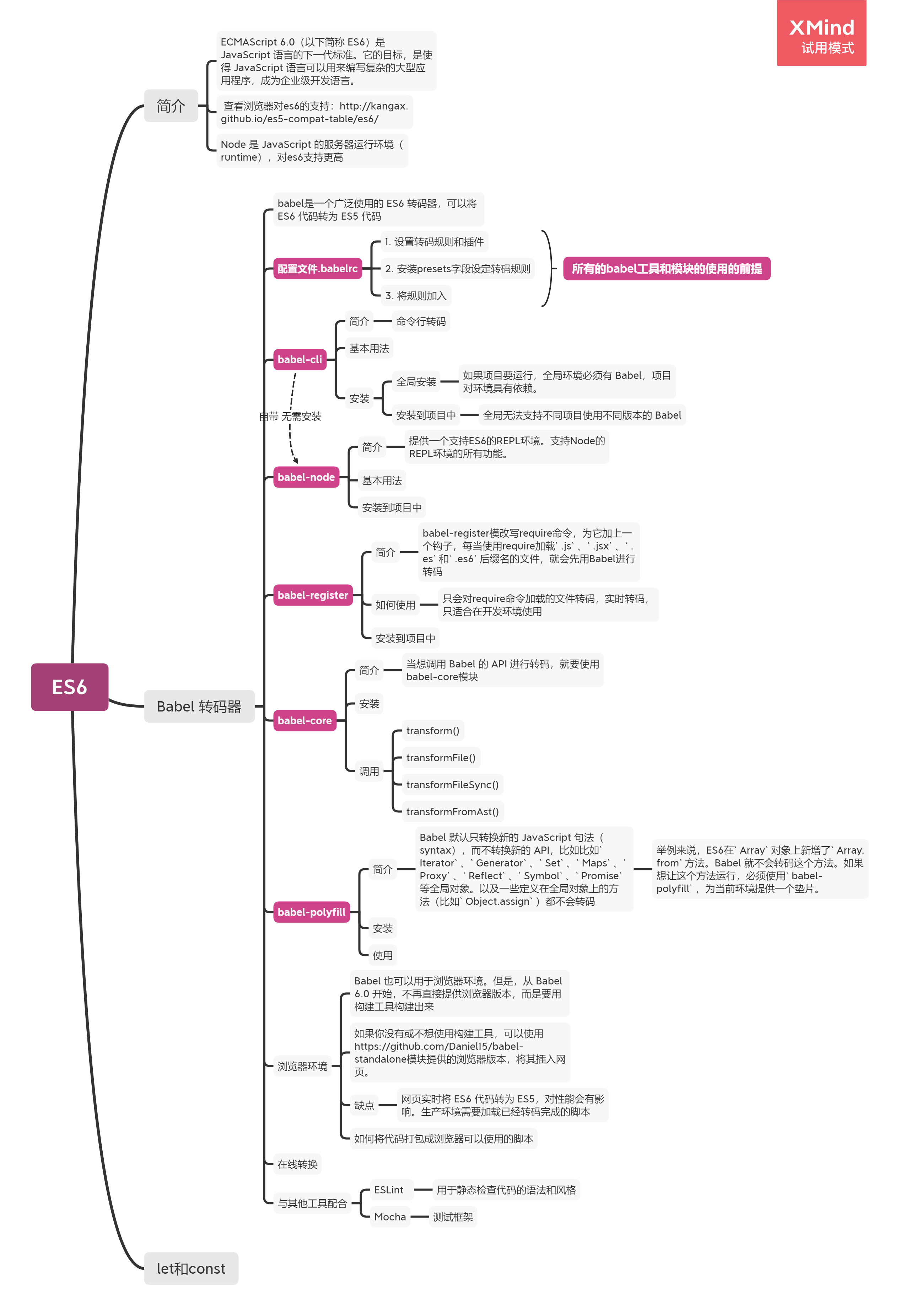
ES6学习笔记(1)——Babel 转码器
ECMAScript 6简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
//查看已经实现的es6特性$ node --v8-options | grep harmony//查看你正在使用的node对es6的支持程度$ npm install -g es-checker$ es-checker

Babel 转码器
配置.babelrc
//1. 设置转码规则和插件{"presets": [],"plugins": []}//2. 安装presets字段设定转码规则# 最新转码规则$ npm install --save-dev babel-preset-latest# react 转码规则$ npm install --save-dev babel-preset-react# 不同阶段语法提案的转码规则(共有4个阶段),选装一个$ npm install --save-dev babel-preset-stage-0$ npm install --save-dev babel-preset-stage-1$ npm install --save-dev babel-preset-stage-2$ npm install --save-dev babel-preset-stage-3//3. 将这些规则加入{"presets": ["latest","react","stage-2"],"plugins": []}
babel-cli
基本用法
# 转码结果输出到标准输出$ babel example.js# 转码结果写入一个文件# --out-file 或 -o 参数指定输出文件$ babel example.js --out-file compiled.js# 或者$ babel example.js -o compiled.js# 整个目录转码# --out-dir 或 -d 参数指定输出目录$ babel src --out-dir lib# 或者$ babel src -d lib# -s 参数生成source map文件$ babel src -d lib -s
全局安装
$ npm install --global babel-cli
安装到项目中
$ npm install --save-dev babel-cli//改写package.json{// ..."devDependencies": {"babel-cli": "^6.0.0"},"scripts": {"build": "babel src -d lib"},}//实现转码$ npm run build
babel-node
基本用法
//进入REPL环境$ babel-node//运行ES6 语法的代码或脚本> (x => x * 2)(1)2//直接运行ES6脚本$ babel-node es6.js2//退出 REPL 环境$ .exit//相关指令$ .help //帮助指令$ .editor //编辑模式指令,在此模式下可以编写多行命令$ .save //把在 REPL 环境中执行的指令,一次性输出保存到指定文件中$ .load //会加载指定的 js 文件并执行
安装到项目中
$ npm install --save-dev babel-cli//改写package.json{"scripts": {"script-name": "babel-node script.js"}}//使用babel-node替代node,这样script.js本身就不用做任何转码处理
babel-register
安装
$ npm install --save-dev babel-register
加载与使用
require("babel-register");require("./index.js");//然后,就不需要手动对index.js转码了
babel-core
安装
$ npm install babel-core --save
调用
var babel = require('babel-core');// 字符串转码:transform()babel.transform('code();', options);// 文件转码(异步):transformFile()babel.transformFile('filename.js', options, function(err, result) {result;});// 文件转码(同步):transformFileSync()babel.transformFileSync('filename.js', options);// Babel AST转码:transformFromAst()babel.transformFromAst(ast, code, options);
配置对象
options,可以参看官方文档http://babeljs.io/docs/usage/options/。
一个例子
var es6Code = 'let x = n => n + 1';var es5Code = require('babel-core').transform(es6Code, {presets: ['latest']}).code;// '"use strict";\n\nvar x = function x(n) {\n return n + 1;\n};'
babel-polyfill
安装
$ npm install --save babel-polyfill
使用
import 'babel-polyfill';// 或者require('babel-polyfill');
Babel 默认不转码的 API 非常多,详细清单可以查看
babel-plugin-transform-runtime模块的definitions.js文件。
浏览器环境
//实时转码<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.4.4/babel.min.js"></script><script type="text/babel"> // Your ES6 code </script>//将代码打包成浏览器可以使用的脚本//以Babel配合Browserify为例,安装babelify模块$ npm install --save-dev babelify babel-preset-latest//用命令行转换 ES6 脚本$ browserify script.js -o bundle.js \-t [ babelify --presets [ latest ] ]//将ES6脚本`script.js`,转为`bundle.js`,浏览器直接加载后者就可以了//改写package.json可以不用每次命令行都输入参数{"browserify": {"transform": [["babelify", { "presets": ["latest"] }]]}}
在线转换
Babel 提供一个REPL在线编译器,可以在线将 ES6 代码转为 ES5 代码。转换后的代码,可以直接作为 ES5 代码插入网页运行。
与其他工具的配合
许多工具需要 Babel 进行前置转码
//ESLint安装$ npm install --save-dev eslint babel-eslint//根目录下新建配置.eslintrc{"parser": "babel-eslint","rules": {...}}//改写package.json{"name": "my-module","scripts": {"lint": "eslint my-files.js"},"devDependencies": {"babel-eslint": "...","eslint": "..."}}//Mocha 测试框架//如果需要执行使用 ES6 语法的测试脚本,修改package.jsond的scripts.test"scripts": {"test": "mocha --ui qunit --compilers js:babel-core/register"}//`--compilers`参数指定脚本的转码器,规定后缀名为`js`的文件,都需要使用`babel-core/register`先转码





























![[C语言]内存操作的库函数实现及原理解释 [C语言]内存操作的库函数实现及原理解释](https://image.dandelioncloud.cn/images/20221022/c2776a88b59341dda759fca78d99daa8.png)





还没有评论,来说两句吧...