微信小程序开发教程7:实现小程序登陆功能
平凡也就两个字: 懒和惰;
成功也就两个字: 苦和勤;
优秀也就两个字: 你和我。
跟着我从0学习JAVA、spring全家桶和linux运维等知识,带你从懵懂少年走向人生巅峰,迎娶白富美!
关注微信公众号【IT特靠谱 】,每天都会分享技术心得~
微信小程序开发教程7:实现小程序登陆功能
1 简介
开发微信小程序不仅仅只是前端页面样式,小程序页面只是用户访问的窗口和门面。仅仅只有页面没有任何意义。页面请求服务端接口完成用户登陆、商品搜索、加购商品、下单、支付、退款….等整套流程才是核心。没有后端服务的支持,页面仅仅是页面,没有任何商品数据!
本章教程,将完成用户登陆小程序的功能,并详细讲解用户小程序登陆的整个流程!
小程序登陆流程:
步骤1:小程序APP在onLaunch的时候调用微信登陆接口(wx.login),获取到用户登陆凭证code;

步骤2:调用后端接口(/wxMiniApp/findMemberBaseInfoByCode,底层实际上调用的是微信服务端auth.code2Session接口),使用步骤1的 code 换取 openid 和 session_key 等信息,然后将 openid 和 session_key 都缓存起来。
步骤3:用换取的openId用户唯一标识调用后端接口(/member/miniApp/login),进行登陆(如果用户第一次登陆,后端会先自动注册然后再登陆)!
步骤4:服务端登陆成功后会返回已授权的jwt token信息,小程序需要将该toke缓存起来,调用服务端其他接口的时候请求头需要携带该token,否则无权限请求!
2 入口app.js
小程序APP在onLaunch的时候完成了上面所有4个步骤!
//app.jsimport { postRequest } from "./utils/request.js"import { api } from "./utils/api.js"App({onLaunch: function () {// // 展示本地存储能力// var logs = wx.getStorageSync('logs') || []// logs.unshift(Date.now())// wx.setStorageSync('logs', logs)// 微信小程序登录wx.login({success: res => {//1. res.code 到后台换取 openId, sessionKeypostRequest(api.findMemberBaseInfoByCode, {code: res.code}).then(result => {if(result.data.code == 200){//2. 用openId登陆后端服务postRequest(api.miniAppLogin, {openId: result.data.data.openId}).then(loginResult => {if(loginResult.data.code == 200){const tokenHead = loginResult.data.data.tokenHead;const token = loginResult.data.data.token;//将token缓存起来wx.setStorageSync('userToken', tokenHead + token);//将sessionKey缓存起来wx.setStorageSync('sessionKey', result.data.data.sessionKey);//将openId缓存起来wx.setStorageSync('openId', result.data.data.openId);}else{wx.showToast({title: '登陆失败',icon: 'none',duration: 2000})}});}else{wx.showToast({title: '获取登陆凭证失败',icon: 'none',duration: 2000})}});}})// // 获取用户信息// wx.getSetting({// success: res => {// if (res.authSetting['scope.userInfo']) {// // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框// wx.getUserInfo({// success: res => {// // 可以将 res 发送给后台解码出 unionId// this.globalData.userInfo = res.userInfo// // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回// // 所以此处加入 callback 以防止这种情况// if (this.userInfoReadyCallback) {// this.userInfoReadyCallback(res)// }// }// })// }// }// })},// globalData: {// userInfo: null// }})
3 新增request.js和api.js
request.js中封装了new Promise((resolve, reject)请求,实现http的get和post请求封装。
api.js中统一管理了所有调用的服务端api接口path。
3.1 request.js代码
//本地后端api访问ip + port,生成环境应替换成生产域名!const baseApi = "http://localhost:8085";//封装get request请求export const getRequest = (url)=>{return new Promise((resolve, reject) => {wx.request({url: baseApi + url,method: "get",header: {//添加请求头"Authorization": wx.getStorageSync('userToken') || []},success(result){resolve(result);},fail(err){reject(err);}})})}//封装post request请求export const postRequest = (url, data)=>{return new Promise((resolve, reject) => {wx.request({url: baseApi + url,method: "post",data: data,header: {//添加请求头"Authorization": wx.getStorageSync('userToken') || []},success(result){resolve(result);},fail(err){reject(err);}})})}
3.2 api.js代码
//统一管理所有后端api接口路径let api = {findMemberBaseInfoByCode : '/wxMiniApp/findMemberBaseInfoByCode',miniAppLogin : '/member/miniApp/login'};export{api};
4 测试小程序登陆
4.1 code换取openId和sessionKey接口测试

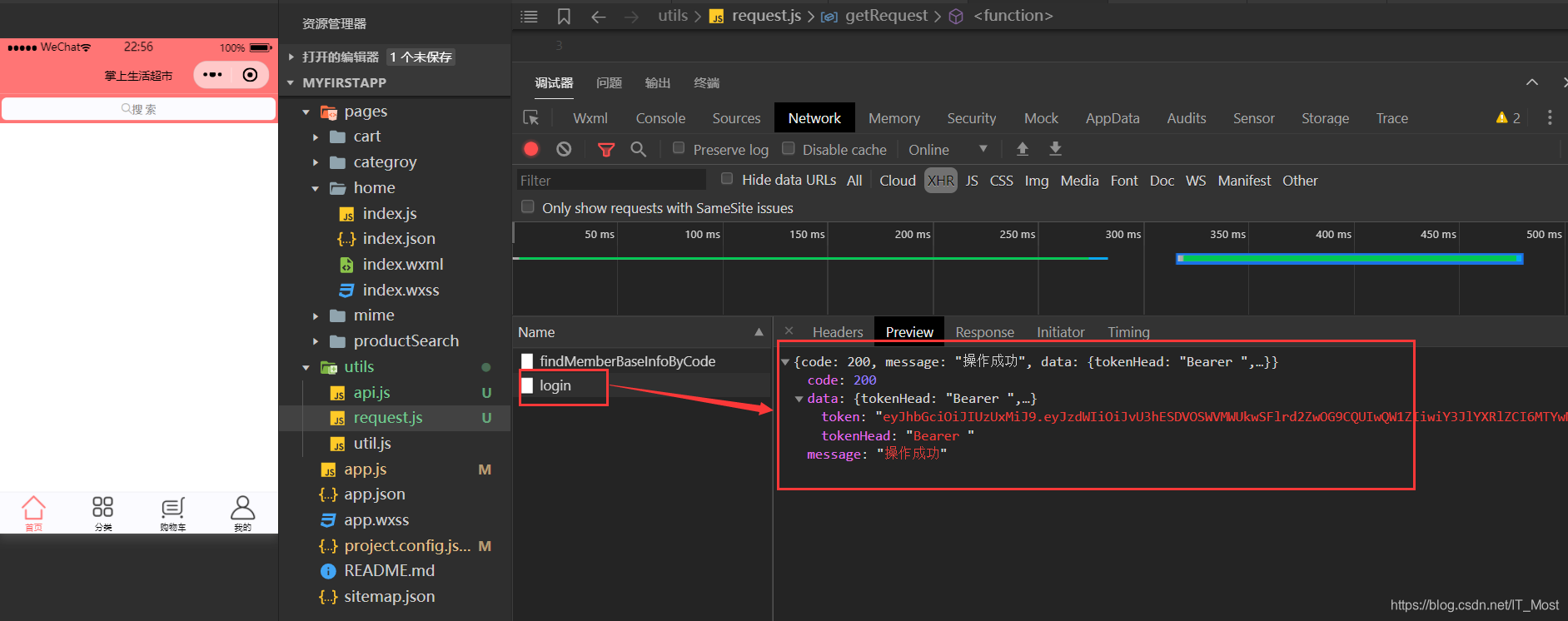
4.2 登陆后端服务

由于第一次登陆小程序时,会员系统中并没有该小程序会员,因此后端服务会调用注册会员接口自动将openId这个会员注册导会员系统中。查看数据库,下面为注册的会员记录:

至此,微信小程序登陆 —> 换取openId和sessionKey —> 注册并登陆小程序后端服务功能就完成了!
如果你有疑问或需要技术支持,关注公众号联系我吧~




































还没有评论,来说两句吧...