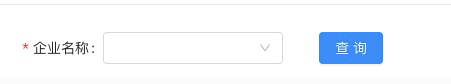
antd模糊搜索框

antd的模糊搜索框该如何使用,这里通过一个列子说明一下:
HTML
<Item label="企业名称">{ getFieldDecorator('enterpriseId', {rules: [{required: true,message: '请输入企业名称',},],onChange:handleChangeCom,initialValue:enterId})(<SelectshowSearchallowClearplaceholder="输入企业名称关键字"notFoundContent={ fetching ? <Spin size="small" /> : null}filterOption={ false}onSearch={ fetchUser}style={ { width: '100%' }}labelInValue>{ decorationEnterprisesData.map((d) => (<Option key={ d.enterpriseId} value={ d.enterpriseId}>{ d.nickName}</Option>))}</Select>,)}</Item>
参数说明:
showSearch: 使单选模式可搜索allowClear: 支持清除notFoundContent:当下拉列表为空时显示的内容onSearch:文本框值变化时回调(就是输入关键字,从接口获取的数据)onChange:选中 option,或 input 的 value 变化(combobox 模式下)时,调用此函数initialValue: 设置初始值
数据设置:
const [fetching, setFetching] = useState(false); // 是否获取数据状态const [decorationEnterprisesData, setDecorationEnterprisesData] = useState([]); // 获取到的数据const [enterId,setenterId] = useState({ // 初始化搜索框的值label:"",key:""});//接口获取async function fetchUser(values) {setFetching(true);const { code, data } = await Http.getDecoration({ //调用接口获取数据,根据自己的接口来定义params: { keyword: values },});if (code === 'SUCCESS') {setFetching(true);setDecorationEnterprisesData(data);}}//输入框改变const handleChangeCom = (select) => {setenterId(select);setDecorationEnterprisesData([]); //清空所有数据setFetching(false);};



































还没有评论,来说两句吧...