Echarts 坐标轴 name 显示不全
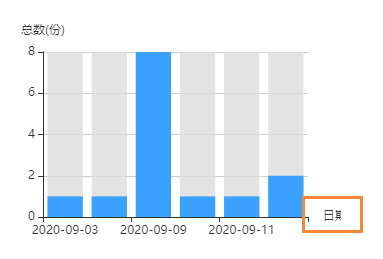
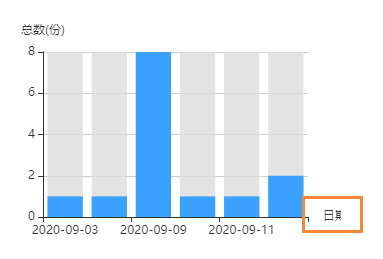
Echarts 坐标轴 name 显示不全 如图所示
解决办法 添加 grid 控制画布内的图形显示位置
// 添加 grid 控制画布内的图形显示位置grid: {left: '15',right: '40',bottom: '30',containLabel: true},
Echarts 坐标轴 name 显示不全 如图所示
解决办法 添加 grid 控制画布内的图形显示位置
// 添加 grid 控制画布内的图形显示位置grid: {left: '15',right: '40',bottom: '30',containLabel: true},
1 使用详解 yAxis.splitLine.show 说明:是否显示分隔线。默认数值轴显示,类目轴不显示。 默认:true。 参数类型:boolean。 可选值
echart坐标轴是不支持HTML标签渲染的,但是项目要求给可点击的坐标轴文字添加标签。下面提供一种曲线求国的方式来实现坐标轴添加下划线需求。 axisLabel:{
创建柱状图时,如果坐标轴刻度标签过长会导致显示不全 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6L
先加载数据, 最后在渲染绘制 ![image.png][] 参考: [https://segmentfault.com/q/1010000039039923][ht
设置grid属性的left之和bottom值即可 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_te
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2h6eE9u
Echarts 坐标轴 name 显示不全 如图所示 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_t
问题: ![在这里插入图片描述][watermark_type_ZHJvaWRzYW5zZmFsbGJhY2s_shadow_50_text_Q1NETiBA5aSp5Li
“水精帘动微风起,满架蔷薇一院香” 先上图,看结果: ![在这里插入图片描述][70] 如上图,4月和7月下有个红色图片,那是预警的。 需求是这样的:如果这个月
[echarts x轴标签文字过多导致显示不全][echarts x] [如图:][echarts x] [解决办法1:xAxis.axisLabel 属性][
还没有评论,来说两句吧...