vue把php的时间戳转日期,vue中时间戳转换为日期
首先在js中新建time.js

time.js中代码如下:
export function formatDate(date, fmt) {
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(date.getFullYear() + “”).substr(4 - RegExp.$1.length)
);
}
let o = {
“M+”: date.getMonth() + 1,
“d+”: date.getDate(),
“h+”: date.getHours(),
“m+”: date.getMinutes(),
“s+”: date.getSeconds()
};
for (let k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
let str = o[k] + “”;
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length === 1 ? str : padLeftZero(str)
);
}
}
return fmt;
}
function padLeftZero(str) {
return (“00” + str).substr(str.length);
}
在需要用到的页面的中引入 formatDate函数:

编写过滤:
filters: {
formatDate(time) {
var date = new Date(time);
return formatDate(date, “yyyy-MM-dd hh:mm”);
}
}
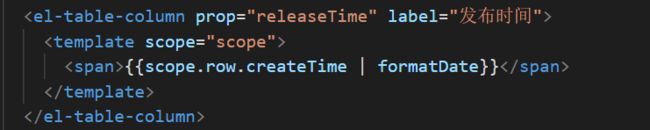
在需要转换的时间上操作:






























还没有评论,来说两句吧...