自己封装vue组建之Stone-Switch组件
Stone-Switch组件
目录
- 引入stone-switch.scss
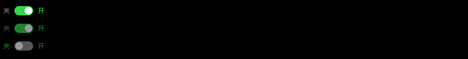
- Switch组件示例
- 源码
1. 引入stone-switch.scss
在main.js中引入stone-switch.scss
require('@/assets/css/stone-switch.scss')
给el-switch添加stone-switch样式。
2. Switch组件示例

3. 源码
<el-switchv-model="value1"active-text="开"inactive-text="关"class="stone-switch" /><el-switchv-model="value2"active-text="开"inactive-text="关"class="stone-switch"disabled /><el-switchv-model="value3"active-text="开"inactive-text="关"class="stone-switch"disabled />



































还没有评论,来说两句吧...