个人理解:react的状态state 初始化、遍历
state初始化
一般我们是直接在类组件的constructor中初始化的,如下:
import React, { Component } from 'react'export default class tryBro1 extends Component {constructor(props){super(props)this.state={com:"I'm tryBro."}}render() {return ()}}
但其实也不一定非按上面的形式写,直接在类里面定义一个state的对象,也是可以作为react的状态存在,也可以通过setState方法修改state里的值,如下:
import React, { Component } from 'react'export default class tryBro1 extends Component {state={com:"I'm tryBro1."}update=()=>{this.setState({com:"I'm tryBro1 and I'm here again."})}render() {console.log("tryBro1中的state:",this.state)return (<div><p>{ this.state.com}</p><button onClick={ this.update}>点击修改state</button></div>)}}

但请务必牢记,并不是组件中用到的所有变量都是组件的状态!当存在多个组件共同依赖一个状态时,一般的做法是状态上移,将这个状态放到这几个组件的公共父组件中。
state遍历
首先我们得知道,react中的state是可变的,是组件内部维护的一组用于反映组件UI变化的状态集合,通过setState()方法来修改数据。
this.state不能直接在页面上展示,
<p>react的状态state:{this.state}</p> //这种写法是错的
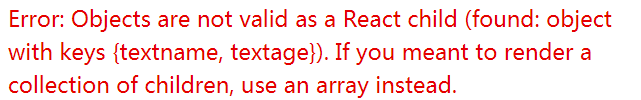
会报以下错误:
意思是,” 错误:对象不是有效的反应子(发现:对象与键{textname, textage})。如果您打算呈现一组子元素,请使用数组。 “ 这是在提醒你要遍历着展示里面的内容。
但可以在js代码里面查看,
<p>react的状态state:{console.log(this.state)}</p> //这种是可以的
那么怎么列表循环让this.state在页面上显示呢,可以先把this.state转换成数组,然后遍历出来:
<p>react的状态state:{Object.keys(this.state).map((item, index) => {return (<p>{ item}---{ this.state[item]}</p>)})}</p>
另外我发现,每个组件的state只作用于当前组件,可以通过值传递来完成状态共享。
最后,state中的所有状态都是用于反映组件UI的变化,一旦数据更新了,state会自动进行一次渲染。
参考博文
如果你想更深入的了解state与props的区别,以及state异步更新,以及state更新是浅合并等相关内容,请看@艾特老干部的博文:深入理解React 组件状态(State)
另外,这篇简要总结了react的props/state:https//www.cnblogs.com/taozhibin/p/13065261.html



































还没有评论,来说两句吧...