VUE-Element组件(六)Tabs 标签
一、标签自定义:
1、在标签后面增加按钮
<el-tabs v-model="editableTabsValue" type="card"@tab-remove="removeTab":before-leave="beforeLeave"class="my-tab-pane"><el-tab-panev-for="(item, index) in editableTabs":key="item.name":label="item.title":name="item.name"closable></el-tab-pane><el-tab-pane key="add" name="add" ><span slot="label" style="padding: 8px;font-size:20px;font-weight:bold;">+</span></el-tab-pane></el-tabs>
自定义标签,标签整体仍然可以点击,但是不希望触发点击,可以加上disabled
<el-tabs type="card" v-model="activeName" @tab-click="handleClick" class="container"><el-tab-pane label="已回执" name="yes"><FeedBackTable :searchData="searchData"></FeedBackTable></el-tab-pane><el-tab-pane label="未回执" name="no"><NoFeedBackTable :searchData="searchData"></NoFeedBackTable> </el-tab-pane><el-tab-pane key="add" name="add" v-if="activeName === 'yes'" disabled><span slot="label"><a @click="searchReceiptContent" href="javascript:void(0);"><i class="el-icon-search"></i></a><span v-if="isReceiptContentShow"><span class="receipt-content" :title="receiptContent">{{ receiptContent }}</span><a href="javascript:void(0);" @click="hideReceiptContent()" class="delete-icon">X</a></span></span></el-tab-pane></el-tabs>
2、
二、样式:
1、修改选中项的样式:
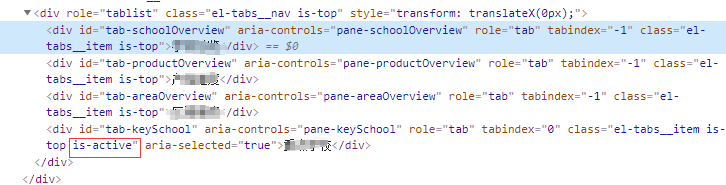
f12可以看到,选中后,class多了一个is_active:

所以给is-active加样式即可:
/deep/ .el-tabs__item.is-active {color: #ffffff;background-color: #538dd5;}





























还没有评论,来说两句吧...