手把手教你搭建属于自己图床(借助gitee成功搭建)
目录
- 一、环境准备
- 1、注册gitee账号
- 2、设置SSH 公钥
- 3、本地安装git
- 二、开始搭建图床
- 1、登录gitee账号,新建仓库
- 2、在本地创建一个文件夹
- 3、出现这个命令窗口
- 4、回到gitee刷新
- 5、开启Gitee Pages服务
- 6、稍等片刻,就会出现下面的网址
- 7、访问图片
- 三、后续更新图片
- 1、把需要添加的图片放到本地img文件夹内
- 2、右键打开Git Bash Here
- 3、输入如下命令添加到仓库
- 4、如果更新了index.html,需要到更新Pages服务
- 四、其他方案(快速)
- 1、创建项目
- 2、上传图片文件
- 3、开启Pages服务
- 4、访问上面的网址+图片完整名称
一、环境准备
1、注册gitee账号
https://gitee.com/
2、设置SSH 公钥
按照官方教程设置:
https://gitee.com/help/articles/4191#article-header0
3、本地安装git
https://git-scm.com/download/win
二、开始搭建图床
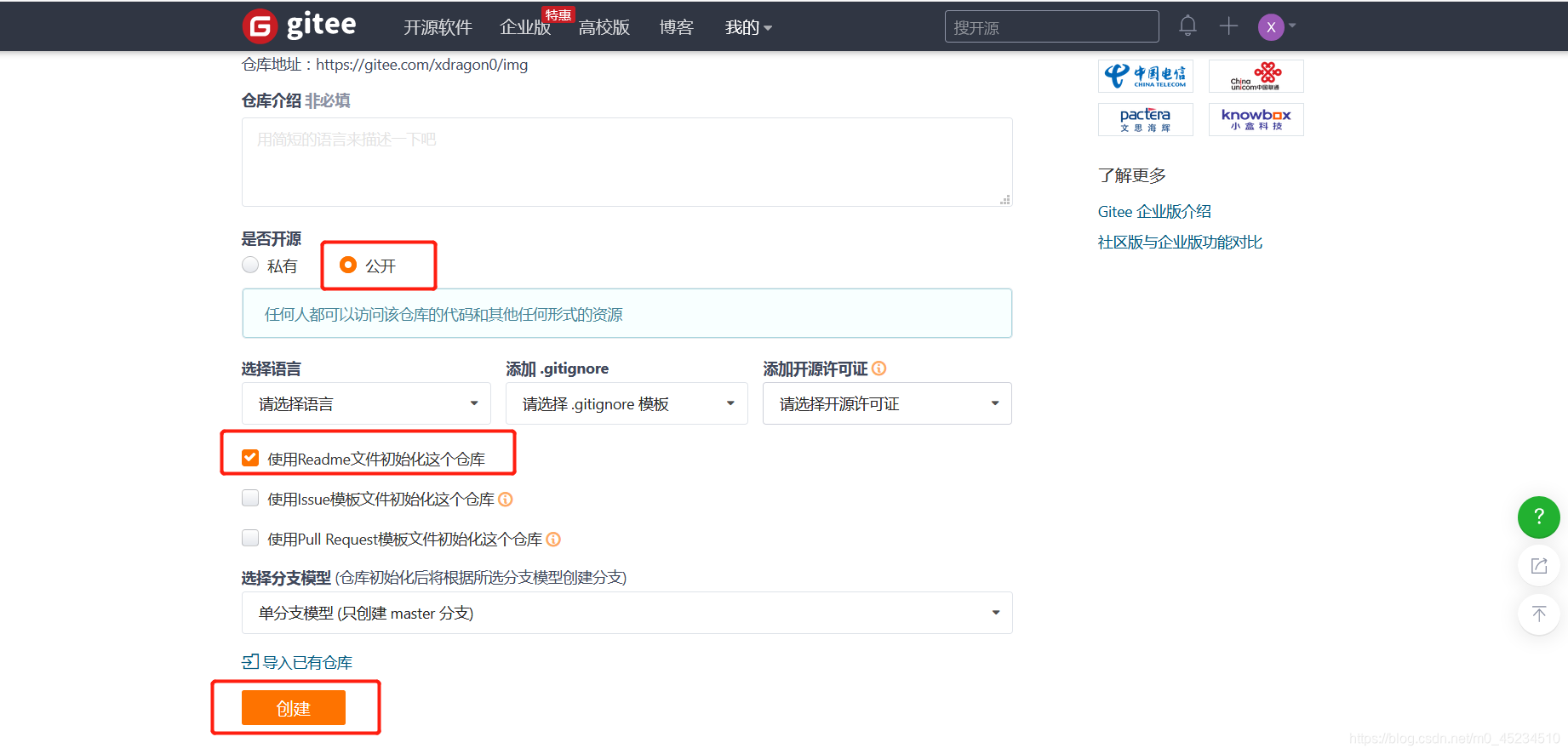
1、登录gitee账号,新建仓库


然后会跳转到下图这个页面,先放到一边,待会需要用到下面的命令:

2、在本地创建一个文件夹
- 在文件夹内创建img文件夹,用于存放图片,这里我已经放了一张名为00.jpg的图片。
- index.html 为首页


3、出现这个命令窗口
第一次使用可能会让你输入你的gitee账号密码。

然后在这里逐条运行创建仓库后生成的代码:

Git 全局设置:
git config --global user.name "xxx"git config --global user.email "7415731+xxx@user.noreply.gitee.com"
创建 git 仓库:
git initgit add .git commit -m "first commit"git remote add origin git@gitee.com:xxx/img.gitgit push -u origin master
4、回到gitee刷新
出现下面这个即可:
5、开启Gitee Pages服务

6、稍等片刻,就会出现下面的网址
复制网址到浏览器访问,即可访问你的首页index.html文件

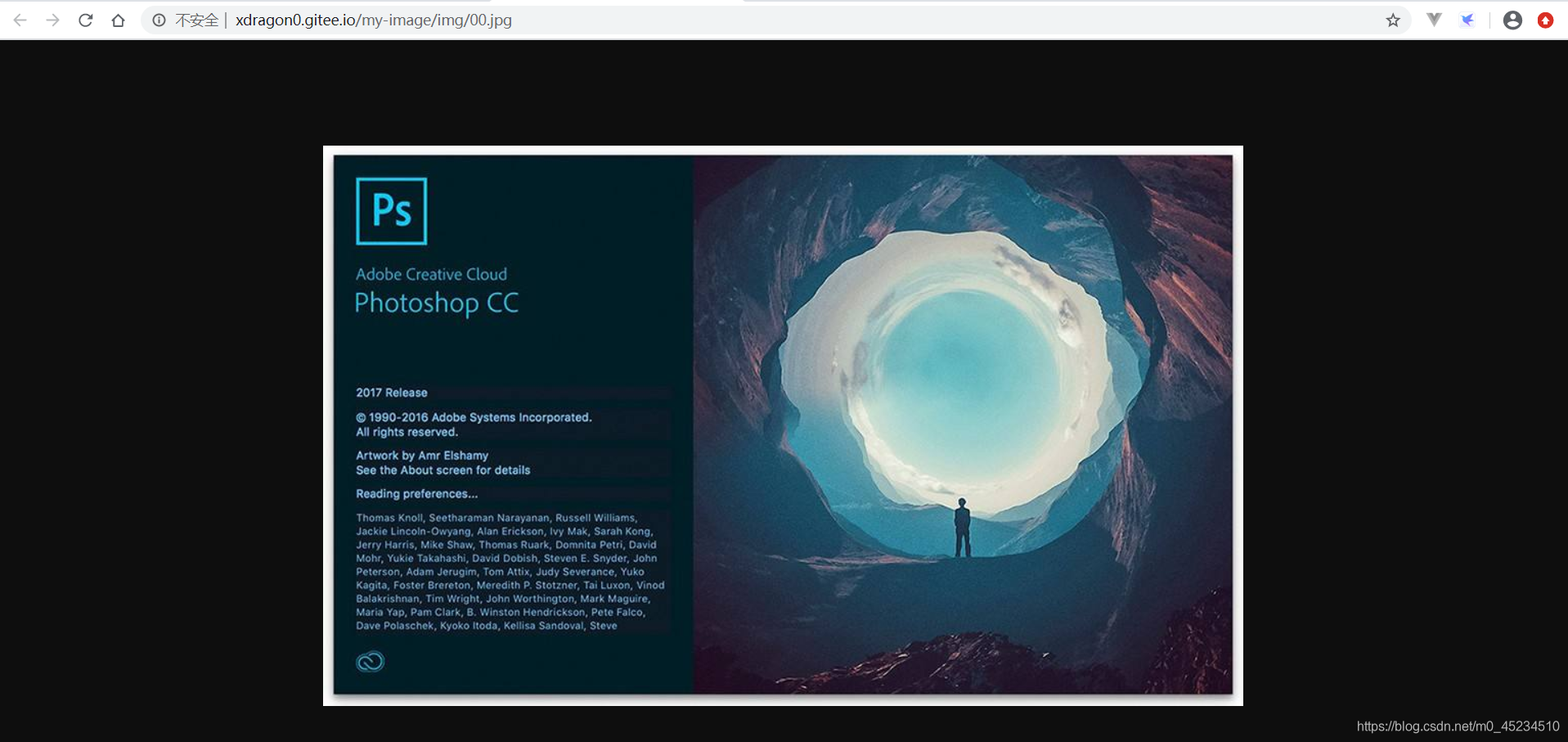
7、访问图片
只需要在上面的网址上加上图片所在的路径即可,如:
http://xdragon0.gitee.io/my-image/img/00.jpg
通过外网访问成功!

三、后续更新图片
1、把需要添加的图片放到本地img文件夹内
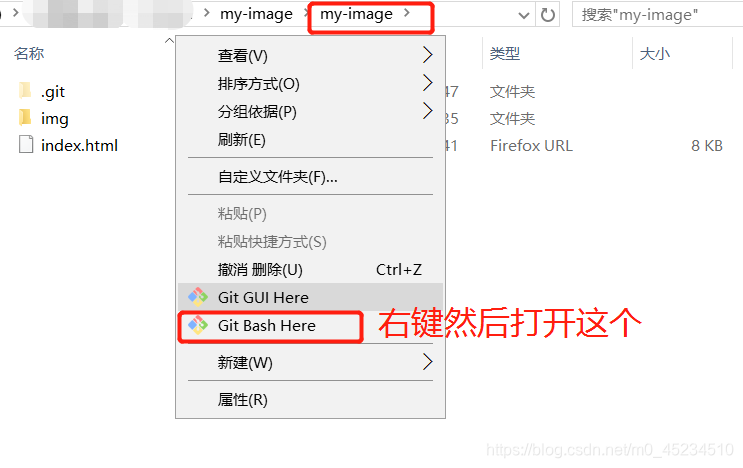
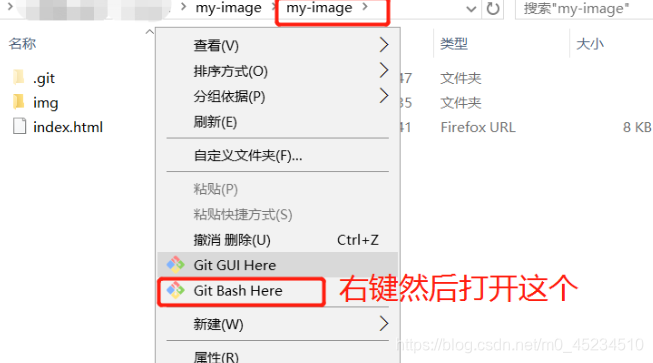
2、右键打开Git Bash Here

3、输入如下命令添加到仓库
git add .git commit -m "update"git push -u origin maste
说明: git add . 的 add后面有个 “.”,表示添加所有; git commit -m “update”
双引号内的字符为本次更新的说明,可自行更改为其他内容;
4、如果更新了index.html,需要到更新Pages服务

四、其他方案(快速)
1、创建项目


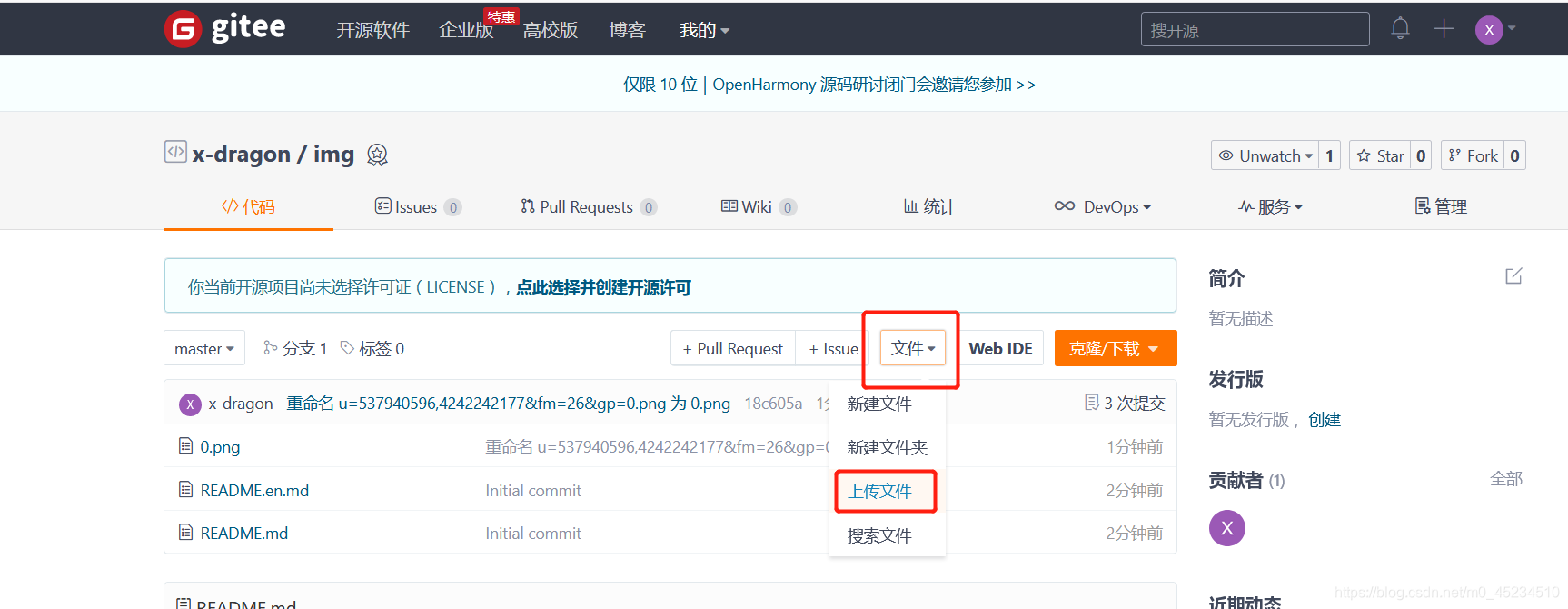
2、上传图片文件

3、开启Pages服务

生成网址:

4、访问上面的网址+图片完整名称
如访问:
http://xdragon0.gitee.io/img/0.png
0.png是我的图片名称



































还没有评论,来说两句吧...