修改滚动条样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding:0;}/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/::-webkit-scrollbar {width: 20px; /*对垂直流动条有效*/height: 40px; /*对水平流动条有效*/}/*定义滚动条的轨道颜色、内阴影及圆角*/::-webkit-scrollbar-track{-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);background-color: rgb(246, 214, 214);border-radius: 3px;}/*定义滑块颜色、内阴影及圆角*/::-webkit-scrollbar-thumb{border-radius: 7px;-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);background-color: #f50e0e;}/*定义两端按钮的样式 */::-webkit-scrollbar-button {background-color:rgb(255, 255, 255);}/*定义右下角汇合处的样式*/::-webkit-scrollbar-corner {background:rgb(252, 227, 7);}</style></head><body><div style="height: 802px;width: 140%;background-color: blueviolet;"></div><div style="height: 802px;width: 140%;background-color: rgb(95, 226, 43);"></div><div style="display: flex; height: 802px;width: 140%;background-color: rgb(245, 127, 30);"><div style="width: 30%;height: 100%; background-color: cornflowerblue;"></div><div style="width: 30%;height: 100%; background-color: rgb(211, 209, 76);"></div><div style="width: 40%;height: 100%; background-color: rgb(168, 54, 197);"></div></div></body></html>
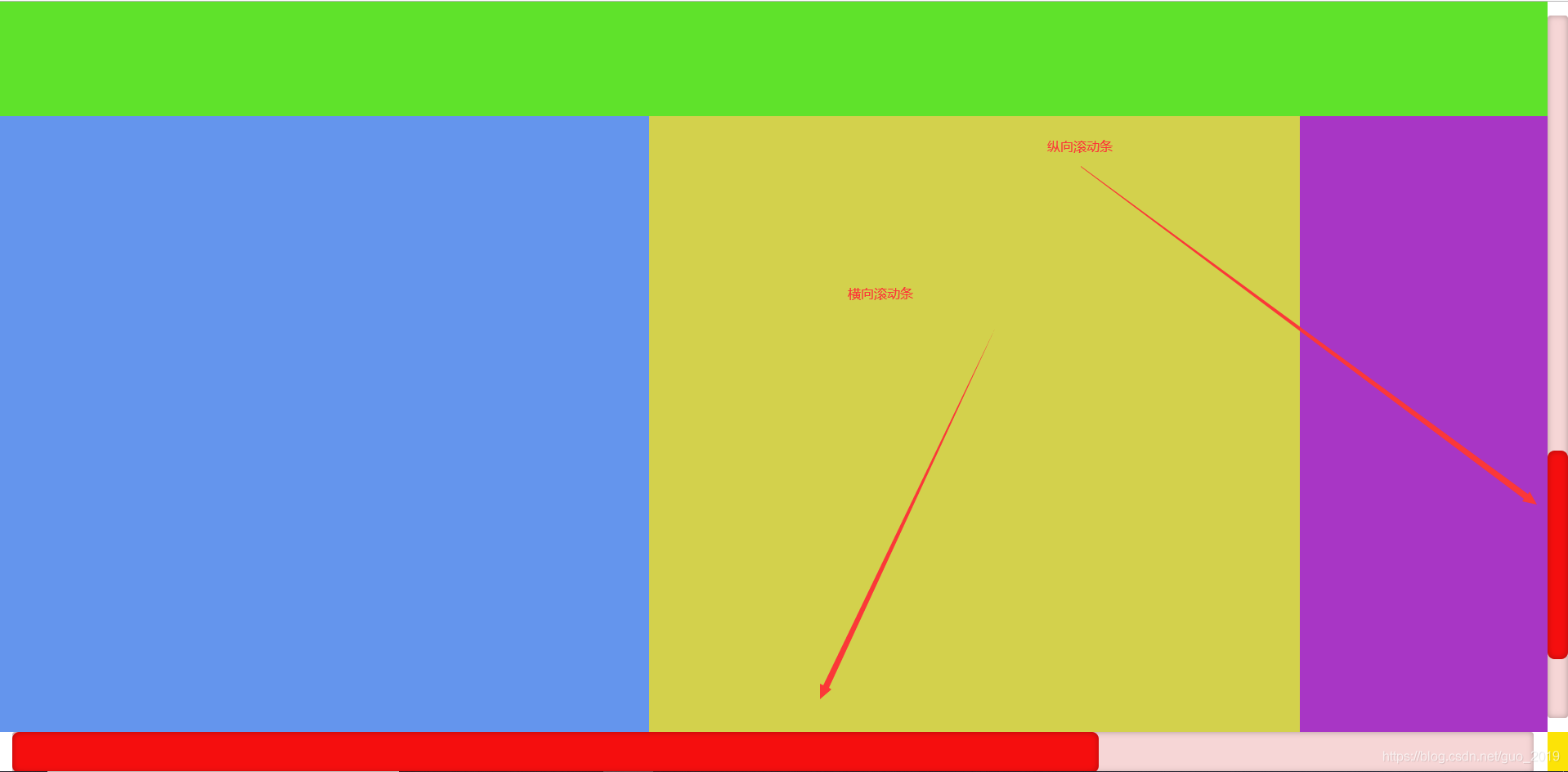
只是演示,样式相当丑,可以自己修改。效果如下:






























还没有评论,来说两句吧...