【Jquery】------ JS 实现子级页面调用父级页面中的函数方法及(父级页面调用子级页面中的函数方法) 代码示例
1.父级页面index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style></head><body><div class=""><span>父级:</span> <input type="text" name="parentValue" id="parentValue"></div><div class="" style="height: 40px;"></div><div class=""><span>子级:</span> <iframe src="index_t.html" height="400px" width="450px"></iframe></div><script src="./jquery-3.3.1.min.js"></script><script>$(document).ready(function(){//父级 window 对象为浏览器端口对象 它也是当前页面的顶层对象,//即最高一层的对象,所有其他对象都是它的下属//对window 对象 创建一个方法 由子级页面调取该方法window.fn_input_set_value=function(value){$("#parentValue").val(value);}//由父级调取子级方法 进行赋值$("#parentValue").change(function(){window.fn_parent_input_set_value($(this).val());})})</script></body></html>2.子级index_t.html
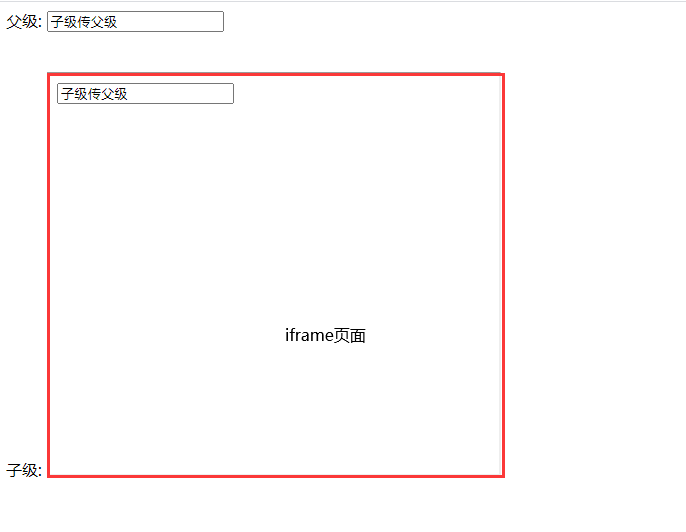
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style></head><body><div class=""><input type="text" name="childValue" id="childValue"></div><script src="./jquery-3.3.1.min.js"></script><script>$(document).ready(function(){//当子级的文本框值改变 调取父级方法对父级文本框赋值$("#childValue").change(function(){var value=$(this).val();//判断是否父级有此方法if( window.parent.fn_input_set_value){//调取父级方法进行赋值window.parent.fn_input_set_value(value);}})//由父级调取子级的方法进行赋值window.parent.fn_parent_input_set_value=function(value){$("#childValue").val(value);}})</script></body></html>3.效果图




































还没有评论,来说两句吧...