragmentByTag()是经常用到的方法,他是FragmentManager的方法,FragmentManager是抽象类,FragmentManagerImpl是继承FragmentManager的实现类,他的内部实现是:
class FragmentManagerImpl extends FragmentManager {ArrayList<Fragment> mActive;ArrayList<Fragment> mAdded;public Fragment findFragmentByTag(String tag) {if (mAdded != null && tag != null) {for (int i=mAdded.size()-1; i>=0; i--) {Fragment f = mAdded.get(i);if (f != null && tag.equals(f.mTag)) {return f;}}}if (mActive != null && tag != null) {for (int i=mActive.size()-1; i>=0; i--) {Fragment f = mActive.get(i);if (f != null && tag.equals(f.mTag)) {return f;}}}return null;}}
从上面看到,先从mAdded中查找是否有该Fragment,如果没找到,再从mActive中查找是否有该Fragment。mAdded是已经添加到Activity的Fragment的集合,mActive不仅包含mAdded,还包含虽然不在Activity中,但还在回退栈中的Fragment。
Fragment通信
Fragment向Activity传递数据
第一种方法:
首先,在Fragment中定义接口,并让Activity实现该接口(具体实现省略):
public interface OnFragmentInteractionListener {void onItemClick(String str); //将str从Fragment传递给Activity}
在Fragment的onAttach()中,将参数Context强转为OnFragmentInteractionListener对象:
public void onAttach(Context context) {super.onAttach(context);if (context instanceof OnFragmentInteractionListener) {mListener = (OnFragmentInteractionListener) context;} else {throw new RuntimeException(context.toString()+ " must implement OnFragmentInteractionListener");}}
并在Fragment合适的地方调用mListener.onItemClick("hello")将”hello”从Fragment传递给Activity。
在Activity中重写onItemClick方法,接收Fragment传递过来的参数:
@Overridepublic void onItemClick(String str) {textview.setText(str);}
第二种方法:
FABridge
由于通过接口的方式从Fragment向Activity进行数据传递比较麻烦,需要在Fragment中定义interface,并让Activity实现该interface,FABridge(https://github.com/hongyangAndroid/FABridge)通过注解的形式免去了这些定义。
在build.gradle中添加依赖:
annotationProcessor 'com.zhy.fabridge:fabridge-compiler:1.0.0'compile 'com.zhy.fabridge:fabridge-api:1.0.0'
首先定义方法ID,这里为FAB_ITEM_CLICK,接着在Activity中定义接口:
@FCallbackId(id = FAB_ITEM_CLICK)public void onItemClick(String str) { //方法名任意Toast.makeText(this, str, Toast.LENGTH_SHORT).show();}
最后,在Fragment中,通过以下形式调用”ID=FAB_ITEM_CLICK”的方法(该方法可能在Activity中,也可能在任何类中):
Fabridge.call(mActivity,FAB_ITEM_CLICK,"data"); //调用ID对应的方法,"data"为参数值
Activity向Fragment传递数据
方法一:
Activity向Fragment传递数据比较简单,获取Fragment对象,并调用Fragment的方法即可,比如要将一个字符串传递给Fragment,则在Fragment中定义方法:
public void setString(String str) {this.str = str;}
并在Activity中调用fragment.setString("hello")即可。
方法二:
Activity向Fragment传值就是以下两个步骤:
- Activity中重新创建一个Fragment对象,调用setArguments(),传入Bundle的方式存储值,然后再替换原有的Fragment。
Fragment中调用getArguments()获取到Bundle对象,然后解析获得具体传递过来的值
按照这个步骤我们先写一个布局文件,上面是输入框,中间是提交按钮,下面是一个Fragment,然后我们先在MainActivity中动态引入一个Fragment,之后我们监听按钮的点击事件,当按下按钮的时候我们就进行数据的传递。
在Fragment的通信中我们用到的是Bundle,一个键值对,我们先把我们想要传递的数据传入Bundle。public void sendValue(View view) {
String info = editText.getText().toString().trim();//创建Bundle对象 将需要传递的数据存储在Bundle中,然后调用Fragment的setArguments()方法传递BundleResultFragment rf = new ResultFragment();Bundle bundle = new Bundle();bundle.putString("info",info);rf.setArguments(bundle);getSupportFragmentManager().beginTransaction().replace(R.id.contentlayout,rf);//替换原有的Fragment.commit();
}
然后相应的我们就要在Fragment中去改变TextView中的值了。
public class ResultFragment extends Fragment {private TextView tv_show;@Nullable@Overridepublic View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_result,null);tv_show=view.findViewById(R.id.tv_show);//先调用getArguments()方法获取Bundle//Bundle对象中根据key获取传递的数据,展示在TextView中Bundle bundle = getArguments();if(bundle!=null){String info = bundle.getString("info");tv_show.setText(info);}return view;}}
Fragment之间通信
其实这个我们可以把他看成Fragment->Activity->Fragment,因为两个乃至多个Fragment是依附于同一个Activity,所以我们完全可以通过先把值传递到共同依附的Activity中,然后再通过Bundle传给另一个Fragment。这个实现起来比较容易,就是上面两个的结合,就不说了,我们来说说下面的其他方法(下面几种方法的区别就是在OnClick()方法中):
方式一:
先调用findFragmentById()方法根据id获得Fragment的对象,然后调用fragment中的方法进行赋值。(因为左右两侧的Fragment同属于一个Activity,并且使用唯一的Id进行标识,虽然不能调用另一个Fragment的控件,但是我们可以在自己的Fragment中定义一个方法,然后在本身调用控件,然后我们就能在另一个Fragment中修改本身的控件了)
所以按照这个来看,我们需要在想要得到值的Fragment中定义一个方法给TextView控件赋值
public void setTextView(String str){tv_content.setText(str);}
这样我们在左侧的Fragment中的按钮的点击事件中获取到右侧的Fragment对象然后调用这个方法就好了。
public class LeftFragment extends Fragment {private EditText et_content;private Button btn_send;@Nullable@Overridepublic View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_left,null);et_content=view.findViewById(R.id.et_content);btn_send=view.findViewById(R.id.btn_send);btn_send.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String str = et_content.getText().toString().trim();RightFragment rightFragment = (RightFragment) getFragmentManager().findFragmentById(R.id.rightfragment);rightFragment.setTextView(str);}});return view;}}
方法二:先调用getFragmentManager()获得FragmentManager对象,然后调用findFragmentById()方法获得右侧得Fragment,再调用getView获得右侧Fragment得View对象,最后调用View得findViewById()获得赋值得控件。
这里我们只要在右侧的Fragment中绑定好了控件好了,代码全部都在左侧的Fragment中。
public void onClick(View v) {String str = et_content.getText().toString().trim();TextView tv = getFragmentManager().findFragmentById(R.id.rightfragment).getView().findViewById(R.id.tv_content);tv.setText(str);}
DialogFragment
DialogFragment是Android 3.0提出的,代替了Dialog,用于实现对话框。他的优点是:即使旋转屏幕,也能保留对话框状态。
在聊DialogFragment之前,我们看看以往我们在Android里实现一个对话框一般有这几种方式:
- Dialog 继承重写Dialog实现一个自定义的Dialog
- AlertDialog Android原生提供的对话框(底层是继承Dialog实现)
- **PopupWindow** 用弹出悬浮框,实现对话框。这种对话框可以用在指定位置显示,一般用于一些非常小的按键弹窗。
这3种弹窗对话框都有一个问题,就是与activity的生命周期不是捆绑的,得时刻注意在activity后台之后关闭Dialog。所以,后面google推荐使用DialogFragment来取代它们。DialogFragment本质其实是Fragment,有Fragment的生命周期并且与创建它的activity有捆绑。
创建对话框
DialogFragment有2种方法创建我们需要的对话框内容:
第一种方法:以Dialog来创建内容方式。
继承重写DialogFragment:
public class MyDialog1 extends DialogFragment {@NonNull@Overridepublic Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {//创建对话框,我们需要返回dialogAlertDialog.Builder dialog = new AlertDialog.Builder(getContext());dialog.setTitle("测试Dialog");dialog.setMessage("DialogFragment");return dialog.create();}@Overridepublic void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);//此方法在视图已经创建后返回的,但是这个view 还没有添加到父级中,我们在这里可以重新设定view的各个数据}}
在activity里显示对话框:
mBtnTest.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {myDialog = new MyDialog1();myDialog.show(getSupportFragmentManager(),"myDialog");}});
效果图:

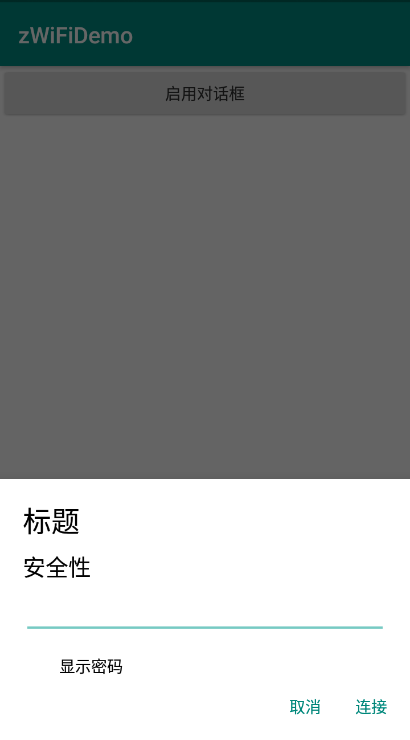
第二种方法:以布局View创建DialogFragment
public class MyDialog extends DialogFragment {@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.set_wifi_password_dialog_layout, container, false);return view;}@Overridepublic void onViewCreated(@NonNull final View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);/*此方法在视图View已经创建后返回的,但是这个view 还没有添加到父级中。我们在这里可以重新设定view的各个数据,但是不能修改对话框最外层的ViewGroup的布局参数。因为这里的view还没添加到父级中,我们需要在下面onStart生命周期里修改对话框尺寸参数*/}@Overridepublic void onStart() {/*因为View在添加后,对话框最外层的ViewGroup并不知道我们导入的View所需要的的宽度。 所以我们需要在onStart生命周期里修改对话框尺寸参数*/WindowManager.LayoutParams params = getDialog().getWindow().getAttributes();params.width = ViewGroup.LayoutParams.MATCH_PARENT;getDialog().getWindow().setAttributes((WindowManager.LayoutParams) params);super.onStart();}}
显示对话框的代码跟上面的demo一样。
改变对话框的显示位置
public class MyDialog2 extends DialogFragment {@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.set_wifi_password_dialog_layout, container, false);return view;}@Overridepublic void onViewCreated(@NonNull final View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);}@Overridepublic void onStart() {WindowManager.LayoutParams params = getDialog().getWindow().getAttributes();params.width = ViewGroup.LayoutParams.MATCH_PARENT;params.gravity = Gravity.BOTTOM; //将对话框放到布局下面,也就是屏幕下方getDialog().getWindow().setAttributes((WindowManager.LayoutParams) params);super.onStart();}}
效果图:

将对话框的宽或者高铺满屏幕
设置对话框铺满屏幕有2种方式:
第一种 需要在styles.xml文件里,添加一个没有内边距的style,如下:
在上面的出现在屏幕下方的对话框中,依然与屏幕有小段距离,那个其实是dialog自带的padding内边距属性导致的。这种方式可以设置只在宽度上铺满屏幕,但是高度上依然留有一定的内边距。
<style name="dialogFullScreen" parent="Theme.AppCompat.Dialog"><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item><item name="android:padding">0dp</item><item name="android:windowBackground">@android:color/white</item><item name="android:textColor">@android:color/black</item></style>
第二种 需要在styles.xml文件里,设置 android:windowFullscreen 属性:
<style name="dialogFullScreen" parent="Theme.AppCompat.Dialog"><item name="colorPrimary">@color/colorPrimary</item><item name="colorPrimaryDark">@color/colorPrimaryDark</item><item name="colorAccent">@color/colorAccent</item><item name="android:windowBackground">@android:color/white</item><item name="android:textColor">@android:color/black</item><item name="android:windowFullscreen">true</item></style>
然后依然是重写DialogFragment
public class MyDialog3 extends DialogFragment {@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.set_wifi_password_dialog_layout, container, false);return view;}@Overridepublic void onViewCreated(@NonNull final View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);}@Overridepublic void onStart() {WindowManager.LayoutParams params = getDialog().getWindow().getAttributes();params.width = ViewGroup.LayoutParams.MATCH_PARENT;//设置宽度为铺满params.gravity = Gravity.BOTTOM;getDialog().getWindow().setAttributes((WindowManager.LayoutParams) params);super.onStart();}}
然后是重点,在创建DialogFragment对话框的时候添加我们的style。
mBtnTest.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {MyDialog3 myDialog = new MyDialog3();myDialog.setStyle(DialogFragment.STYLE_NORMAL, R.style.dialogFullScreen);//添加上面创建的stylemyDialog.show(getSupportFragmentManager(),"aa");}});
下方的效果图里,我们就获得了一个在宽度上铺满屏幕的对话框,举一反三在设置高度上也是一样的:

在Fragment里启动对话框
与activity里一样没啥区别,唯一的区别就是你打算依然用老套的onActivityResult来向下传值,那么你就需要设置一个目标Fragment在下面的代码里setTargetFragment()方法就是起到这个作用的,在下面的代码里我们用MyDialog1 启动了 MyDialog2。
DialogFragment其实就是Fragment,所以我这里就偷懒一下,直接用对话框启动对话框了。。。不在单独写一个Fragment
MyDialog1.Java
public class MyDialog1 extends DialogFragment {@NonNull@Overridepublic Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {AlertDialog.Builder dialog = new AlertDialog.Builder(getContext());dialog.setTitle("测试Dialog");dialog.setMessage("启动另外一个对话框");dialog.setPositiveButton("启动", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {MyDialog2 myDialog2 = new MyDialog2();myDialog2.setTargetFragment(MyDialog1.this, 300); //关键代码myDialog2.setStyle(DialogFragment.STYLE_NORMAL, R.style.dialogFullScreen);myDialog2.show(getFragmentManager(), "myDialog2");}});return dialog.create();}@Overridepublic void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);}@Overridepublic void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {super.onActivityResult(requestCode, resultCode, data);//这里可以返回 MyDialog2 Fragment的数据}}
MyDialog2.Java
public class MyDialog2 extends DialogFragment {private static final String TAG = "MyDialog";private ViewTreeObserver.OnGlobalLayoutListener onGlobalLayoutListener;@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.set_wifi_password_dialog_layout, container, false);return view;}@Overridepublic void onViewCreated(@NonNull final View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);}@Overridepublic void onStart() {WindowManager.LayoutParams params = getDialog().getWindow().getAttributes();params.width = ViewGroup.LayoutParams.MATCH_PARENT;params.gravity = Gravity.BOTTOM;getDialog().getWindow().setAttributes((WindowManager.LayoutParams) params);super.onStart();}}



































还没有评论,来说两句吧...