vue走马灯/轮播图
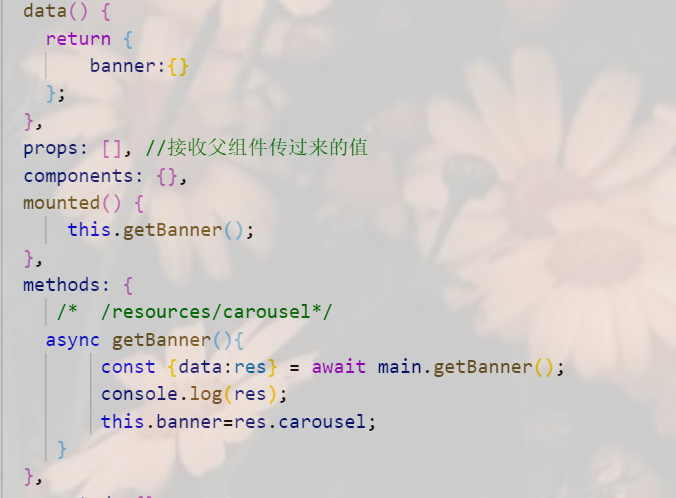
<div class="banner"><el-carousel height="460px" :interval="5000" arrow="always"><el-carousel-item v-for="(item,index) in banner" :key="index"><img :src="'http://106.15.179.105:3000/'+item.imgPath" alt=""></el-carousel-item></el-carousel></div>































还没有评论,来说两句吧...