知识整理——html、css相关
1、什么是HTML语义化?
语义化,指对文本内容的结构化(内容语义化),选择合乎语义的标签(代码语义化),便于开发者阅读,维护和写出更优雅的代码的同时,让浏览器的爬虫和辅助技术更好的解析。
2、为什么要语义化?
- 丢失css样式时页面内容代码仍旧结构清晰。
- 有利于SEO(SearchEngineOptimization)搜索引擎优化,有助于爬虫抓去更多的有效信息,提高网站排名。
- 方便其他辅助设备解析
- 便于维护,使代码更具有可读性。
3、HTML应改掉的坏习惯
(语义化标签的滥用)
<p> </p>为标签自检增加额外的空白段落,应用css的内外边距实现(padding、margin) (本人常用手段,这就改)<h1>~<h6>使文本字体变大,变粗,但如果文本并非是标题,应该使用font-weight font-size;</blockquote>用来增加外边距,达到缩进目的。应采用css(padding、margin)
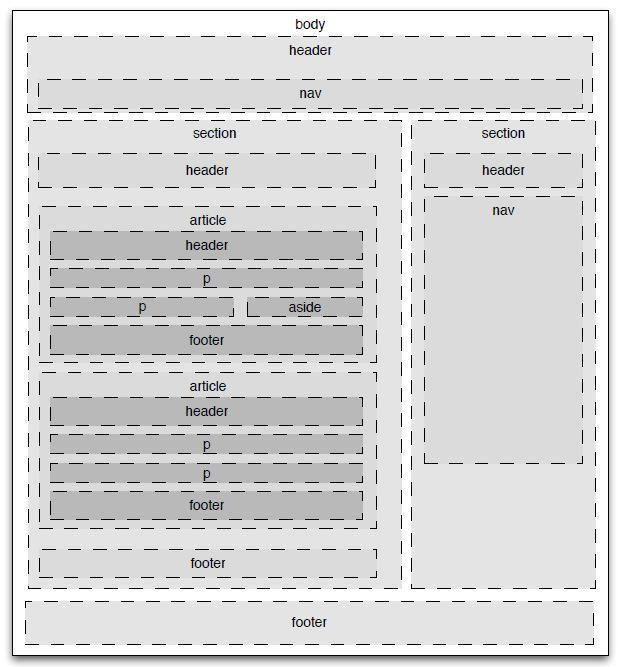
4、HTML5增加的语义标签

<header> <nav> <main> <article> <section> <aside> <footer>等
5、DOCTYPE
DOCTYPE是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。支持html5标准的主流浏览器都认识这个声明。
声明必须是 HTML 文档的第一行,位于<html>标签之前。
声明文档的解析类型,避免浏览器的怪异模式。
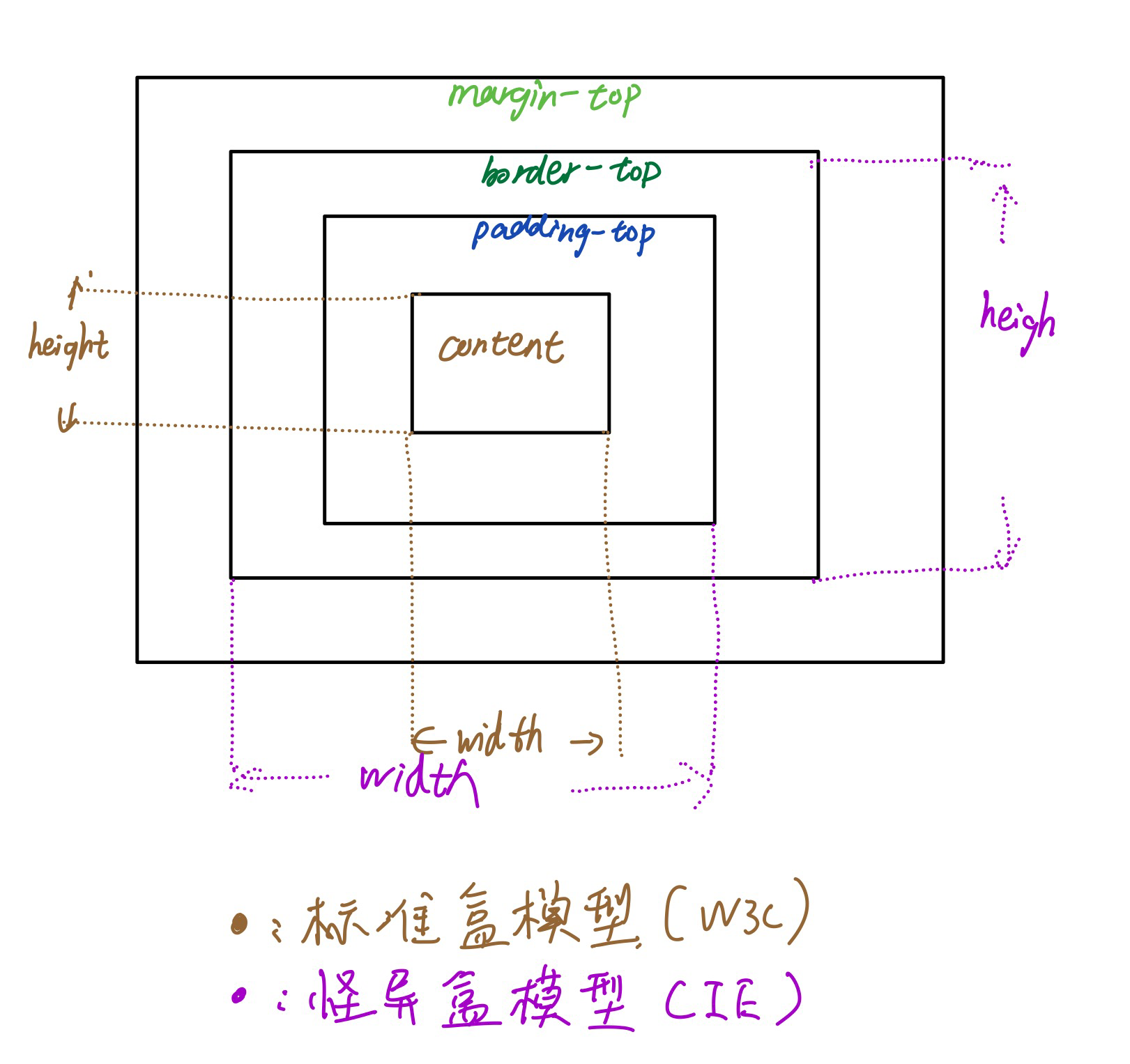
6、盒子模型

通过设置box-sizing属性为content-box(默认值,标准盒模型)、border-box(IE盒模型)。若设置子元素的margin或border时可能会撑破父元素的尺寸,就需要使用box-sizing:border-box来将border包含进元素的尺寸中。
7、外边距重叠
外边距重叠时,浏览器取绝对值较大的外边距。
不会发生外边距重叠的情况:行内元素、浮动元素、绝对定位元素之间的外边距都不会叠加。
BFC元素,防止外边距重叠。
8、BFC
(Block Formatting Context,块级格式化上下文)
决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。简言之,就是一个特殊的块,内部的元素和外部的元素不会相互影响。
触发BFC:float属性(不为none)、overflow属性(不为visible)、position属性(absolute,fixed)、display属性(inline-block,table-cell,table-caption,flex,inline-flex)。
9、清除浮动
1、clear:both;
在最后一个浮动标签后,新加一个标签,给其设置clear:both;
.clear{clear:both;}<div class="fahter"><div class="big">big</div><div class="small">small</div><div class="clear">额外标签法</div></div>
2、overflow:hidden
父级元素添加overflow属性
.fahter{width: 400px;border: 1px solid deeppink;overflow: hidden;}
3、 使用after伪元素清除浮动
使用伪元素 :after 来代替第一种方法中的空白标签,因为清除浮动需要在浮动元素后面,所以不可以使用 :before ,对 :after 设置 content:”” ,并使其 display:block 成为块级元素后 clear:both 来清除浮动:
.clearfix:after{ /*伪元素是行内元素 正常浏览器清除浮动方法*/content: "";display: block;height: 0;clear:both;visibility: hidden;}.clearfix{*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/}<body><div class="fahter clearfix"><div class="big">big</div><div class="small">small</div><!--<div class="clear">额外标签法</div>--></div><div class="footer"></div></body>
10、让元素消失的方法
1.display:none;(将整个元素隐藏,并且不会占据任何的空间)
2.visibility:hidden;(元素的内容不可见,但是元素仍然保持原来的位置和大小)
3.设定它的位置,让其消失不见:
position:absolute或fixed,用z-index遮盖。
4.overflow:hidden将要隐藏的元素移除父元素的范围。
5.设置元素为透明:即opacity:0;



































还没有评论,来说两句吧...