Typora修改行内代码块样式
Typora修改行内代码块样式
- 打开
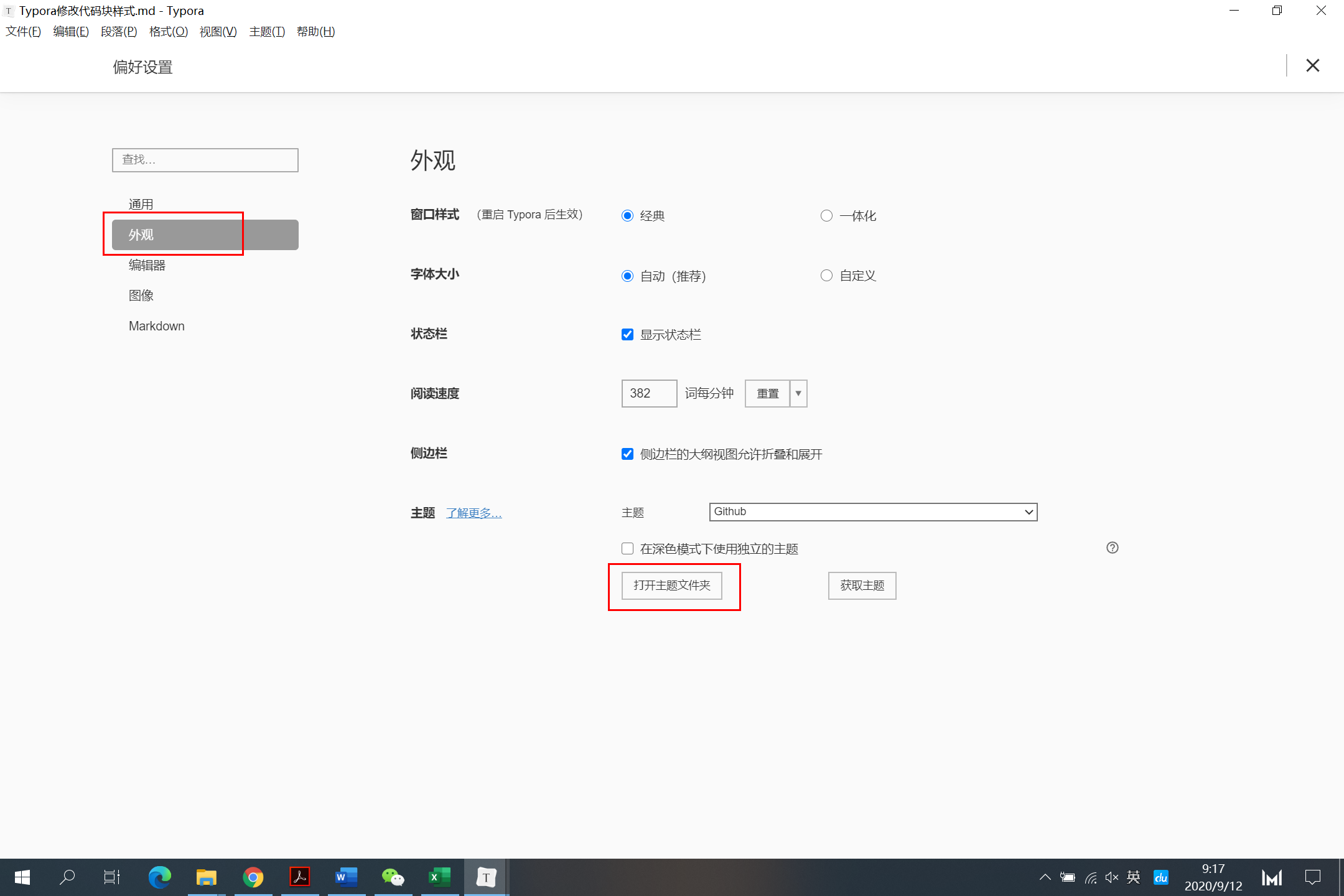
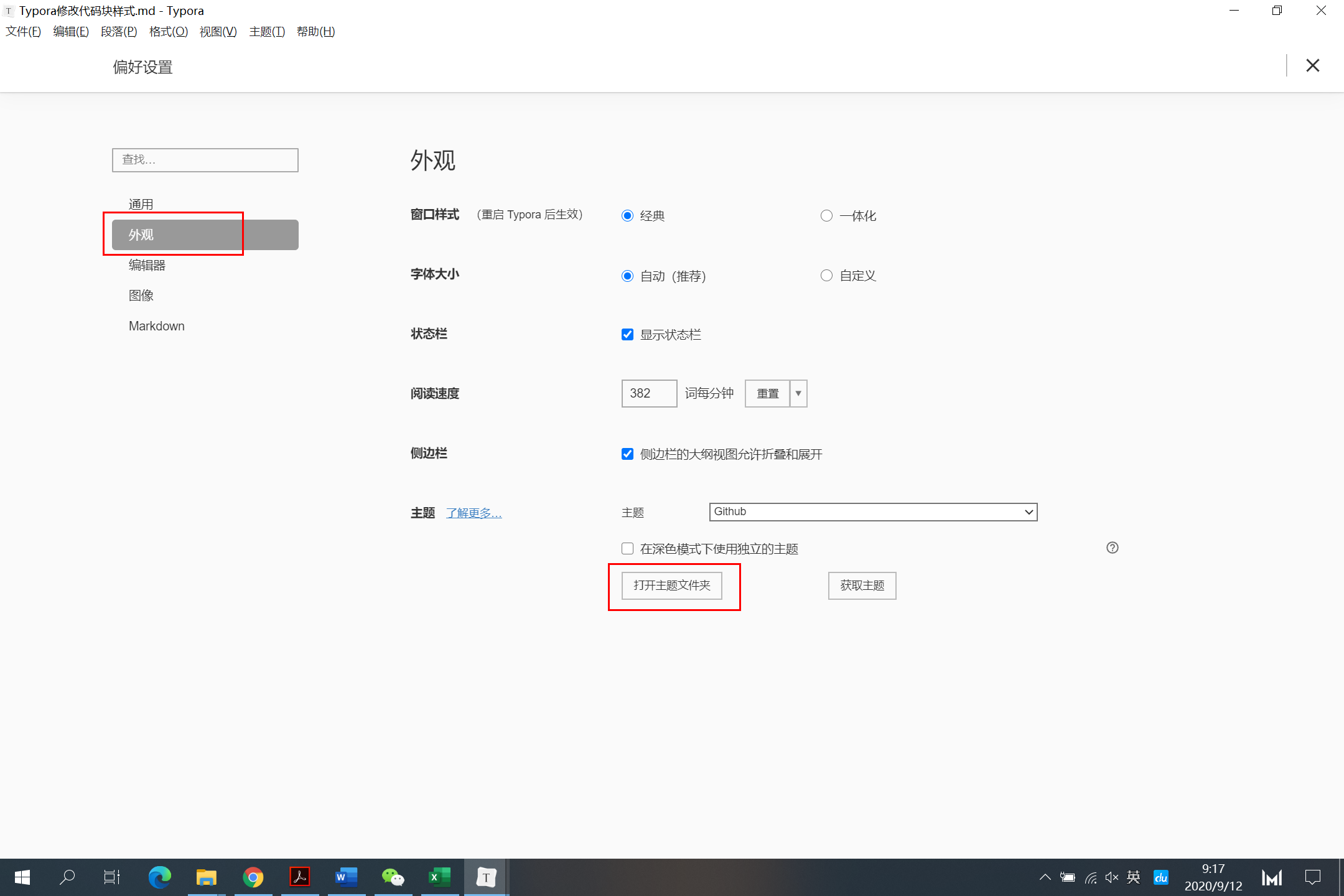
文件-->偏好设置

- 点击
外观-->打开主题文件夹。

- 用
Notepad++打开github.css(这一步看你自己,如果用的是其他样式,那就打开相应的样式.css)

- 按下图设置。

- 此时,在typora里输入行内代码 就会看到样式由灰色变为粉色,如
github
Typora修改行内代码块样式
文件 --> 偏好设置
外观 --> 打开主题文件夹。
Notepad++ 打开 github.css (这一步看你自己,如果用的是其他样式,那就打开相应的样式.css)

github块级元素(block) 常见的块级元素有: <h1>~<h6> <p> <div> <ul> <ol> <li>等 块级元素的特点:
公共组件 <template> <view> <view :style="{ color: font_color}"> {
一、CSS在页面中可以帮助用户完成如下任务: 显隐特效:借助CSS的display和visibility实现。再结合渐隐、渐显和各种动画序列,可以设计出复杂的视觉效
Typora修改行内代码块样式 -------------------- 1. 打开 `文件` \--> `偏好设置` ![在这里插入图片描述][watermark_
(1)块级元素:div、p、hi、ul、ol、li、h1~h6、dl、dt、dd等等 常用的块及元素有div、p、hi、ul、ol、li、h1~h6
块级元素(block-level) 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。 常见的块元素有<h
常见的块元素:div p、nav、aside、header、footer、section、article、ul-li、addres;对块元素的居中直接使用margin:0 au
块级元素 会独占一行,默认情况下,其宽度自动填满其父元素宽度 块级元素可以设置width,height属性. 块级元素即使设置了宽度,仍然是独占一行. 块级元素可以设置
行内元素、块级元素、行内块元素 1. 块级元素display:block:自己独自霸占一整行,默认宽度是100%,可以设置宽高(div、p、h1-h6、form、ul、
Typora是一款优秀的markdown文本编辑器,可以用markdown语法来编辑文本的样式,它默认含有`GitHub、Newsprint、Night、Pixyll、whit
还没有评论,来说两句吧...