Chrome浏览器地址栏配置二维码自动生成工具
- 打开Chrome浏览器
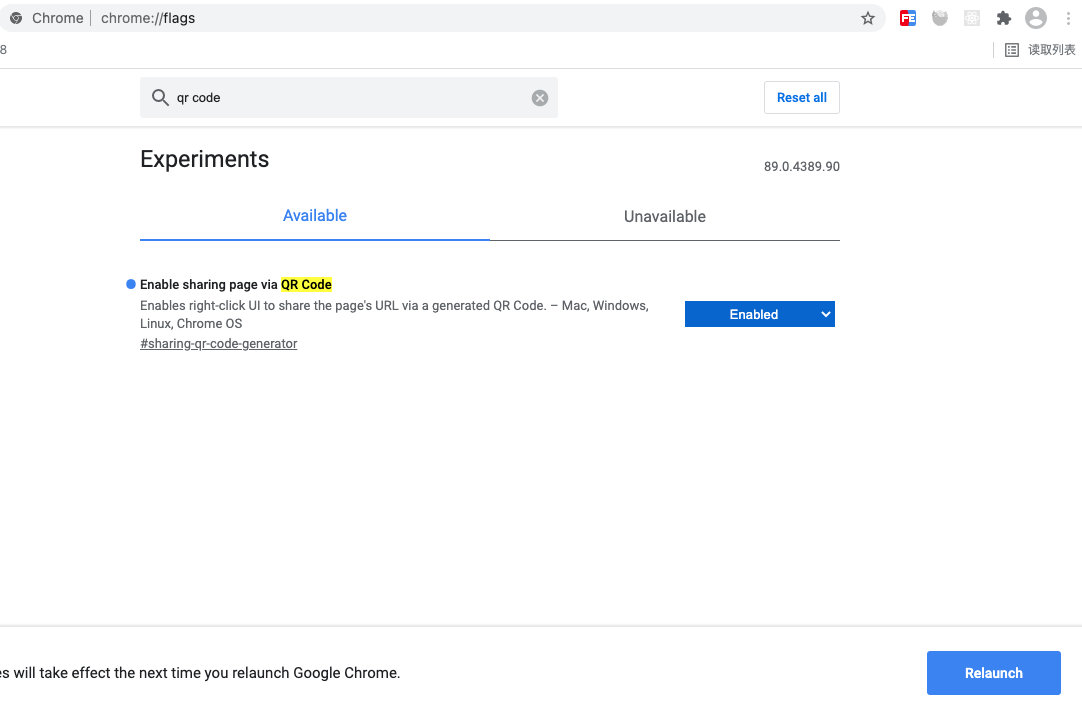
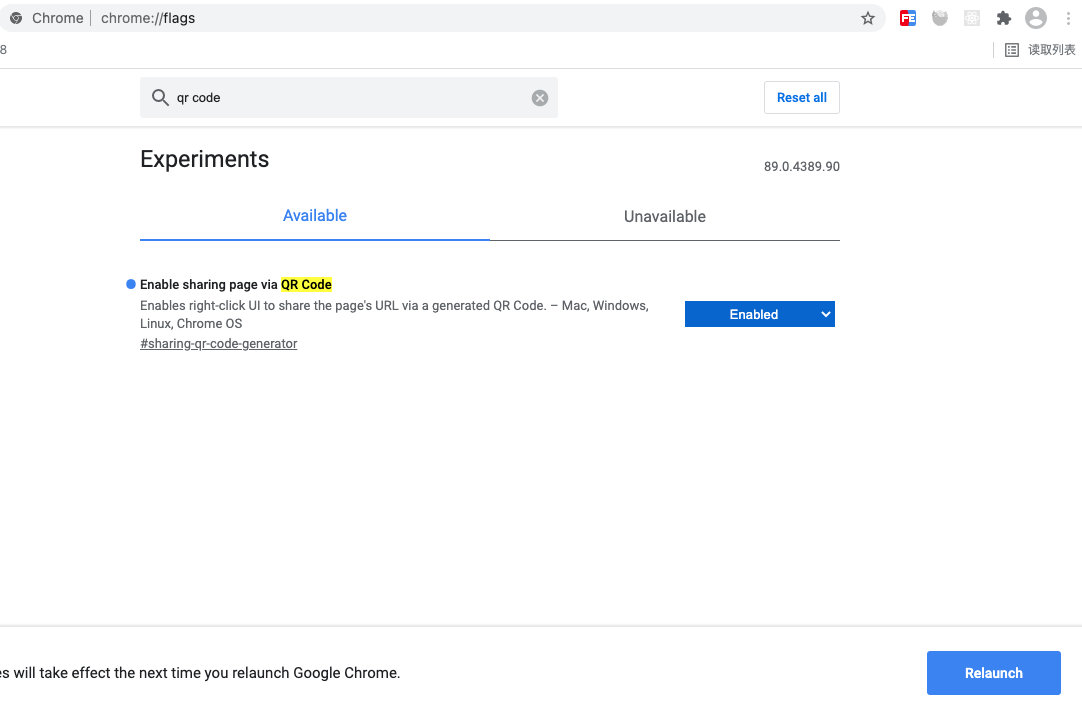
- 新开一个窗口地址栏输入 chrome://flags/

- 搜索qr code

- 下拉框选择Enable选项 重启浏览器即可

- 点击需要生成二维码的网页地址栏 出现如下图标

- 点击小图标即可吧当前网址生成二维码






*笔者日常:** 第一次用markdown写文章,有点手生~ -------------------- **声明:** `此工具类由本人二次整理改造后分享给大家,原编...
> 场景:将当前地址栏网址转换为二维码 效果图: ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6L
项目介绍 ZXing是一个开源的,用Java编写的多格式的1D / 2D条码图像处理库,使用ZXing可以生成、识别QR Code(二维码)、Data Matrix、EA
由于项目需求要点击按钮后,生成二维码并把二维码下载到本地,于是找了大量资料都没能实现兼容IE浏览器的方法,最后终于发现`file-saver`能完美解决这个问题 首先在`in
1. 打开Chrome浏览器 2. 新开一个窗口地址栏输入 chrome://flags/ ![image-20210318161012397][] 3. 搜索qr co
链接 https://davidshimjs.github.io/qrcodejs/ https://github.com/davidshimjs/qrcodejs
之前做过java生成二维码的功能,记录下来以便以后用到。 package com.risenb.constant; import java.a
首先记得引入两个文件: <script type="text/javascript" src="Scripts/jquery-1.8.3.min.js"></scri
maven 依赖JAR <!--zx二维码生成--> <dependency> <groupId>com.google.zxing</group
还没有评论,来说两句吧...