使用 Hexo 搭建个人博客
前期准备
安装Git
因为 Hexo 的源代码还有主题都放在开源网站 Github 上,所以在搭建博客的过程中,我们会经常和它打交道。因此,安装一下 Git 会让我们轻松一些。我们可以在它的官网下载, 然后安装。
安装Node
Hexo 博客本身就是基于 Node.js 开发,所以如果没有安装 Node.js ,Hexo 根本无法运行。你可以去官网下载。安装完成后,你可以打开命令行窗口,输入以下命令来检查 Node.js 是否安装成功
node -v

开始安装Hexo
首先,我们可以准备一个文件夹,专门用来存放和博客相关的内容,后面安装 Hexo, 以及写博客都在这个文件夹内
使用 npm(安装了Node.js后,就有npm了) 命令安装 Hexo
npm install -g hexo-cli
hexo-cli 是 Hexo 的命令行工具,可以用它来配置 Hexo
接下来,我们使用它来初始化 Hexo
hexo init
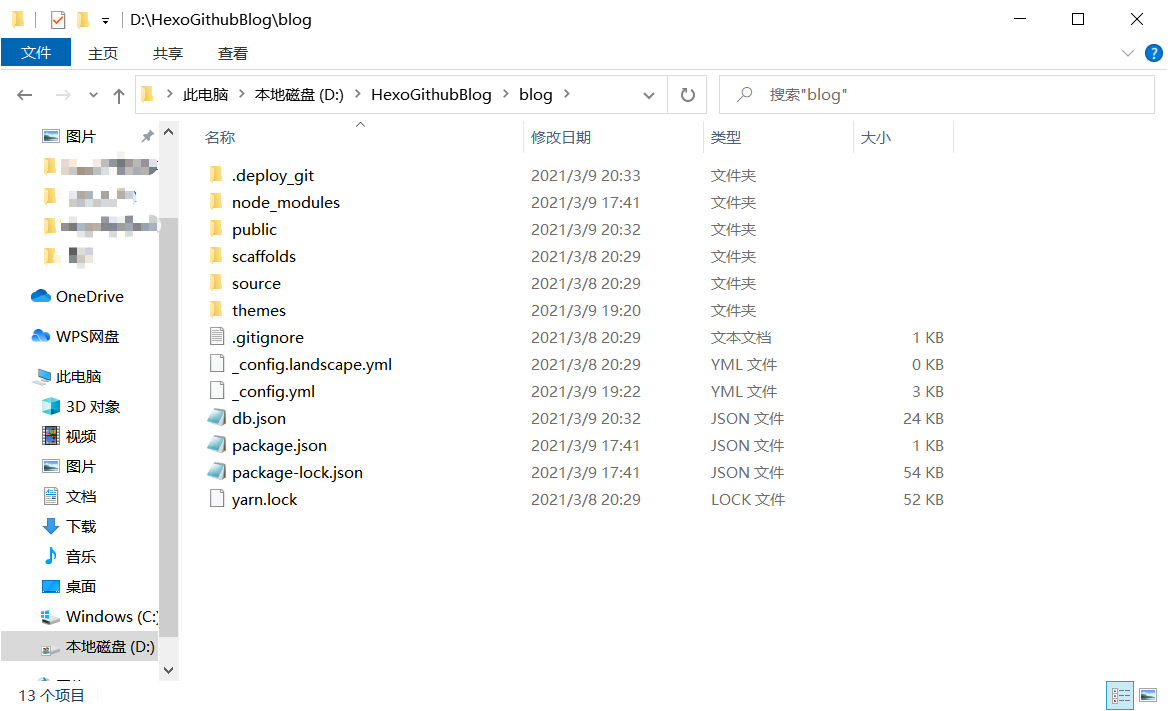
执行这条命令后,就会在该文件夹下生成一系列内容(不一定和这个完全一样)
然后,依次执行下面这两条命令
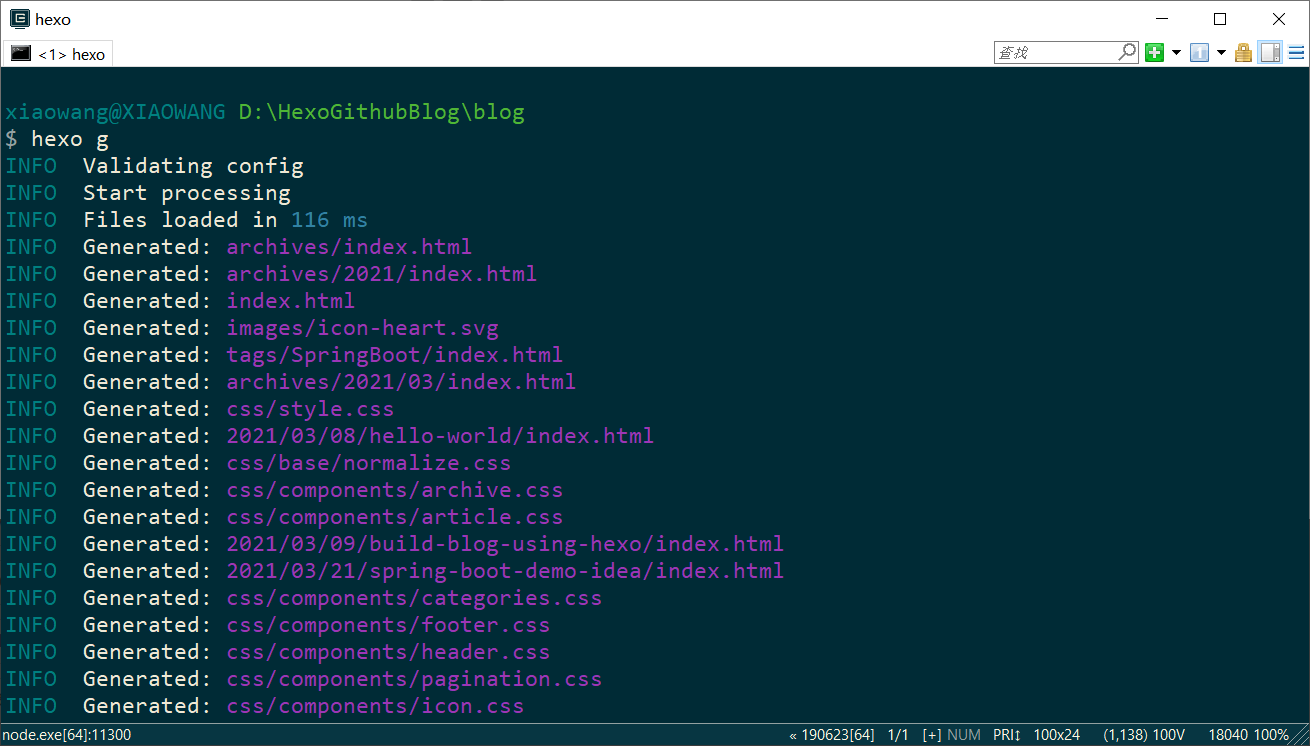
hexo ghexo s


打开浏览器,在地址栏输入 localhost:4000, 就可以看到运行效果了 (每个人的主题可能都不一样,这个后期是可以换的)





























还没有评论,来说两句吧...