40.微信小程序(API--基础、路由、缓存、媒体)
微信小程序(API–基础、路由、缓存、媒体)
大纲
(1)基础 API
(2)路由API
(3)数据缓存API
(4)媒体API
(1)基础API—系统
获取系统信息
wx.getSystemInfo(Object object)与wx.getSystemInfoSync(Object object)
wx.getSystemInfoSync为同步API,即wx.getSystemInfo的同步版
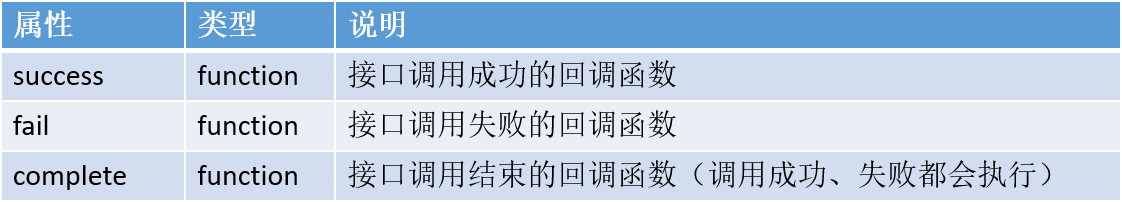
success参数:

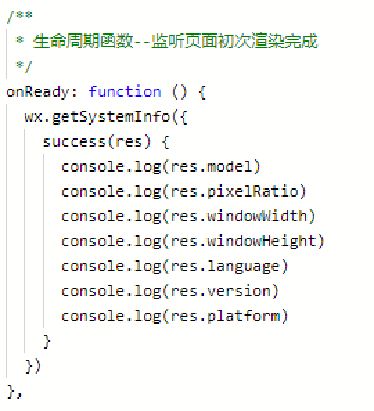
异步获取系统信息wx.getSystemInfo(Object object)

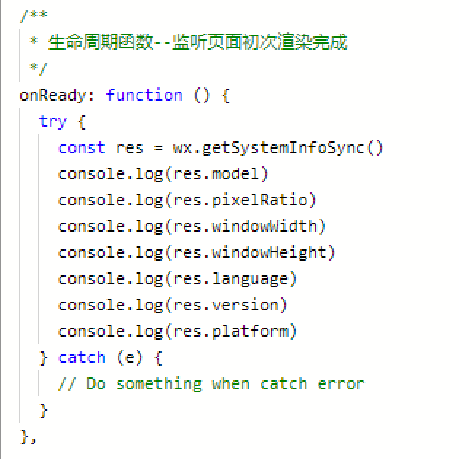
同步获取系统信息wx.getSystemInfoSync(Object object)

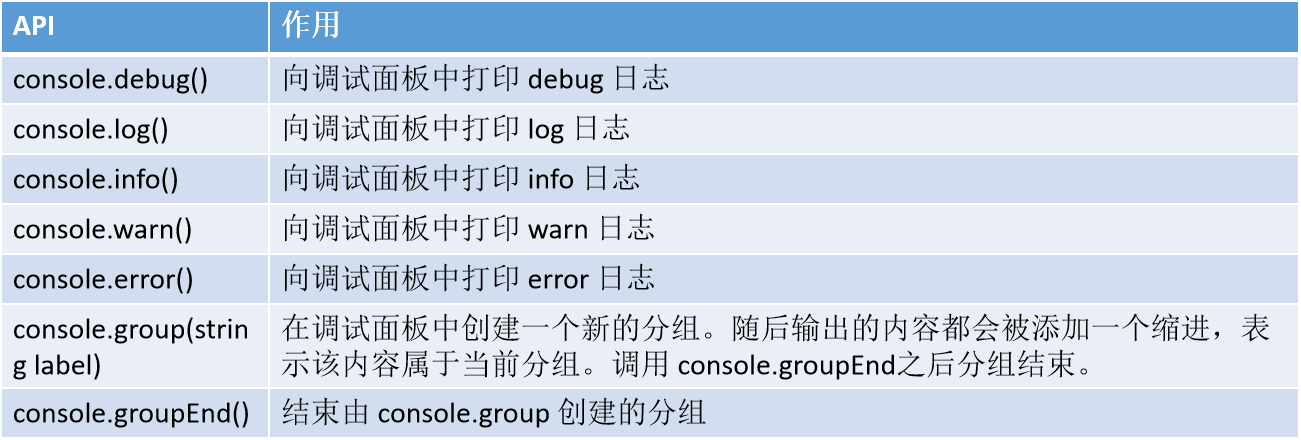
(2)调试API
console系列:向调试面板中打印日志。console 是一个全局对象,可以直接访问。在微信客户端中,向 vConsole 中输出日志。
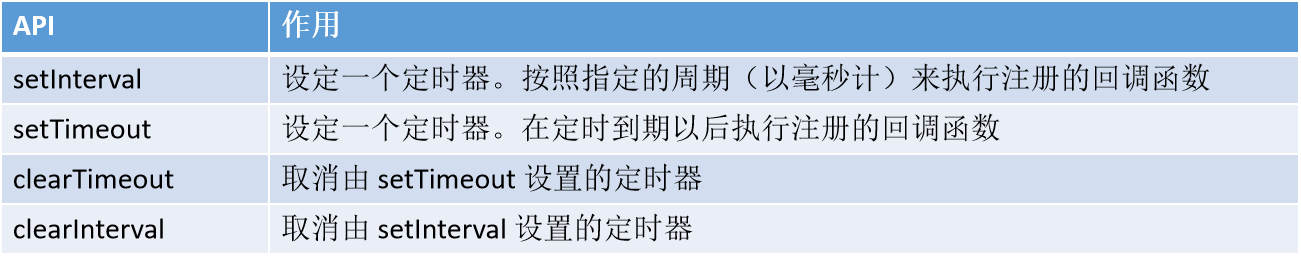
(3)定时器API

路由API
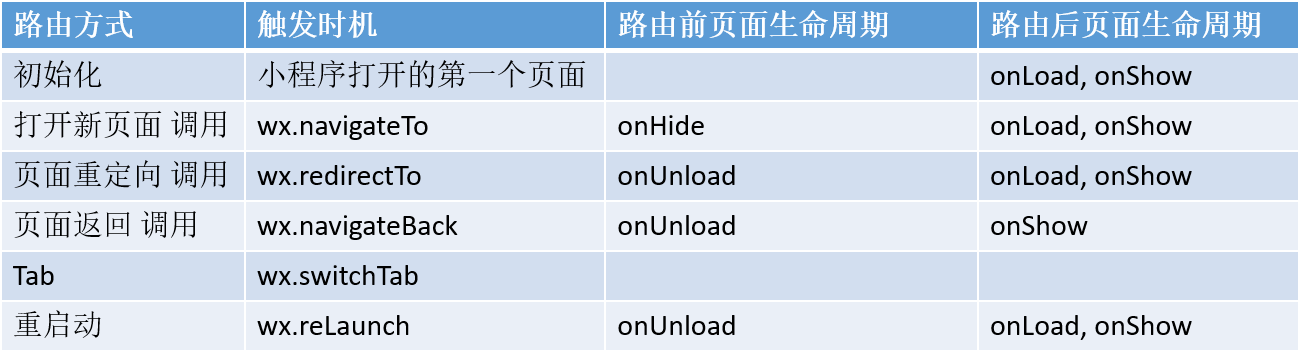
(1)路由API

(2)路由小结:
wx.navigateTo为打开新页面,会增加页面栈大小,直到页面栈大小为10
wx.redirectTo为页面重定向,不会增加页面栈大小
wx.navigateBack为页面回退,会减少页面栈大小,直到页面栈大小为1
wx.switchTab为跳转tabBar页面专用API
wx. reLaunch为重新启动,关闭所有页面,可以打开任意页面
数据缓存API
(1)设置本地存储
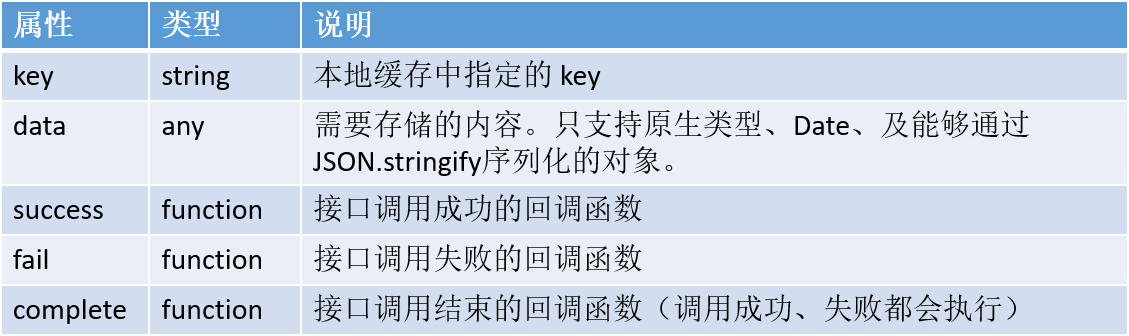
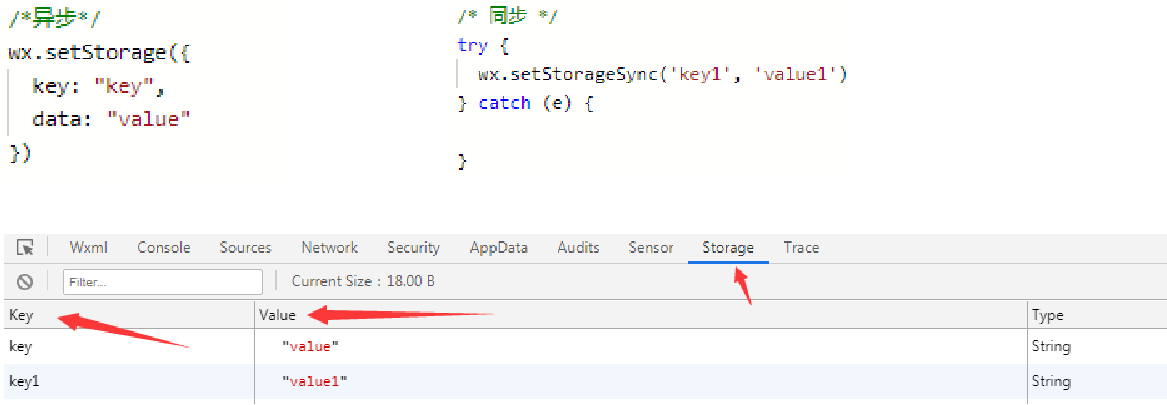
wx.setStorage(Object object)与同步wx.setStorageSync(string key, any data)
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
wx.setStorage参数

" class="reference-link">wx.setStorage(Object object)与同步wx.setStorageSync(string key, any data)
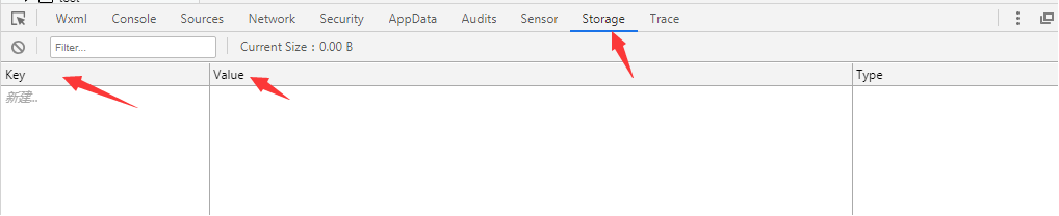
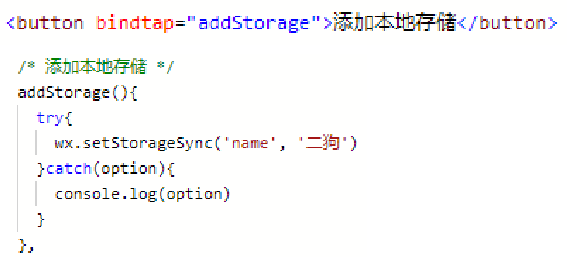
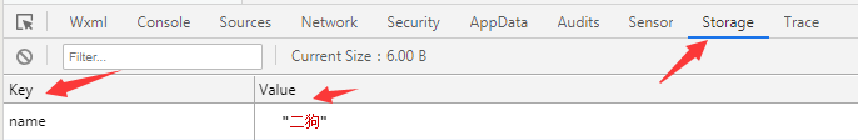
案例:同步wx.setStorageSync(string key, any data)
此时点击按钮时便会在控制台看到本地存储信息
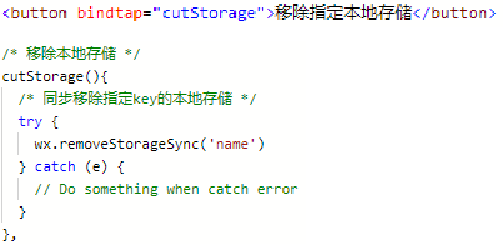
(2)移除指定存储
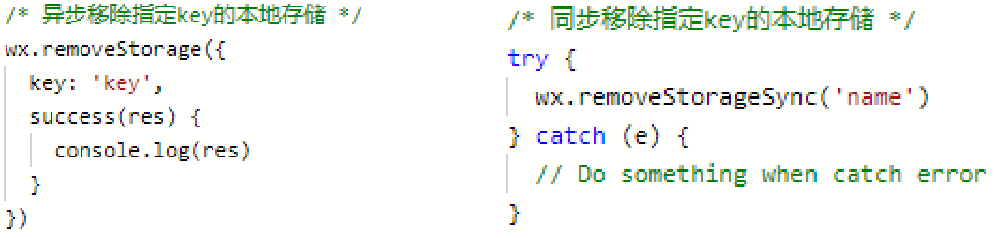
wx.removeStorage(Object object)与同步wx.removeStorageSync(string key)
wx.removeStorage从本地缓存中移除指定 key


案例:同步wx.removeStorageSync()
此时点击按钮时便会在控制台看到,清除了对应key的本地存储信息
(3)获取指定存储
wx.getStorage(Object object)与同步wx.getStorageSync(string key)
" class="reference-link">wx.getStorage()用于从本地缓存中异步获取指定 key 的内容
(4)获取所有缓存
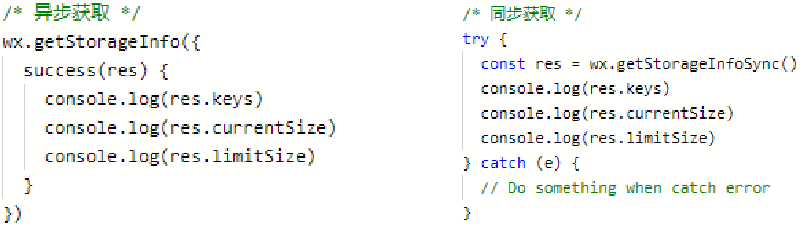
wx.getStorageInfo(Object object)与同步wx.getStorageInfoSync(Object object)
wx.getStorageInfo(Object object)异步获取当前storage的相关信息

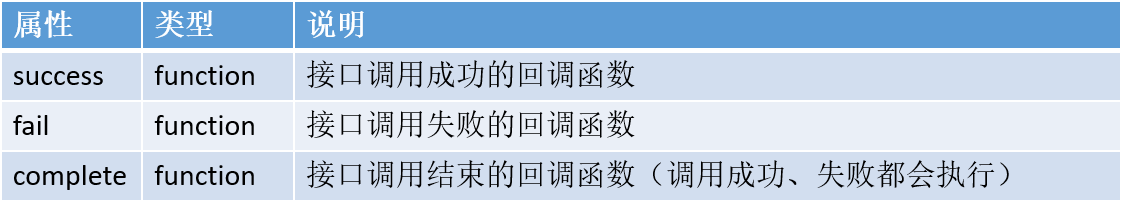
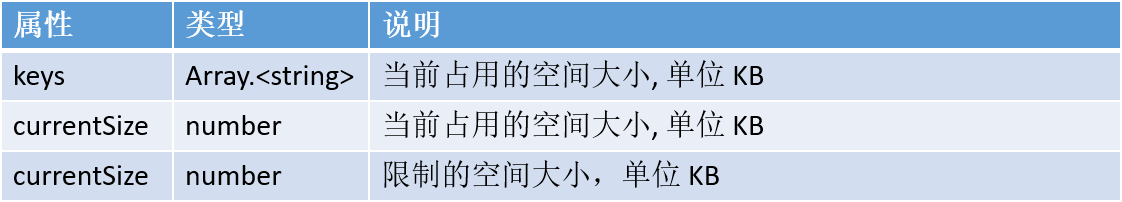
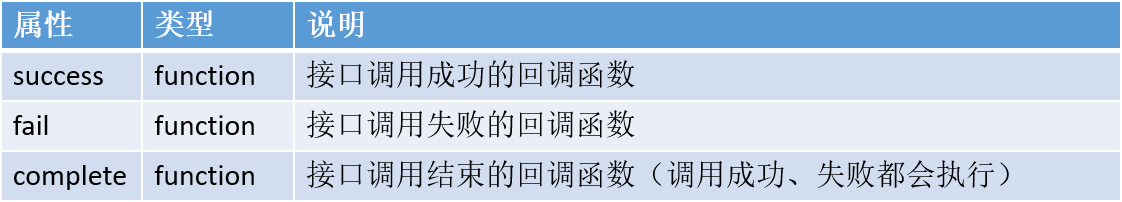
wx.getStorageInfo参数success成功的参数

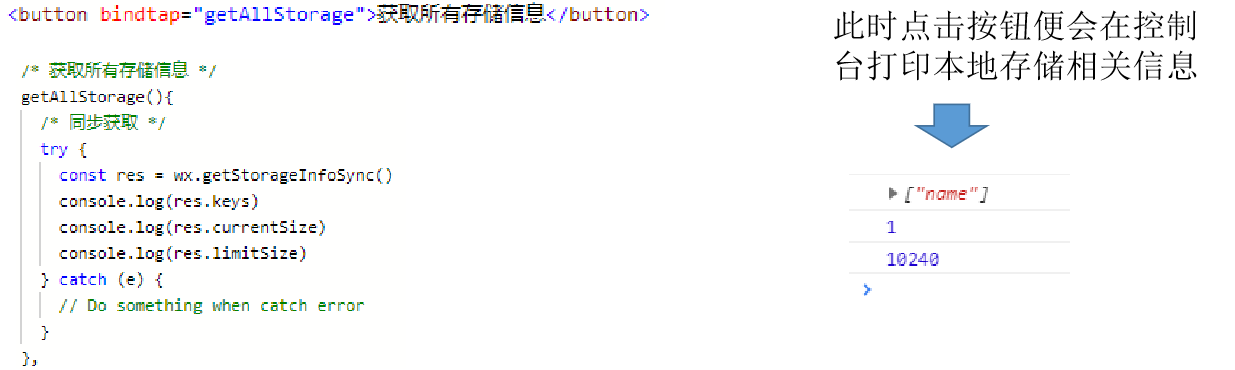
wx.getStorageInfo(Object object)与同步wx.getStorageInfoSync(Object object)

同步wx.getStorageInfoSync(Object object)步获取当前storage的相关信息

(5)清除所有缓存
wx.clearStorage(Object object)与同步wx.clearStorageSync()
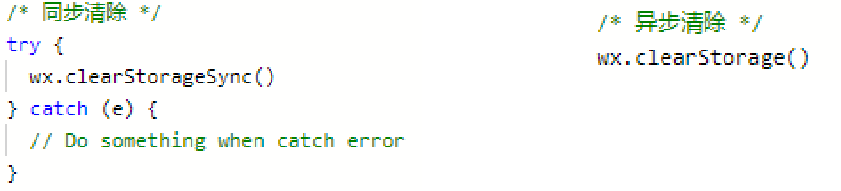
" class="reference-link">wx.clearStorage(Object object)清理本地数据缓存

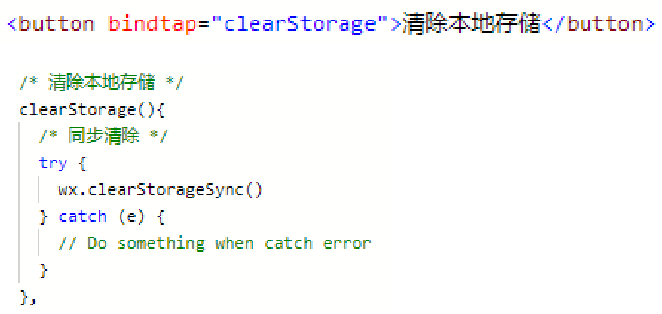
同步wx.clearStorageSync()清理本地数据缓存

此时点击按钮便可以清除所有缓存。
媒体API
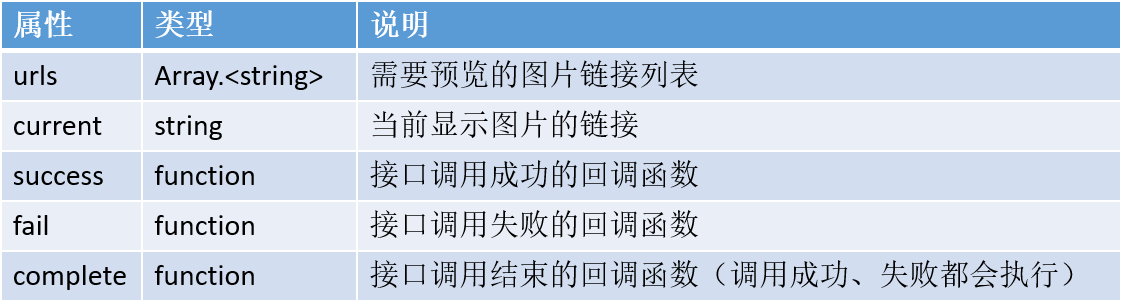
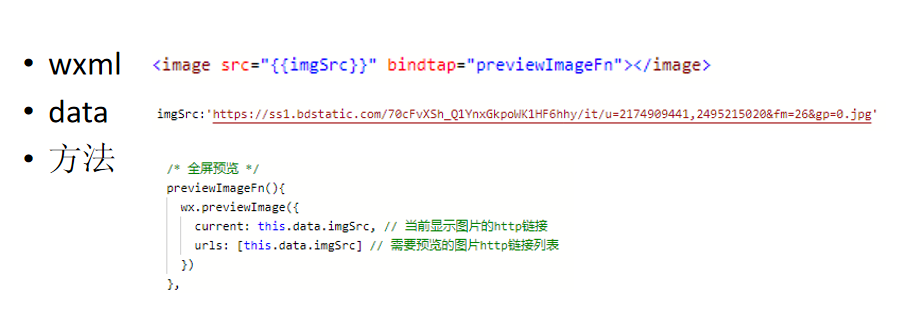
(1)图片—全屏预览API
wx.previewImage(Object object)在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。

测试图片链接:
https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2174909441,2495215020&fm=26&gp=0.jpg
除了图片外还有其他常用API包含视频、音频、背景音乐、录音、相机、富文本等。
在开发中阅读开发文档编写代码即可



































还没有评论,来说两句吧...