微信小程序父子组件传值
父传子
小程序的父组件可以是page类型,也可以是component类型,子组件一定是component类型。<!-- 父组件 --><view class="container">我是父组件<child parent="{ {parent}}"></child></view><!-- 子组件 --><view class="child">我是子组件<view class="parent-value">{{parent}}</view></view>// 父组件Page({/** * 页面的初始数据 */data: {parent: '我是父组件的值'}})// 子组件Component({/** * 组件的属性列表 * 父组件传过来的值 */properties: {parent: {type: String, // 类型value: '' // 默认值}}})
效果

子传父
子传父一般需要通过触发事件。<!-- 父组件 --><view class="container">我是父组件<view hidden="{ {show}}" class="child-change">父组件的元素</view><child parent="{ {parent}}" bind:changeShow="changeShow"></child></view><!-- 子组件 --><view class="child">我是子组件<button class="child-btn" bindtap="change">{{btnText}}</button></view>// 父组件Page({/** * 页面的初始数据 */data: {show: false},changeShow(e) {// e.detail里面存放了子组件传过来的值this.setData({show: e.detail.show})}})// 子组件Component({/** * 组件的初始数据 */data: {// 按钮文字btnText: '隐藏父组件元素',type: 1},/** * 组件的方法列表 */methods: {change() {if(this.data.type === 1) {this.setData({type: 2,btnText: '显示父组件元素'})// 向父组件传递事件,传值必须为对象形式this.triggerEvent('changeShow', { show: true});}else {this.setData({type: 1,btnText: '隐藏父组件元素'})this.triggerEvent('changeShow', { show: false});}}}})
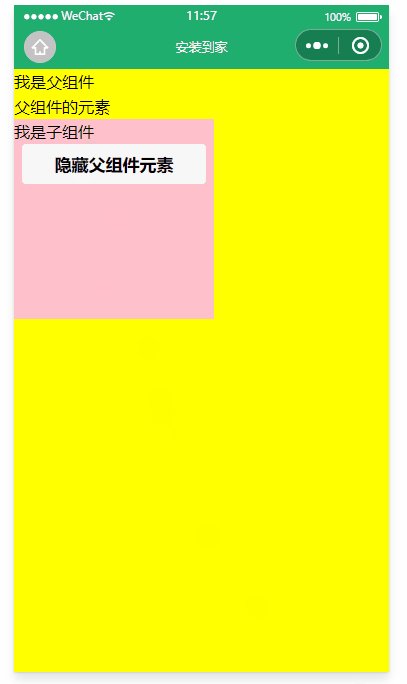
效果

参考文档:
组件间通信与事件 | 微信开放文档





























还没有评论,来说两句吧...