前端模块化了解
模块化是一种思想, 是将大工程拆成小的模块分治的思想.
ES5模块化代码
ES5实现模块化操作在代码层面, 与 c 语言可以使用 include 包含头文件, Java 可以使用 import 导入包对比. 原生的 Javascript 自己并没有代码模块化. Javascript 的模块化最初是使用闭包来实现的. 使用闭包包裹变量, 以屏蔽外界的访问来形成模块.

-- a.jsfunction add(a,b){console.log(a+b);}function sub(a,b){console.log(a-b);}//对外公开允许访问的方法module.exports={add,sub}-- b.js//导入外部模块const a=require("./a.js")a.add(1,2);a.sub(2,1);
ES6模块化代码写法(一)
如果使用ES6实现模块化操作,在Node.js环境中不能直接运行的,需要使用Babel将代码转换为ES5

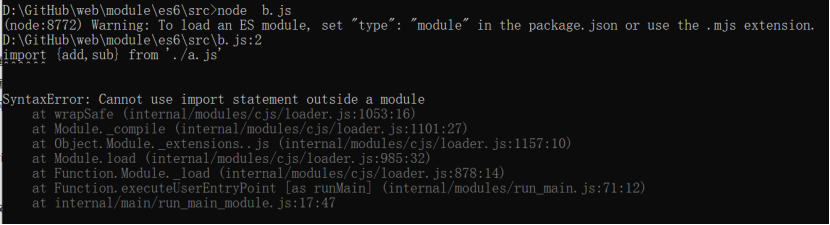
直接执行上述代码会报出下面的错误,需要通过Babel进行转换ES5代码

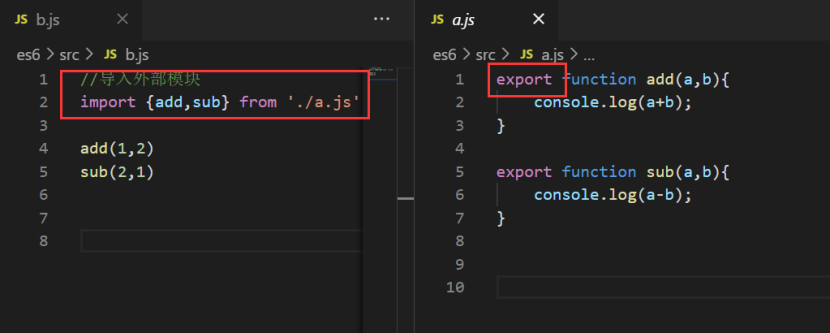
-- a.jsexport function add(a,b){console.log(a+b);}export function sub(a,b){console.log(a-b);}-- b.js//导入外部模块import { add,sub} from './a.js'add(1,2)sub(2,1)
ES6模块化代码写法(二)

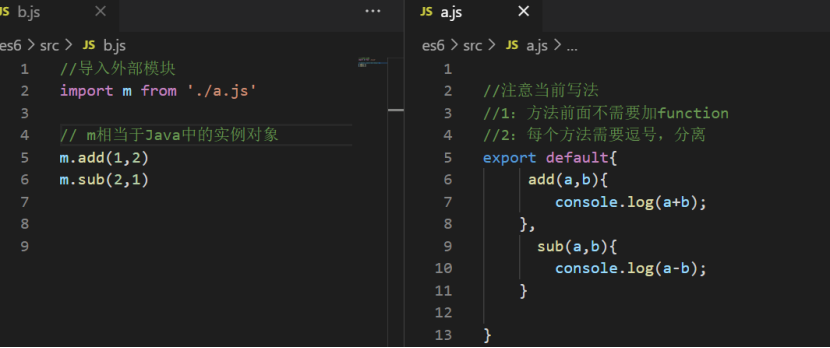
-- a.js//注意当前写法//1:方法前面不需要加function//2:每个方法需要逗号,分离export default{add(a,b){console.log(a+b);},sub(a,b){console.log(a-b);}}-- b.js//导入外部模块import m from './a.js'// m相当于Java中的实例对象m.add(1,2)m.sub(2,1)



































还没有评论,来说两句吧...