JavaScript DOM 基础:节点查找与节点操作
DOM概念
文档对象模型(Document Object Model),它定义了访问和处理HTML文档的标准方法。
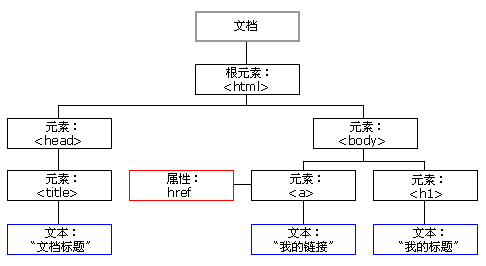
HTML文档中的每个成分都是一个节点。HTML文档中的所有节点组成了一个文档树(节点树)。HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续延伸枝条,直到处于这棵树最低级别的所有文本节点为止。
学习DOM,就是学习一些操作页面元素的API(方法)。下图表示一个文档树。
DOM的组成
DOM 是由节点组成的。
| DOM 的节点类型 | 描述 |
|---|---|
| 元素节点 | 每一个HTML标签都是一个袁术节点,如<div>,<p> 等 |
| 属性节点 | 元素节点的属性,如 id,class,name 等 |
| 文本节点 | 元素节点或属性节点中的文本内容 |
| 注释节点 | 表示文档注释,形式为<!—comment text —> |
| 文档节点 | 表示整个文档( DOM 树的根节点,即 document ) |
DOM的用途
通过 JavaScript,我们可以重构整个 HTML 页面文档。可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西(即动态改变),JavaScript 就需要获得对HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型(DOM)来获得的。
节点查找
| 方法 | 说明 |
|---|---|
| getElementById() | 获取特定ID元素的节点; |
| getElementsByTagName() | 获取相同元素的节点列表; |
| getElementsByName() | 获取相同名称的节点列表; |
| getAttribute() | 获取特定元素节点属性的值; |
| setAttribute() | 设置特定元素节点属性的值; |
| removeAttribute() | 移除特定元素节点属性; |
1. getElementById()
- 方法接收一个参数:获取元素的ID;
如果找到相应的元素则返回该元素的
HTMLDivElement对象;如果不存在,则返回 null;document.getElementById(‘box’); // [object HTMLDivElement];
当我们通过
getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了;- 而通过这个节点对象,我们可以访问它的一系列属性;
(1) 访问元素节点的属性
| 属性 | 说明 | 格式 |
|---|---|---|
| tagName | 获取元素节点的标签名 | document.getElementById(‘box’).tagName; |
| innerHTML | 获取元素节点里的内容 | document.getElementById(‘box’).innerHTML; |
(2) 访问 HTML 通用属性
| 属性 | 说明 | 格式 |
|---|---|---|
| id | 元素节点的 id 名称 | document.getElementById(‘box’).id; |
| title | 元素节点的 title 属性值 | document.getElementById(‘box’).title; |
| style | CSS 内联样式属性值 | document.getElementById(‘box’).style; |
| className | CSS 元素的类 | document.getElementById(‘box’).className; |
2. getElementsByTagName()
方法返回一个对象数组
HTMLCollection(NodeList)数组,这个数组保存着所有相同元素名的节点列表;document.getElementsByTagName(‘*’); // 利用通配符获取所有元素;
PS:IE 在使用通配符时,会把文档最开始的 html 的规范声明当作第一个元素节点;
document.getElementsByTagName(‘li’); // =>[object HTMLCollection];获取所有li元素;
document.getElementsByTagName(‘li’).[0]; // 获取第一个li元素;
3. getElementsByName()
获取相同名称(name)设置的元素,返回一个对象数组
HTMLCollection(NodeList);document.getElementsByName(‘add’); // 获取具有 name=’add’ 的 input 元素集合;
PS:对于并不是 HTML 合法的属性,那么在 JS 获取的兼容性上也会存在差异;
- IE支持合法的 name 属性,但对于自定义的属性会出现不兼容问题;
4. getAttribute()
方法将获取元素中某个属性值;但它和直接使用 “.attr” 获取属性值的方法有一定区别;
document.getElementById(‘box’).getAttribute(‘mydiv’); // 获取自定义属性值;
document.getElementById(‘box’).mydiv; // 获取自定义属性值,仅IE支持;
5. setAttribute()
- 方法将设置元素中某个属性和值;接收两个参数:属性名和值;
如果属性本身已存在,那么就会覆盖;
document.getElementById(‘box’).setAttribute(‘align’,’center’); // 设置属性和值;
PS:在IE7及以下,使用
setAttribute()方法设置 class 和 style 属性没有效果;
6.removeAttribute()
方法可以移除 HTML 属性;
document.getElementById(‘box’).removeAttribute(‘style’); // 移除style样式属性;
节点操作
DOM 不单单可以查找节点,也可以创建节点,复制节点,插入节点,删除节点和替换节点。
| 方法 | 说明 |
|---|---|
| write() | 这个方法可以把任意字符串插入到文档中 |
| createElement() | 创建一个元素节点 |
| appendChild() | 将新节点追加到子节点列表的末尾 |
| createTextNode() | 创建一个文件节点 |
| insertBefore() | 将新节点插入在前面 |
| replaceChild() | 将新节点替换旧节点 |
| cloneNode() | 复制节点 |
| removeChild() | 移除节点 |
1. write() 方法
write()方法可以把任意字符串插入到文档中去;document.write(‘
这是一个段落!
‘); //解析后文字;
2. createElement() 方法
createElement()方法可以创建一个元素节点;document.createElement(‘p’); // [object HTMLParagraphElement];
3. appendChild() 方法
appendChild()方法将一个新节点添加到某个节点的子节点列表的末尾上;var box = document.getElementById(‘box’);
var p = document.createElement(‘p’); // 创建一个新元素节点;
box.appendChild(p); // 把新元素节点添加子节点末尾;
4. createTextNode() 方法
createTextNode()方法创建一个文本节点;var text = document.createTextNode(‘段落’);
p.appendChild(text); // 将文本节点添加到子节点末尾;
5. insertBefore() 方法
//insertBefore() 方法可以把节点添加到指定节点的前面;box.parentNode.insertBefore(p,box); // 在 <div> 之前添加一个 <p>;box.insertBefore(newNode,null); // 将 newNode 添加到 box 自列表的最后节点;//PS:insertBefore() 方法可以给当前元素的前面创建一个节点,但没有提供给当前元素的后面创建一个节点;function insertAfter(newElement,targetElement){// 得到父节点;var parent = targetElement.parentNode;// 如果最后一个子节点是当前元素,那么直接添加即可;if(parent.lastChild === targetElement){parent.appendChild(newElement);}else{// 否则,在当前节点的下一个节点之前添加;达成在当前节点后面添加节点的需求;parentNode.insertBefore(newElement,targetElement.nextSibling);}}
6. replaceChild() 方法
replaceChild()方法可以把节点替换成指定的节点;box.parentNode.replaceChild(p,box); // 把
换成了;
7. cloneNode() 方法
cloneNode()方法可以把子节点复制出来;复制后返回的节点副本属于文档所有,但并没有为它指定父节点;- 参数为 true: 执行深复制,就是复制节点及其整个子节点树;
参数为 false: 执行浅复制,只复制节点本身;
var box = document.getElementById(‘box’);
var clone = box.firstChild.cloneNode(true); // 获取第一个子节点,true表示复制内容;
box.appendChild(clone); // 添加到子节点列表末尾;
8. removeChild() 方法
removeChild()方法删除指定节点;box.parentNode.removeChild(box);



































还没有评论,来说两句吧...