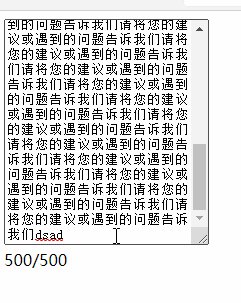
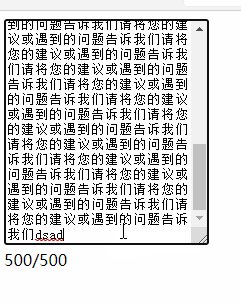
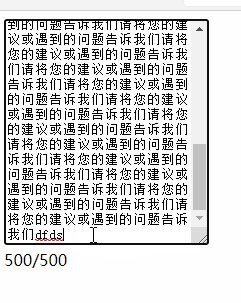
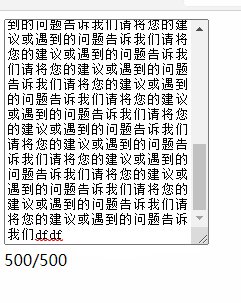
标题textarea字数限制输入字数,超字数时截取字符串显示
// 超字数时截取字符串显示 function calcNum(str, len) { if (str.length <= len) { return str; } else { var value = str.substring(0, len); value = value.substring(0, value.length); return value; } }

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>计数限制-aixiaodou.cn</title> <style> .tips { height: 200px; overflow: auto; } </style></head><body><div> <textarea class="tips" wrap="virtual" id="tipsDesc" onkeypress="countNums()" onkeyup="countNums()" onblur="countNums();" placeholder="请将您的建议或遇到的问题告诉我们" onChange="countNums();"></textarea> <div class="nums"><span id="result">0</span>/500</div></div></body></html><script> function countNums() { var value = document.getElementById("tipsDesc").value; if (value.length >= 500) { document.getElementById("tipsDesc").value = value.substring(0, 500); } document.getElementById("result").innerHTML = document.getElementById("tipsDesc").value.length; } </script>




































还没有评论,来说两句吧...