微信公众号——JS-SDK分享
一、首先呢 看文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
二、 然后你觉得签名没问题了(签名规则使用官方的dome)
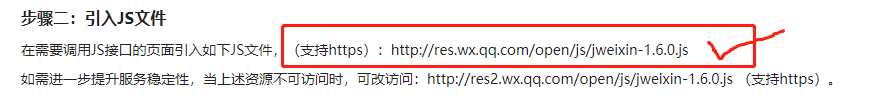
三、先看下引入的js有没有问题()
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>能用第一个尽量不用第二个

四、处理url链接(这个很重要)
4.1、管它三七二十一先把参数干了(先玩出个最简单的例子,再慢慢加功能)var currUrl = location.href.split('#')[0];var repStr = window.location.search;if (repStr) {currUrl = currUrl.replace(repStr, "");}4.2、然后拿这个currUrl去后端请求数据,返回数据需要这些:var appId = '';var timestamp = '';var nonceStr = '';var signature = '';4.3、拿到参数后调用loadWx();方法function loadWx() {wx.config({debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: appId, // 必填,公众号的唯一标识timestamp: timestamp, // 必填,生成签名的时间戳nonceStr: nonceStr, // 必填,生成签名的随机串signature: signature,// 必填,签名jsApiList: ['updateAppMessageShareData'] // 必填,需要使用的JS接口列表});wx.ready(function(){//自定义“分享给朋友”及“分享到QQ”按钮的分享内容wx.updateAppMessageShareData({title: '', // 分享标题desc: '', // 分享描述link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl: '', // 分享图标success: function () {// 设置成功}});});wx.error(function(res){console.log(res);});}
五、第五点也挺重要的、没有啦、没有啦、没有啦
===== 以下为常见的问题 =====
1、errMsg: “config:ok”
解决方法:
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。<br><br><br>
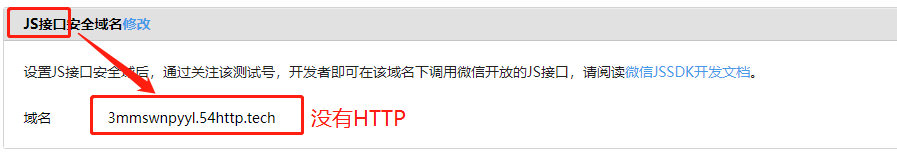
2、config:fail,Error: 系统错误,错误码:40048,invalid url domain
解决方法:测试公众号和正式环境中的js接口安全域名的http头以及参数去掉

https://www.cnblogs.com/caoruiy/p/5145525.html
3、这个问题 https://developers.weixin.qq.com/community/develop/doc/000ce6af9149b844ea29e82a15b400





























还没有评论,来说两句吧...