elementUI中table表格添加一列多选框(vue)
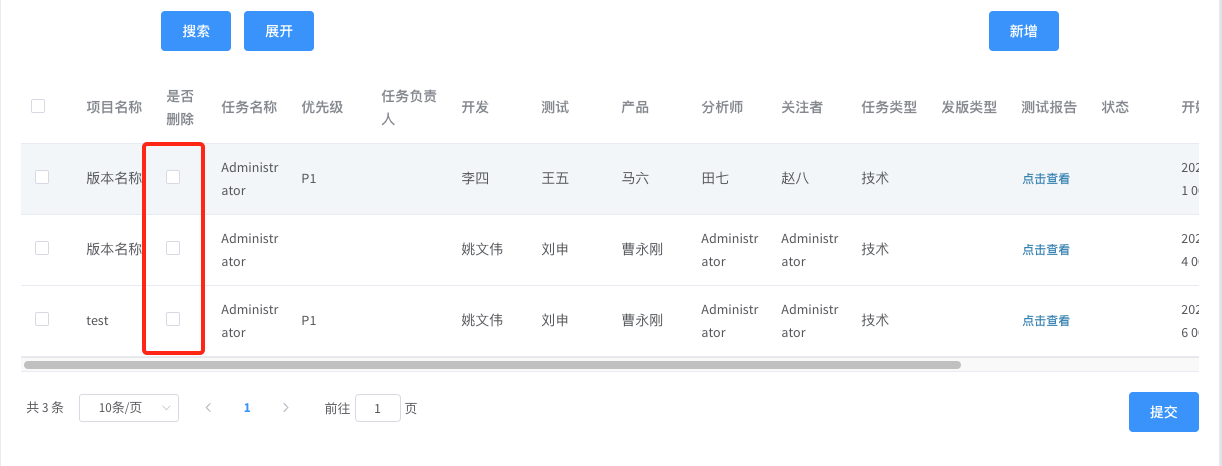
效果图如下:
 在elementUI中使用多选框checkbox在表格中有两种方法,第一种就像上图中第一列多选框一样,只需在elementUI中table的一列设置一个属性type=”selection”即可,如下:
在elementUI中使用多选框checkbox在表格中有两种方法,第一种就像上图中第一列多选框一样,只需在elementUI中table的一列设置一个属性type=”selection”即可,如下:
<el-table:data="tableData":current-page.sync="currentPage"@selection-change="handleSelectionChange"style="width: 100%;" class="" ref="taskTable"><el-table-columntype="selection"width="55"></el-table-column></el-table>
但是单独的一列多选框需要和这列多选框进行区分,所以需要单独设置如下:
<el-table-column width="55" label="是否删除" ><template slot-scope="scope"><el-checkbox v-model="tableData[scope.$index].isDelete" @change="selectRadio(scope.$index,scope.row)" :disabled="tableData[scope.$index].disabled"></el-checkbox></template></el-table-column>
也就是上图红色框的范围区域多选框,因为是和vue一起写的,所以适应v-model进行绑定,数据和多选框勾选方法展示如下:
data(){return:{tableData:[]}},method:(){//多选框选中方法selectRadio(index,row){},//获取数据的方法getData () {axios.post('/admin/decops/getTasks', {currentPage:this.currentPage,pagesize:this.pagesize,filter:this.formOne}).then(res => {this.tableData = res.data.tasks;this.formDataOne = res.data.selData;var Arr = this.tableData;this.getAdd(Arr);this.count = res.data.count;})},//给表格数据添加一列默认多选框的选中值数据getAdd(arr){var that = this;arr.forEach(function(item,index,array){that.$set(arr[index],'isDelete',false)});return arr},}
使用$set方法向接口返回的表格数据中添加一个属性isDelete,从而实现进行数组数据刷新,使得页面展示刷新。如下

但是这是有了一个问题,就是我点击第一列多选框选中的时候,修改是否删除这一列,第一列多选框框中的数据不会改变,为了防止数据传递错误,我想了一个方法,当选中第一列多选框的时候,使得是否删除这一列的多选框无法选中,实现方法如下:
// 第一列多选框选中事件handleSelectionChange(val) {this.multipleSelection = val;if(val.length == 0){this.updateDisable(this.tableData);}else{this.updateDisable(this.tableData,true);}},//是否禁用多选框updateDisable(Arr,type){var that = this;if(type){Arr.forEach(function(item,index,array){that.$set(Arr[index],'disabled',type)});}else{Arr.forEach(function(item,index,array){that.$set(Arr[index],'disabled',false)});}return Arr}
给表格数据每一列多选框增加一个disabled属性,通过第一列的勾选事件进行控制传递值type,从而进行控制是否删除这一列多选框是否禁用。
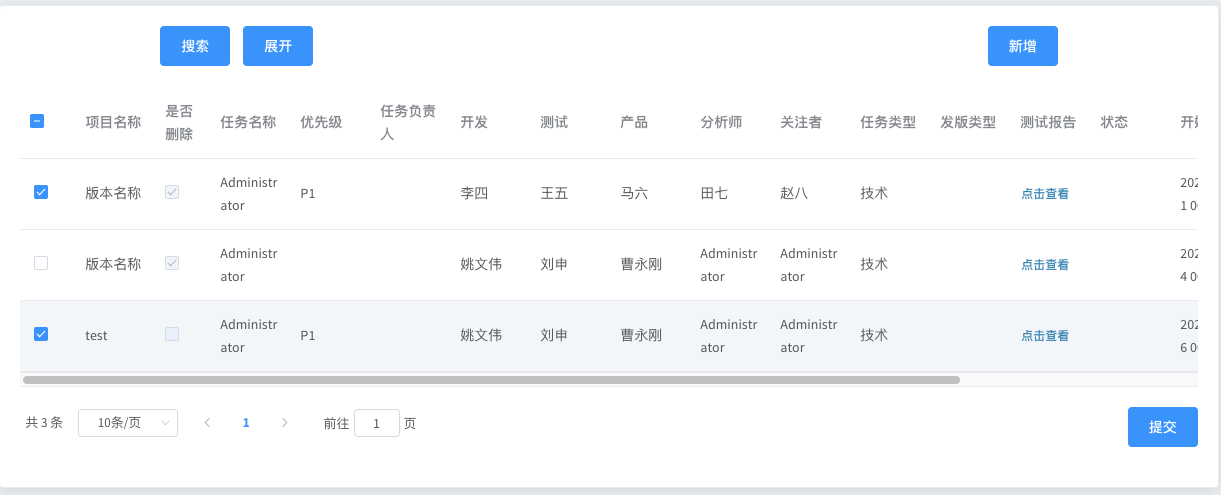
效果图如下:




































还没有评论,来说两句吧...