uniapp中scroll-view横向滚动设置不生效
HTML代码:
<scroll-view scroll-x="true" class="scrollView"><view v-for="(item,index) in arr" :key="index">{ { item}}</view></scroll-view>
CSS代码(经测试此方法不可以):
.scrollView{width: 100%;height: 100rpx;display: flex;flex-wrap: nowrap;}.scrollView view{width: 200rpx;line-height: 100rpx;text-align: center;}
视图:
问题:scroll-view横向滚动未生效
原因:元素自动换行导致宽度达不到效果
解决方法:给scroll-view标签加上 white-space: nowrap; 属性就可以滚动了
注意:
- display: flex; flex-wrap: nowrap; 并不能替代 white-space: nowrap; 的效果
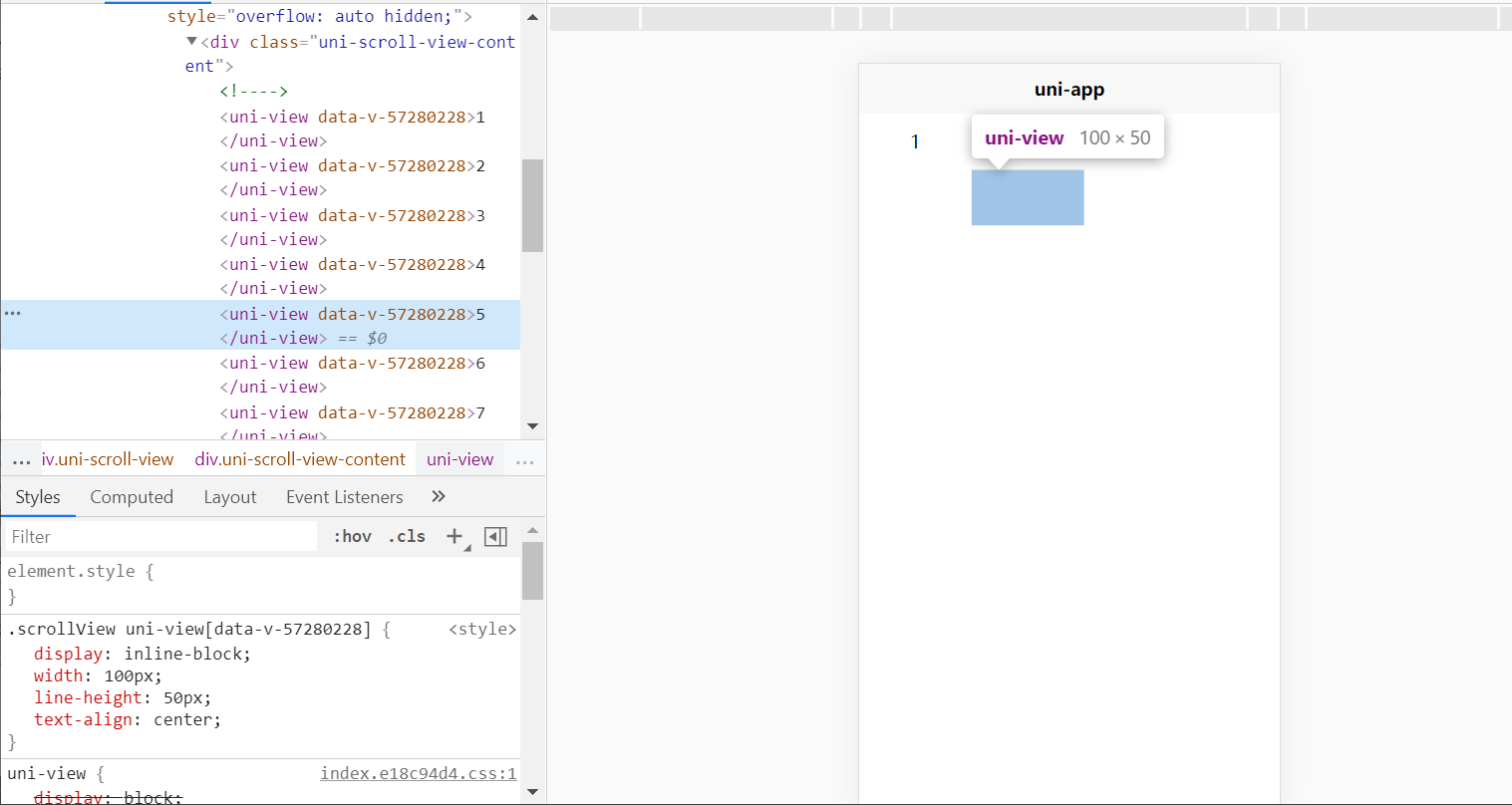
- 需要给view设置 display: inline-block; 使view成为行内块元素
CSS代码(经测试可以实现):
.scrollView{width: 100%;height: 100rpx;white-space: nowrap;}.scrollView view{display: inline-block;width: 200rpx;line-height: 100rpx;text-align: center;}
视图:




























![洛谷 P1169 [ZJOI2007]棋盘制作 洛谷 P1169 [ZJOI2007]棋盘制作](https://image.dandelioncloud.cn/images/20230808/72ba490c52904facb1bad28940d1f12a.png)





还没有评论,来说两句吧...