帆软填报后刷新界面
1. 需求描述
当多窗口填报时,希望子窗口填报成功后,数据能马上在父窗口中显示出来,通常采用的方法是刷新父窗口,但现在触发刷新事件是在子窗口中,而父窗口又无法获取子窗口填报成功的事件。要如何设置才能实现子窗口刷新父页面呢?

2. 解决方案
打开填报的子模板,在子模板中添加填报成功事件。
3. 示例
3.1 打开模板
打开子模板:%FR_HOME%\\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink6.cpt
3.2 添加填报成功事件
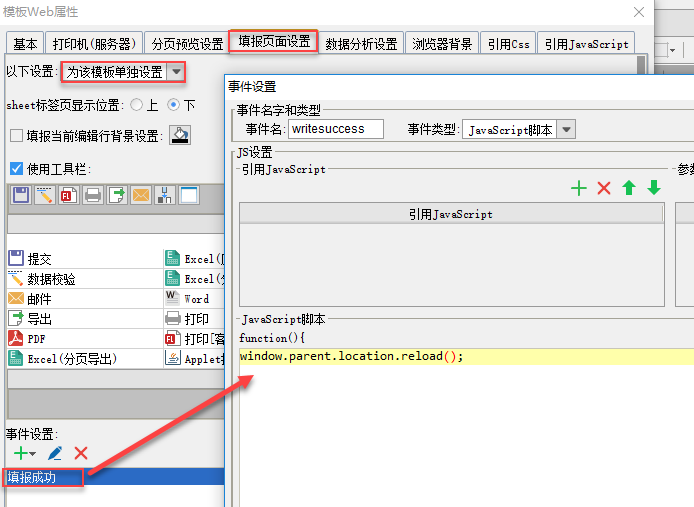
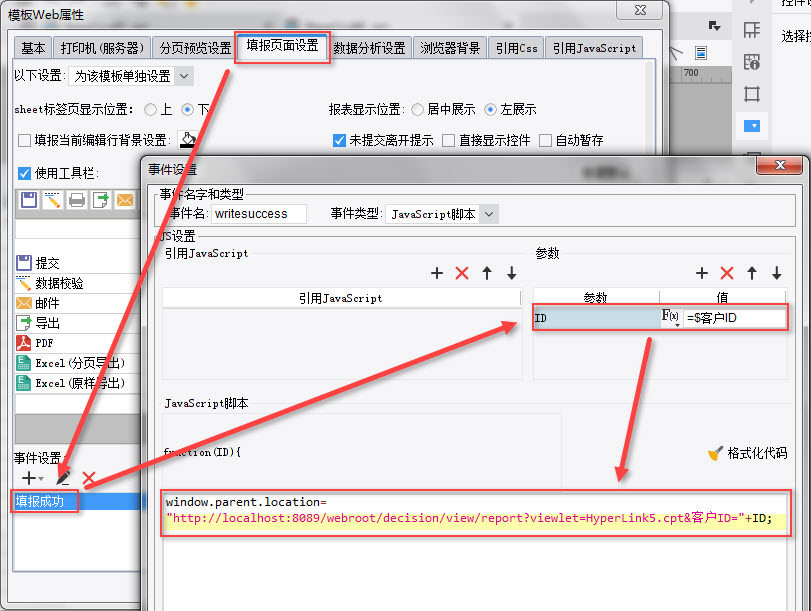
在打开的子模板中,点击菜单模板>模板Web属性>填报页面设置,选择为该模板单独设置,添加填报成功事件,如下图所示:

JS代码如下:
刷新当前报表界面:window.location.reload();
刷新整个网页:window.parent.location.reload();
3.3 效果预览
打开主模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink5.cpt
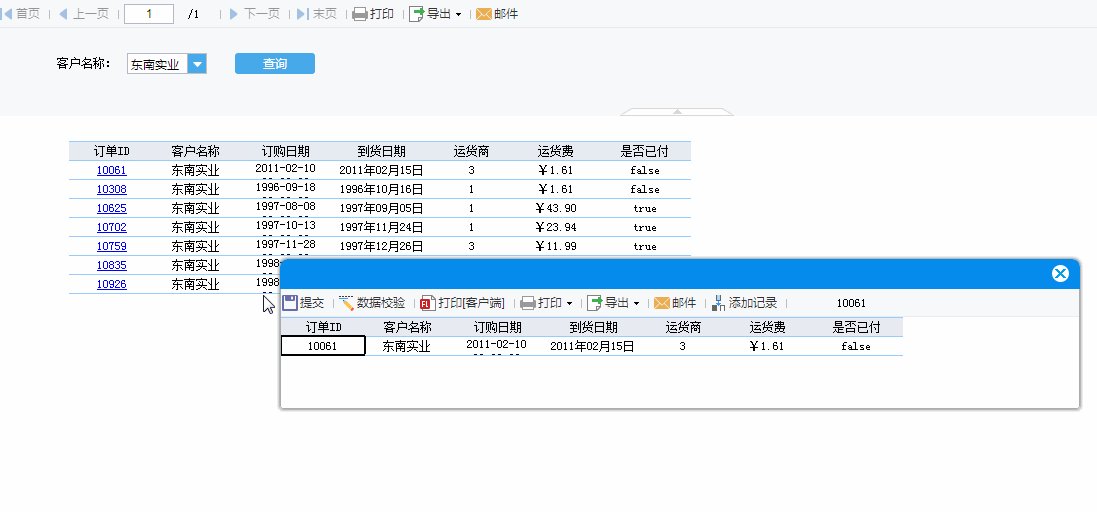
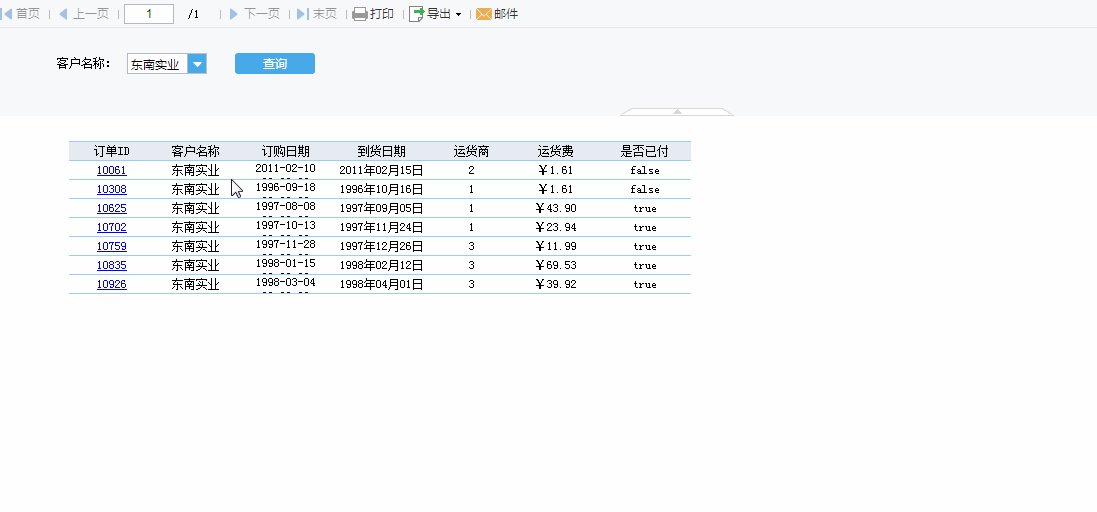
点击订单ID,在新对话框中修改数据,点击提交后,即可自己刷新主模板,效果如描述中所述。
4. 示例-保留父页面查询参数
4.1 父模板添加查询参数
打开父模板:%FR_HOME%\\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink5.cpt
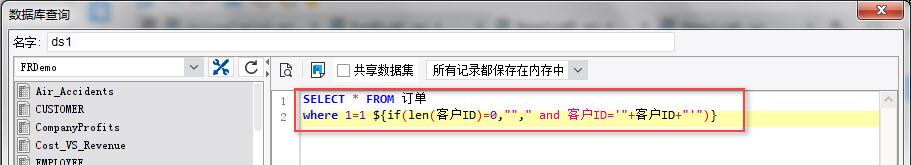
1)数据集ds1修改为:SELECT * FROM 订单 where 1=1 ${if(len(客户ID)=0,””,” and 客户ID=’”+客户ID+”‘“)}

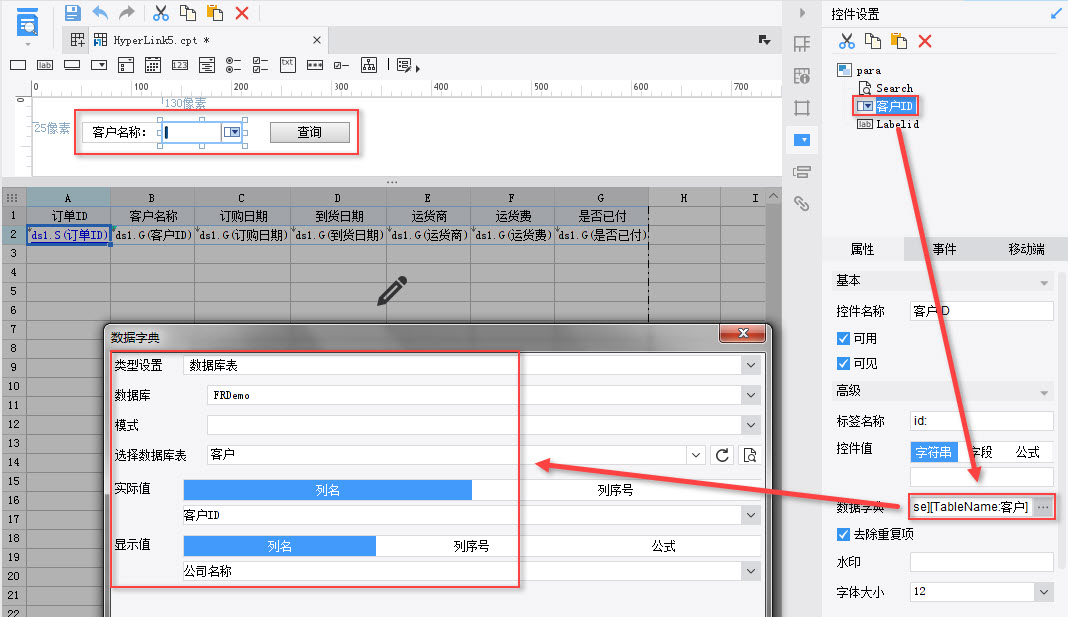
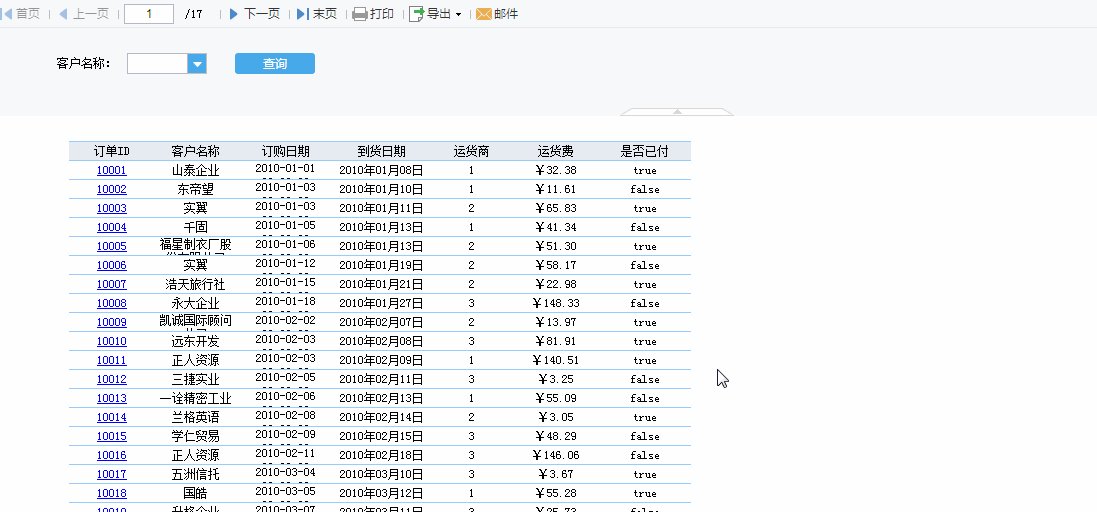
2)编辑参数面板,添加下拉控件客户ID和查询按钮,并配置客户ID控件的数据字典:

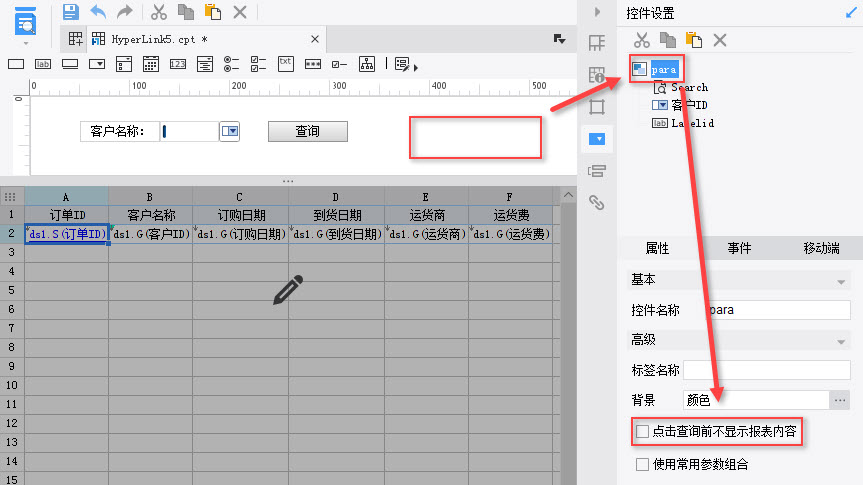
3)点击参数面板空白处,将点击查询前不显示报表内容前面的勾去掉:

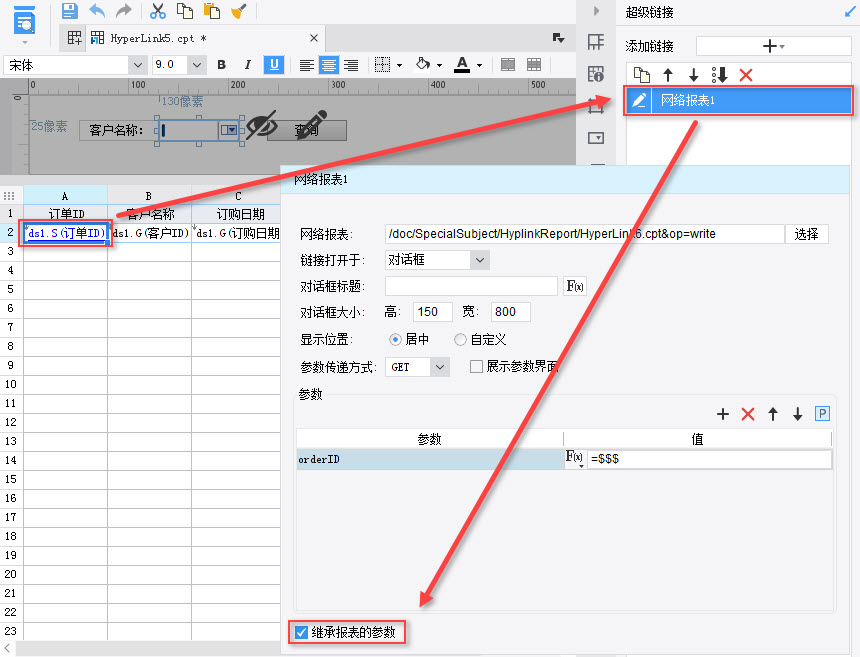
4)回到单元格设计界面,编辑A2单元格添加的超级链接-网络报表1,将网络报表1窗口中的继承报表的参数前面的勾选上:

4.2 修改子模板js代码
打开子模板:%FR_HOME%\\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink6.cpt
点击菜单模板-模板Web属性-填报页面设置,编辑之前添加好的填报成功事件,在事件设置窗口的参数面板添加一个参数ID,值为公式:$客户ID。
注:公式中的参数客户ID为父模板中的下拉框控件。
并修改下面的js代码:
<span style="color:#334356"><span style="color:#1bc1a1"><img data-cke-saved-src="https://help.fanruan.com/core/js/clipboard/clippy.png" src="https://help.fanruan.com/core/js/clipboard/clippy.png" alt="Copy to clipboard" class="clippy" /><code><span style="color:#0086b3">window</span>.parent.location=<span style="color:#dd1144">"http://localhost:8075/webroot/decision/view/report?viewlet=HyperLink5.cpt&客户ID="</span>+ID;</code></span></span>

4.3 效果预览
打开主模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink5.cpt
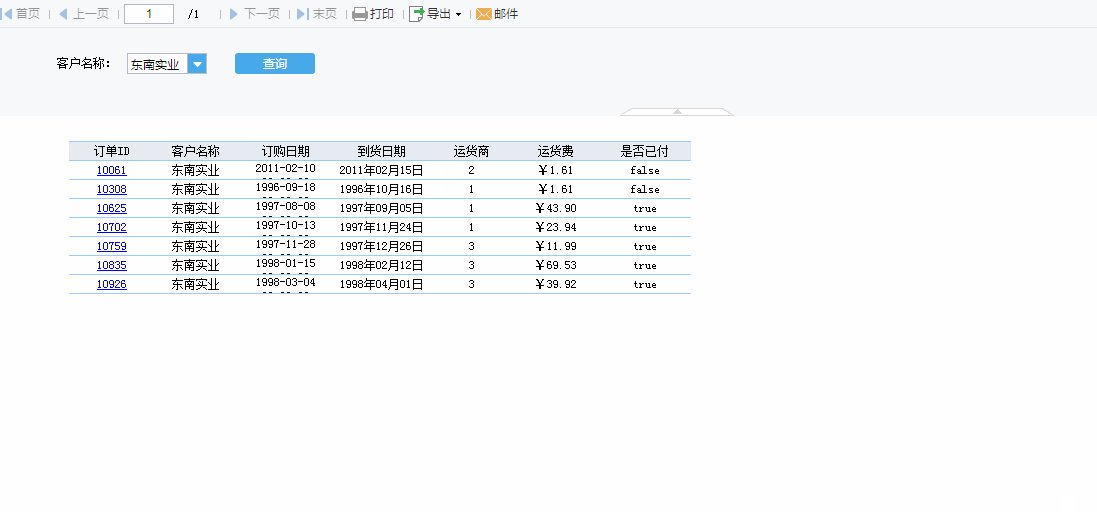
查询客户名称,点击订单ID,在新对话框中修改数据,点击提交后,即可保留查询参数刷新主模板,效果如下所述。


































还没有评论,来说两句吧...