Vue初体验
这段时间忙里偷闲,见缝插针,试验了一下Vue。demo只有2个页面,一个弹出窗口,如下:
一、成果
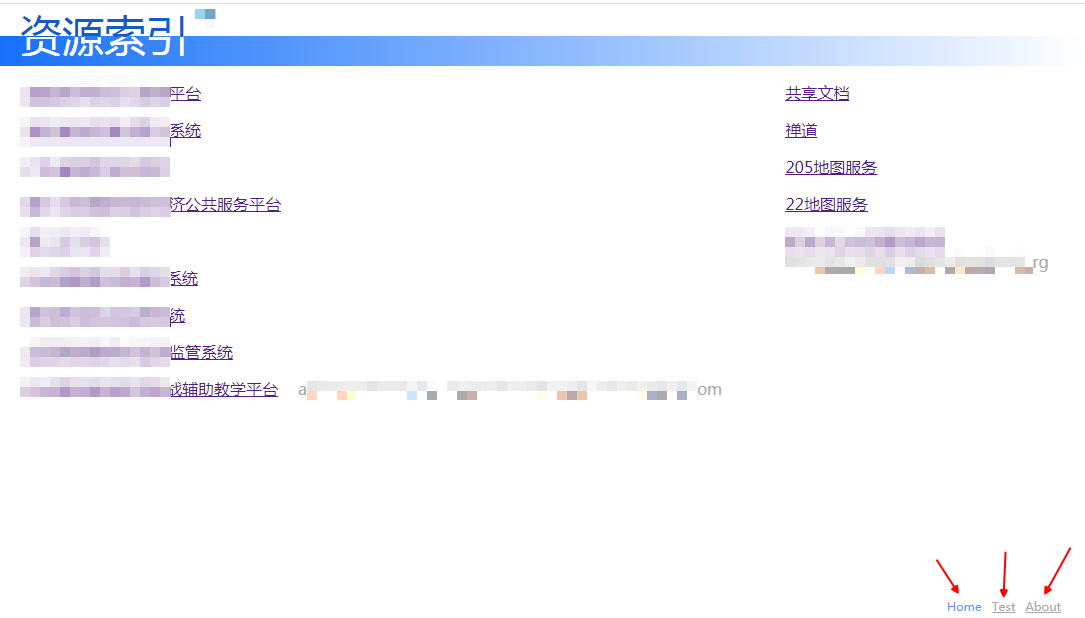
1、首页
底部点击【Test】出次页,点击【About】弹出关于。
2、次页
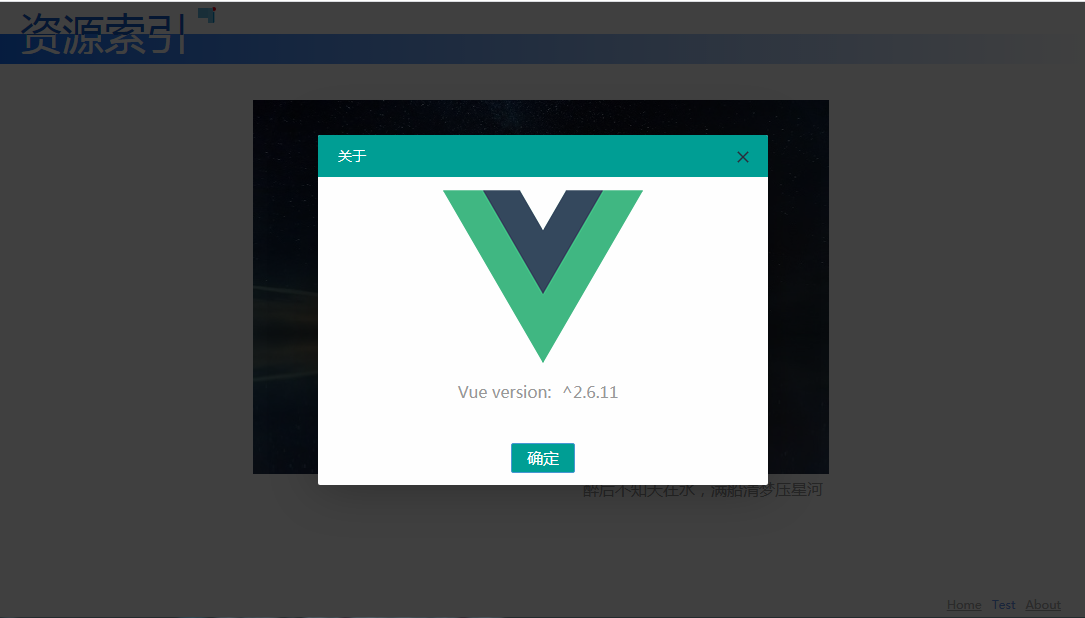
3、弹出窗口
二、感受
这个demo里面,有部件,有路由,有JSON读取并展示,有集成第三方框架layUI,等等,麻雀虽小,脏腑却也差不多齐全。一路摸索,不少感慨。
1、学习成本
老实说,学习成本并不低,出乎我意料。据说react完全抛弃了HTML,另起炉灶,独辟蹊径,完全采用JS来书写dom,所以你要用react的话,相当于新学习一门语言。虽然也号称是js,但那些规则、含义应该是不一样的。相比之下,vue大概好一点,还保留了一些html标记,又有css,又有script,真好。
但实际应用起来,不是完全一回事。大概是为了书写方便,vue使用了一些简写,即将一些JS的语法做了简化,我刚开始接触时,丈二金刚摸不着头脑。如:

不是json吗?应该是key-value,像上面那个computed一样,有冒号,后面有值才对啊。其实这就是简化了,相当于:
render: function(h){return h(this.ViewComponent);}
几年前我用过coffeescript来编写node.js,对这种模式还算理解,然而这些就是学习成本。更何况,vue又加了不少自己特有的东西。
加上VUE官方本身的文档,完全就是一份手册,缺少例子且支离破碎,对于初学者是很不利的。
除此之外,这些开源框架,总是喜欢重构,用力过猛,动不动就声称一些属性不再支持,外围的许多第三方包也有过期的嫌疑,在互联网上搜索,看到一些不合时宜的文档,就一头栽到坑里去了。
2、前后端分离
什么是前后端分离?
就是前端程序和后端程序完全分开,前端与后端唯一的交互,就是通过提交啦,ajax啦,websocket啦,之类进行联系。传统程序中,前端页面中包含着服务器端标记的现象不复存在(典型的像jsp,asp,重灾区;后来使用模板引擎,razor,thymeleaf,好一点,但仍然未能彻底分开)。
但是前后端分离的思想是很简单的,不用VUE这类的框架也能实现,但是,开发起来非常繁琐。我去年接触到了前后端分离这个概念,想体验一把,结果很快就放弃了。因为无法解决复用的问题。在传统的开发中,部件,模板页,这类东东随手拈来,而单纯用记事本来编写HTML+JS之类,很难做到复用。
但是像VUE这类的框架,在开发阶段,其实并不是写HTML+CSS+JS,它是写另外一种代码,然后再编译、发布成HTML+CSS+JS,这就跟我们平时开发,先编写java,C#代码,然后再编译、发布,最后部署到服务器是一样的。开发过程中,我们使用了模板,组合各种部件,而build的过程中,系统已经帮我们处理好了一切,该连接的连接,该放在一起的放在一起。
原来,前后端分离,与其说是程序的前后端分离,不如说是前后端的开发工作分离,前端、后端工程师各干各的,代码再也不会混在一起。前端再也不是以往那种号称用记事本,人人都能写一点的,似乎没有技术含量的网页了。它有各种各样的框架,开发工具,打包发布工具,层出不穷的概念,日新月异的语法,足以让攻城狮们疲于奔命,或者开启一条鄙视链。
醉后不知天在水,满船清梦压星河。
项目创建并初始化步骤:
1、命令行方式下,vue ui
2、创建项目并初始化
3、关闭命令行窗口
4、资源管理器中找到项目,拖进HBuilder X图标
5、在HBuilder X中,运行 - 运行到终端 - npm run serve,可见结果(http://localhost:8080/)矣



































还没有评论,来说两句吧...