electron el-tooltip组件不显示的解决方案
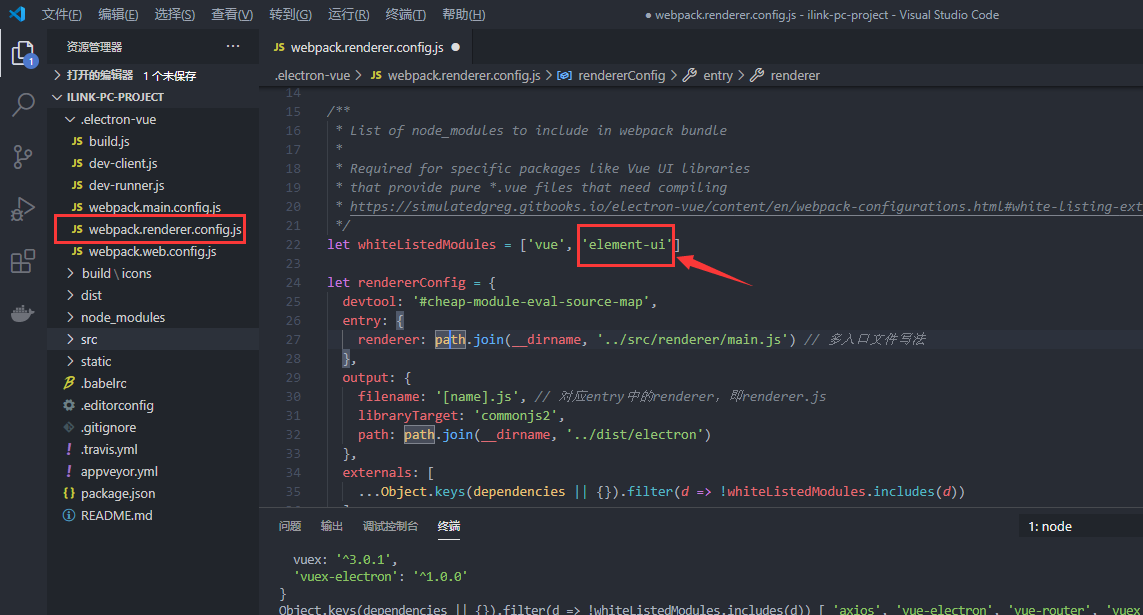
在22行的whiteListedModules中添加“element-ui”,重新npm run dev编译,问题就可以得到解决

原因
这里的externals意思是:
externals 配置选项提供了「从输出的 bundle 中排除依赖」的方法。相反,所创建的 bundle 依赖于那些存在于用户环境(consumer’s environment)中的依赖。此功能通常对 library 开发人员来说是最有用的,然而也会有各种各样的应用程序用到它。
防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)。
以上是官方的解释,通俗的讲,就是:
如果需要引用一个库,但是又不想让webpack打包(减少打包的时间),并且又不影响我们在程序中以CMD、AMD或者window/global全局等方式进行使用(一般都以import方式引用使用),那就可以通过配置externals
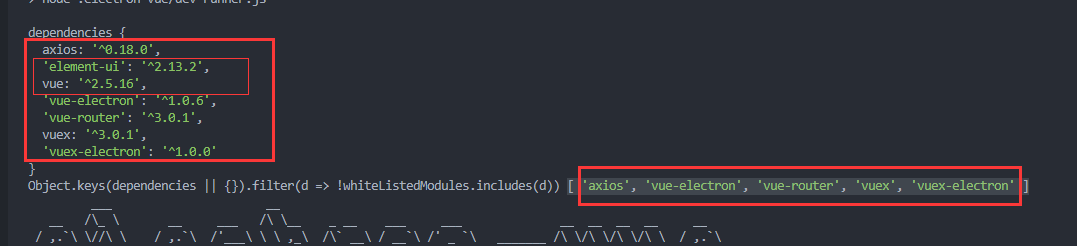
那么,修改前我们的externals得到的是什么呢?
[ 'axios', 'element-ui', 'vue-electron', 'vue-router', 'vuex', 'vuex-electron' ]
也就是说,我们要将这些模块从boundle中移除,通过外部获取这些扩展依赖,element-ui被包含在内,没有被webpack打包,导致了一些组件的异常,所以我们需要把它从**externals**配置项中移除
所以我们需要在whiteListedModules白名单中添加element-ui,修改后,结果如下,element-ui会被打入boundle中,保证了我们使用组件时所有依赖都能够被找到

issues:
https://github.com/SimulatedGREG/electron-vue/issues/361



































还没有评论,来说两句吧...