electorn更换窗口图标
在用electron开发桌面端的时候,打包成exe文件,需要更改默认的图标:
具体做法:
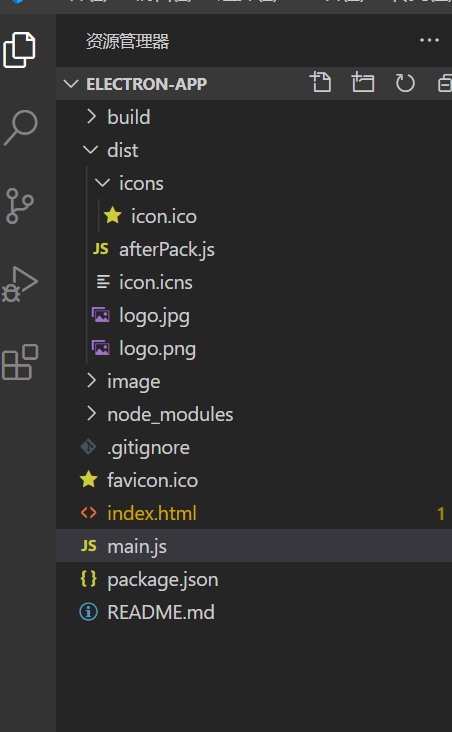
在根目录新建新建存放icon图标的目录:

需要两个icon:icon.icns,icon.ico
注意:
1、这两个图标大小不能256*256
2、不能直接用png的图片,把后缀改为.ico 否则会报错(可以到在线生成icon的网站上传下载)
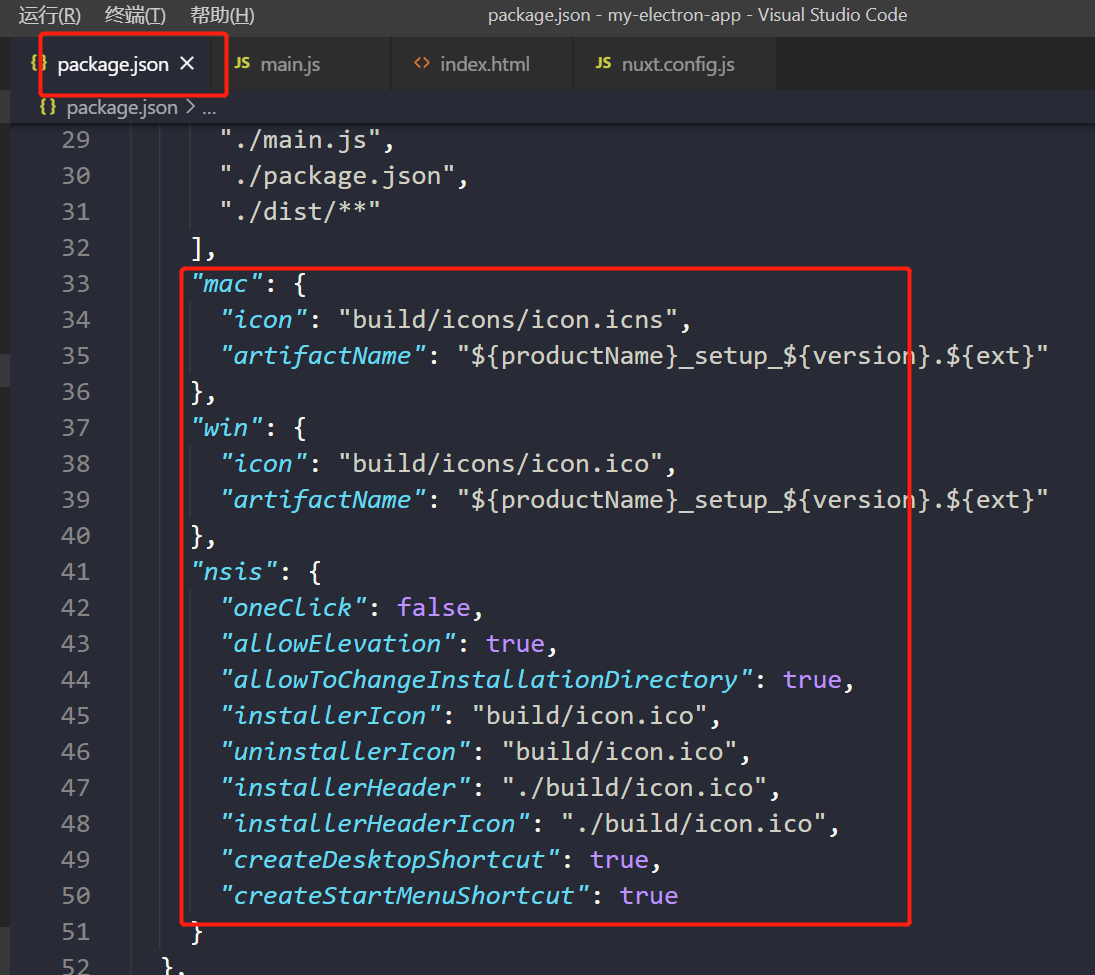
改配置文件:根目录下 package.json

重新打包,就发现生成的exe文件的图片改变了。
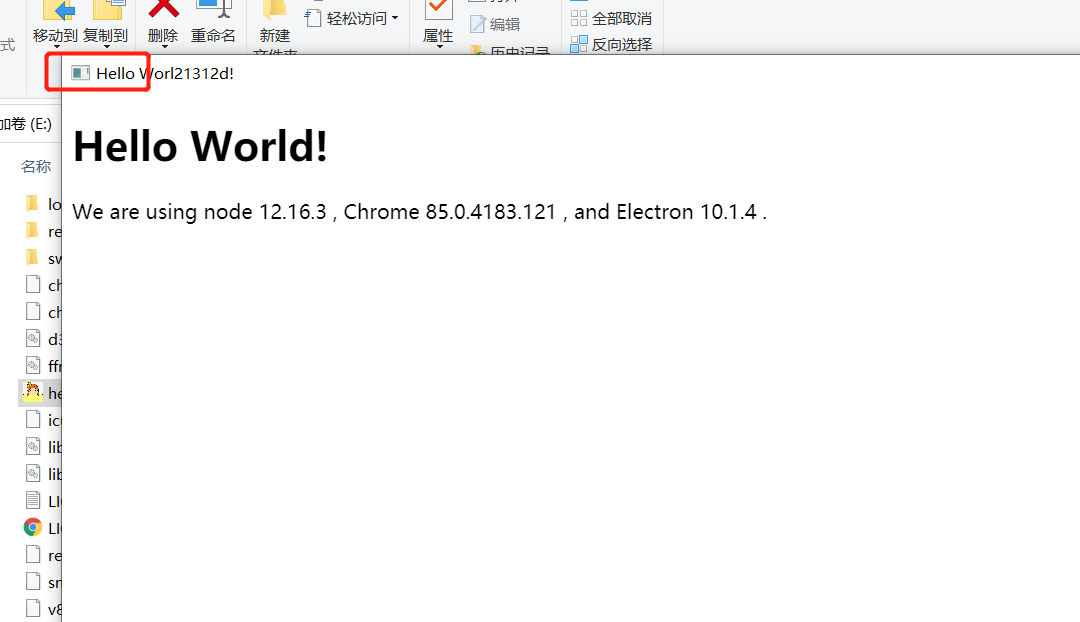
但是,打包后运行发现,

窗口的图标并未改变,那么如何修改窗口的图标呢?
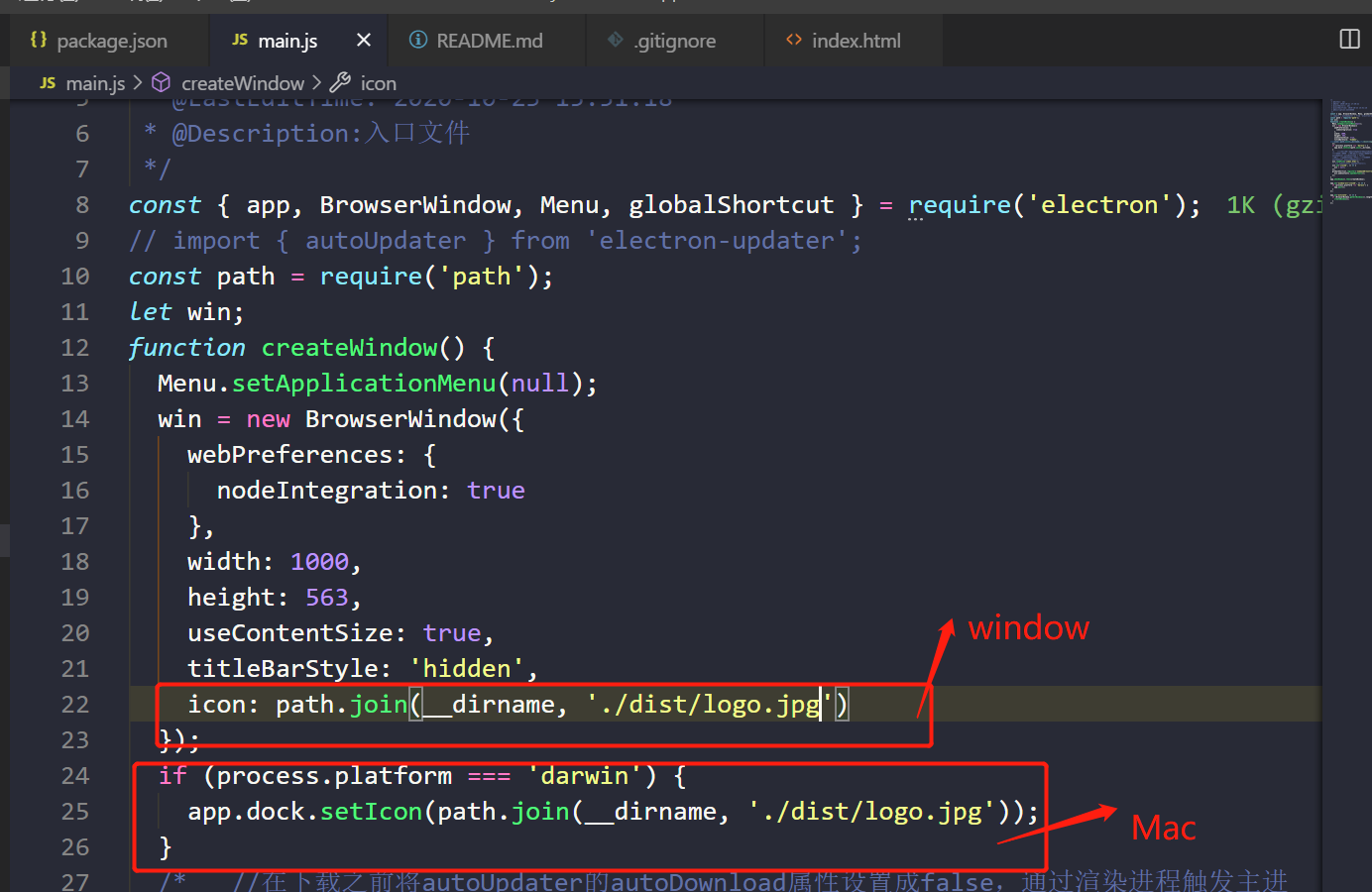
在主文件mian.js当中

const { app, BrowserWindow, Menu, globalShortcut } = require('electron');// import { autoUpdater } from 'electron-updater';const path = require('path');let win;function createWindow() {Menu.setApplicationMenu(null);win = new BrowserWindow({webPreferences: {nodeIntegration: true},width: 1000,height: 563,useContentSize: true,titleBarStyle: 'hidden',icon: path.join(__dirname, './dist/logo.ico')});if (process.platform === 'darwin') {app.dock.setIcon(path.join(__dirname, './dist/logo.jpg'));}
然后将package.json当中设置图标的地方全部删除,并且删除”buildResources”: “dist”,然后打包运行

再次运行发现一切都清爽了
这个是左上角标题的图标,如果更换软件的图标需要在package当中配置,每次打包时候最好更换一下软件的名字,即productName字段。否则,可能会产生缓存。



































还没有评论,来说两句吧...