HTML Img标签 src为网络地址无法显示图片问题解决(https)
举例说明:
![]() 图片无法显示
图片无法显示
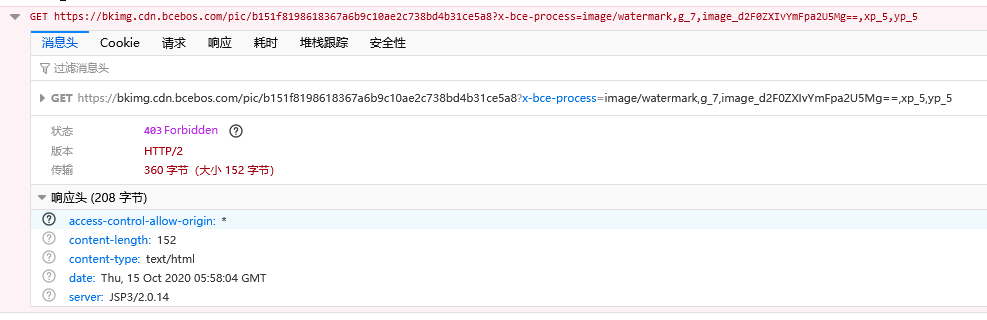
查看控制台的network,错误信息为 403(forbidden)


只需要在标签内添加 就可以了
<head><meta name="referrer" content="no-referrer"></head>

举例说明:
![]() 图片无法显示
图片无法显示
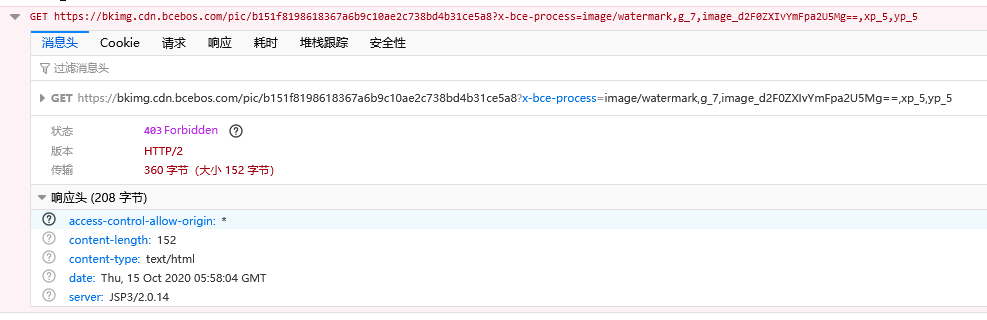
查看控制台的network,错误信息为 403(forbidden)


只需要在标签内添加 就可以了
<head><meta name="referrer" content="no-referrer"></head>

刚接触vue,v-for中获取字段都很正常,但是![Image 1][]中的路径不知道怎么拼接。还是我张哥出马,一个赶俩。废话少说直接上代码。 在vm实例中的data加上ur
举例说明: <img src="https://pic.cnblogs.com/avatar/1549846/20191126100502.png" alt="加载失败">
背景: 近期做一个文章管理的模块,里面有个查询文章列表的接口,要求显示文章内容前300个字。由于文章内容可能包含多张图片,附件等。所以在数据库中文章内容存的是blob格式
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2h6eE9u
如果你也曾复制过一些类似腾讯、百度等各大网站的文章,你会发现黏贴下来发表之后经常出现图片无法显示,这是怎么出现的呢? 例如: <body>
原文地址:http://blog.csdn.net/qq\_16559905/article/details/54317034 如果你也曾复制过一些类似腾讯、百度等各大
在html页面加入<meta name="referrer" content="no-referrer">标签,就可以解决页面加载网络图片的问题, 原因大概是网络安全的问题,
在html页面加入<meta name="referrer" content="no-referrer">标签,就可以解决页面加载网络图片的问题, 原因大概是网络安全的问题,
最近遇到了一个图片显示的bug,就是在vue项目中,做了一个查看图片的功能,这个图片是单独用一个子组件写的,然后通过父组件向子组件传值的方式将后台返回的base64图片传递
在浏览网页的时候大家可能会注意到一个奇怪的现象,有的图片的路径后面是一串很长的字符串,例如: data:image/jpg;base64,iVBORw0
还没有评论,来说两句吧...