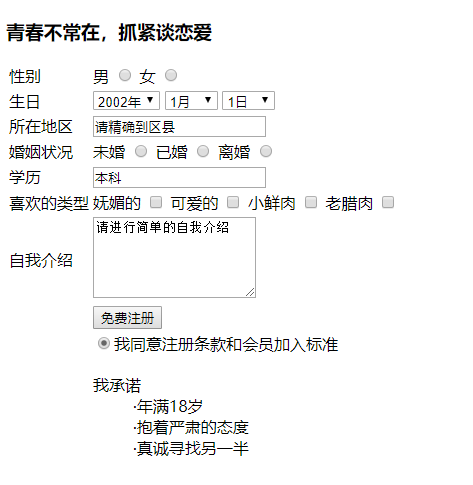
HTML综合案例
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注册</title></head><body><h3>青春不常在,抓紧谈恋爱</h3><table><tr><td>性别</td><td><form><label for="nan">男</label><input type="radio" name ="sex" id="nan"><label for="nv">女</label><input type="radio" name ="sex" id="nv"></form></td></tr><tr><td>生日</td><td><form><select><option>2002年</option><option>2001年</option><option>2000年</option><option>1999年</option><option>1998年</option><option>1997年</option><option>1996年</option><option>1995年</option><option>1994年</option><option>1993年</option><option>1992年</option><option>1991年</option><option>1990年</option><option>1989年</option><option>1988年</option></select><select><option>1月</option><option>2月</option><option>3月</option><option>4月</option><option>5月</option><option>6月</option><option>7月</option><option>8月</option><option>9月</option><option>10月</option><option>11月</option><option>12月</option></select><select><option>1日</option><option>2日</option><option>3日</option><option>4日</option><option>5日</option><option>6日</option><option>7日</option><option>8日</option><option>9日</option><option>10日</option><option>11日</option><option>12日</option><option>13日</option><option>14日</option><option>15日</option><option>16日</option><option>17日</option><option>18日</option><option>19日</option><option>20日</option><option>21日</option><option>22日</option><option>23日</option><option>24日</option><option>25日</option><option>26日</option><option>27日</option><option>28日</option><option>29日</option><option>30日</option><option>31日</option></select></form></td></tr><tr><td>所在地区</td><td><form><input type="text" name="diqu" value="请精确到区县" maxlength="30"></form></td></tr><tr><td>婚姻状况</td><td><label for="weihun">未婚</label><input type="radio" name ="婚姻" id="weihun"><label for="yihun">已婚</label><input type="radio" name ="婚姻" id="yihun"><label for="lihun">离婚</label><input type="radio" name ="婚姻" id="lihun"></td></tr><tr><td>学历</td><td><input type="text" name="xueli" maxlength="10" value="本科"></td></tr><tr><td>喜欢的类型</td><td><form><label for="wumei">妩媚的</label><input type="checkbox" name ="喜欢的类型" id="wumei"><label for="keai">可爱的</label><input type="checkbox" name ="喜欢的类型" id="keai"><label for="xiaoxianrou">小鲜肉</label><input type="checkbox" name ="喜欢的类型" id="xiaoxianrou"><label for="laolarou">老腊肉</label><input type="checkbox" name ="喜欢的类型" id="laolarou"></form></td></tr><tr><td>自我介绍</td><td><form><textarea cols="20" rows="5">请进行简单的自我介绍</textarea></form></td></tr><tr><td></td><td><input type="submit" value="免费注册"></td></tr><tr><td></td><td><form><input type="radio" checked="checked">我同意注册条款和会员加入标准</form></td></tr><tr><td></td><td><dl><dt>我承诺</dt><dd>·年满18岁</dd><dd>·抱着严肃的态度</dd><dd>·真诚寻找另一半</dd></dl></td></tr></table></body></html>




































还没有评论,来说两句吧...