vue对时间戳判断昨天今天过去
需求背景
最近有这么个需求,需要再vue中对日期进行判断,从而显示某些数据是昨日还是今日 。
解决方案
<el-card class="box-card"><div slot="header" class="clearfix"><span>招标信息 <el-tag>{{date|formatDate(this)}}</el-tag></span><!-- <el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>--></div><div v-for="o in tableData" :key="o.openId" class="text item"><el-link :href=o.url><i class="el-icon-circle-plus-outline"></i>{{o.createTime|formatDate2(this)}} {{o.tenderName }}</el-link></div></el-card>
我的思路,利用时间格式中的日期,也就是Date.getDate()进行判断。
关于vue获取今天是周几时间格式,获取周几的请看上一篇vue转换时间格式的过滤器
formatDate2(date,vm) { //当前时间格式化处理let str = "";if(new Date(date).getDate() === new Date().getDate()){str="(今日)";}else if(new Date(date).getDate() === (new Date().getDate()-1)){str="(昨日)";}else if(new Date(date).getDate() === (new Date().getDate()+1)){str="(明日)";}return str;}
当然,也可以自己扩展某些想法:
if(new Date(date).getDate() < new Date().getDate()){str="(过去)";}
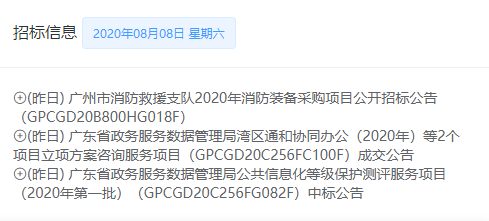
效果预览

全部代码
应@Tu蜀黍 要求,放上全部代码供参考(代码已做非API请求处理,直接加载json数据)。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>TFS</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><meta charset="UTF-8"><!-- import CSS --><link rel="stylesheet" href="//cdn.staticfile.org/element-ui/2.13.2/theme-chalk/index.css"></head><body><div id="app"><el-card class="box-card"><div slot="header" class="clearfix"><span>招标信息 <el-tag>{{date|formatDate(this)}}</el-tag></span><!-- <el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>--></div><div v-for="o in tableData" :key="o.openId" class="text item"><el-link :href=o.url><i class="el-icon-circle-plus-outline"></i>{{o.createTime|formatDate2(this)}} {{o.tenderName }}</el-link></div></el-card><el-card class="box-card"><div slot="header" class="clearfix"><span>政策信息</span></div><div v-for="o in policyData" :key="o.openId" class="text item"><el-link :href=o.url><i class="el-icon-circle-plus-outline"></i>{{o.policyName }}</el-link></div></el-card></div></body><!-- import Vue before Element --><script src="//cdn.staticfile.org/vue/2.6.11/vue.min.js"></script><!-- import JavaScript --><script src="//cdn.staticfile.org/element-ui/2.13.2/index.js"></script><script src="//cdn.staticfile.org/element-ui/2.13.2/locale/zh-CN.min.js"></script><script> let vm = new Vue({ el: '#app', data: function() { return { date: new Date(), tableData: [{ "createTime":1616601600000,"openId":"787946","tenderName":"广州市南沙区政务服务数据管理局2021年广州市南沙区全区信息化项目概算评估服务采购项目(CZ2021-0272)招标公告","url":"http://ggzy.gz.gov.cn/jyywzfcgzfcgcggg/787946.jhtml"},{ "createTime":1616601600000,"openId":"787943","tenderName":"广州市公安局南沙区分局社会面综合治安临时安保服务采购项目(CZ2021-0087)中标结果公告","url":"http://ggzy.gz.gov.cn/jyywzfcgzfcgggjggg/787943.jhtml"}], policyData: [{ "createTime":1609257600000,"policyName":"政府督查工作条例","url":"http://www.e-gov.org.cn/article-175519.html"},{ "createTime":1609171200000,"policyName":"全国公共卫生信息化建设标准与规范(试行)","url":"http://www.e-gov.org.cn/article-175507.html"},{ "createTime":1609171200000,"policyName":"工业互联网标识管理办法","url":"http://www.e-gov.org.cn/article-175506.html"}] } }, methods:{ setZero(a) { //设置小于10的数字在加0 return a < 10 ? "0" + a : a; }, }, filters:{ formatDate(date,vm) { //当前时间格式化处理 let str = ""; let weekDay = [ "星期天", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" ]; str += vm.setZero(date.getFullYear()) + "年"; //获取年份 str += vm.setZero(date.getMonth() + 1) + "月"; //获取月份 str += vm.setZero(date.getDate()) + "日"; //获取日 str += " " + weekDay[date.getDay()]; //获取星期 /*str += " " + vm.setZero(date.getHours()) + ":"; //获取时 str += " " + vm.setZero(date.getMinutes()) + ":"; //获取分 str += vm.setZero(date.getSeconds()); //获取秒*/ return str; }, formatDate2(date,vm) { //当前时间格式化处理 let str = date; if(new Date(date).getDate() === new Date().getDate()){ str="(今日)"; }else if(new Date(date).getDate() === (new Date().getDate()-1)){ str="(昨日)"; } else if(new Date(date).getDate() === (new Date().getDate()+1)){ str="(明日)"; } return str; } } }) </script></html>





























还没有评论,来说两句吧...