高性能动画组件VAP开源啦!
VAP(Video Animation Player)是企鹅电竞开发,用于播放酷炫动画的实现方案。
- 相比Webp,Apng动图方案,具有高压缩率(素材更小)、硬件解码(解码更快)的优点
- 相比Lottie,能实现更复杂的动画效果(比如粒子特效)
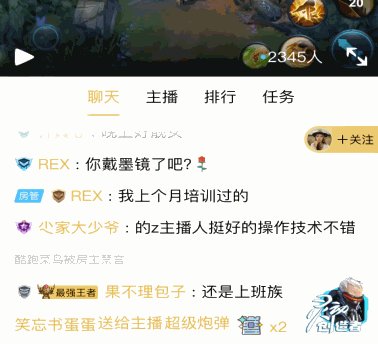
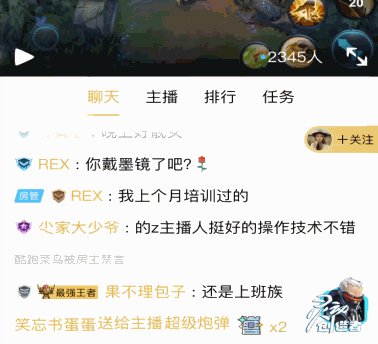
特效展示

VAP还能在动画中融入自定义的属性(比如用户名称, 头像)

支持平台
Android, iOS, web
性能简述

VAP在文件大小与解码性能上有很大的优势,实验参数请参考github //github.com/Tencent/vap/Introduction.md
//github.com/Tencent/vap/Introduction.md
#
原理说明
mp4视频方案无论从效果、大小与解码性能上都是最优的,但H264的里存的是YUV数据,并没有带透明通道。VAP方案基于mp4,解决视频里透明度的问题,这样就能兼具更好的压缩效率,与更好的解码性能。
#
1. 视频透明度实现
H264解码出来每一帧的数据是YUV,转换为RGB后是不带Alpha通道的,而我们可以在视频中额外开辟一块区域,在RGB通道里存储Alpha的值,最后利用OpenGL将这些数据合成为ARGB图像(带透明通道的图像)。
2. 动画配置信息
动画播放过程中,需要一些配置信息协助播放(比如Alpha区域声明,包括融合动画信息),配置是JSON格式。为了组件更方便使用,所有相关文件都合并到mp4文件里,这样播放动画只需要一个mp4文件即可。
- 融合动画
VAP还支持在动画中融入自定义属性,比如用户名称, 头像。我们称其为VAP融合动画。视频内容无法直接实现属性的插入,只能曲线救国,通过对图片进行修剪,欺骗用户的眼睛,让其看起来像是在视频内容里,实现最终的融合效果(效果如文章开头展示)。
https://github.com/Tencent/vap
(点击文末阅读原文直接访问)
请给项目 一个 Star !
欢迎提出你的 issue 和 PR!
国内镜像地址:
https://git.code.tencent.com/Tencent\_Open\_Source/vap
(登录后才能访问公开项目)

腾讯工蜂源码系统为开源开发者提供完整、最新的腾讯开源项目国内镜像




































还没有评论,来说两句吧...