发表评论取消回复
相关阅读
相关 安装vue的具体步骤
首先到官网下载一个node.js 官网地址为:[http://nodejs.cn/][http_nodejs.cn] 安装教程: ![7ee810fe878cefe39e
相关 2023Vue2如何迁移Vue3:附上具体步骤!!!
前言 Vue3已经发布了,它带来了许多改进和新特性。如果你正在使用Vue2,你可能会想知道如何将你的应用程序迁移至Vue3。在本篇博文中,我们将讨论如何迁移Vue2应用到
相关 【vue】vue项目中使用scss。 具体的步骤和配置如下
详细的安装步骤如下: (1)安装如下依赖: npm install node-sass --save //安装node-sass npm instal
相关 vue中elementUI 里面的图片上传问题。el-upload
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L01pc3Nf
相关 在vue项目里面使用阿里矢量图标
在vue项目里面使用阿里矢量图标 1. 先去官网下载 阿里矢量图下载地址:`https://www.iconfont.cn/?spm=a313x.7781069.19
相关 vue-element-admin里面使用npm run build:prod打包步骤
1:打开.env.development 将接口地址设置成线上访问 注释本地 VUE\_APP\_BASE\_API = '/' ENV = 'devel
相关 在vue里面使用ElementUI的具体步骤
引入Element 因为整个项目是依赖ElementUI框架做的,所以采用了全部引入 1,在项目根目录执行命令:cnpm i element-ui -S进行安装 2,
相关 vue开发环境的搭建具体步骤
[搭建vue开发环境的步骤][vue] 相信很多人在刚开始学习vue这个框架的时候,在最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前在学习angular的时候
相关 elementUI在vue中的使用步骤
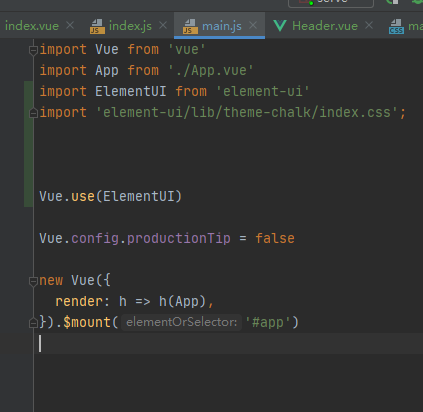
1、安装 `npm i element-ui -s` 2、安装成功后,在项目中的main.js中引用elementUI mport ElementUI fro
相关 Vue.js使用ElementUI
1. 安装ElementUI(目前最新版4.0不支持,请使用3.0.4) npm i element-ui -S 1. main.js中添加代码 `如果不添加这
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)




































还没有评论,来说两句吧...