抓包工具Charles的学习
1.Charles的使用场景
我们在进行B/S架构的Web项目开发时,在前端页面与后台交互的调试的时候,通常使用在JSP中加入“debugger;”断点,然后使用浏览器的F12开发者工具来查看可能出错的地方的数据。或者使用HttpWatch来抓包分析。
在开发移动端项目没有网页的情况下,就不能通过这种方式抓取数据进行分析了。这时可以使用Charles满足以上要求。Charles是一款Http代理服务器和Http监视器,当移动端在无线网连接中按要求设置好代理服务器,使所有对网络的请求都经过Charles客户端来转发时,Charles可以监控这个客户端各个程序所有连接互联网的Http通信。
2.安装
1.下载地址:https://www.charlesproxy.com/

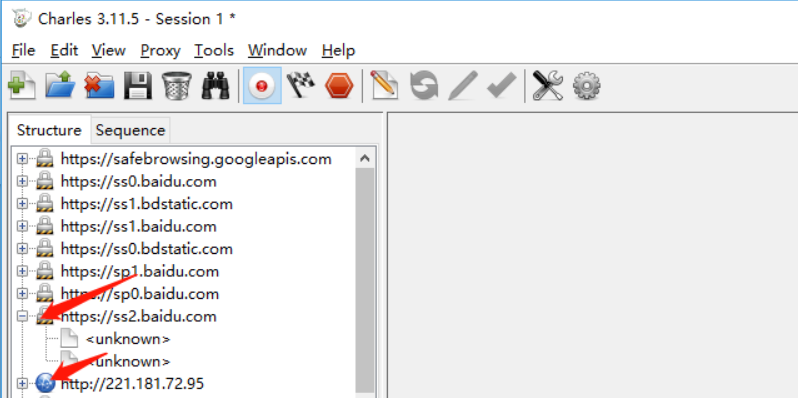
2.安装完成之后会看到这个界面,

3.安装电脑证书

4配置允许安装http请求


 \
\
如上操作之后,可以正常获取网络请求了
2.以上操作抓取到了电脑本地请求,那么如何抓取移动端APP的请求呢?
需求做以下配置:
1)查看Charles端口:

已经知道电脑IP和Charles端口,那么可以在手机WiFi处做如下配置:

确认之后,查看Charles页面是否有如下提示,如有提示,表示连接成功了,注意点击allow允许:

配置好之后,手机在浏览器中输入chls.pro/ssl安装证书:(尽量别用手机自带的浏览器)
如上配置成功,可以成功抓取移动端请求了;
#
3界面简单介绍
1)界面
Structure模式的优点 :
1.以域名划分请求信息 可以很容易定位需要分析和处理的数据。
2.清晰看请求的数据结构

Sequence模式的优点 :
1.请求快就在前面显示, 因为这里是以数据请求的顺序去执行的
2.可以很清晰的看到全部请求,(包括资源请求,图片,文本,音乐等等)

在sequence中可以看到按时间顺序排序的请求,统一可以看到请求和响应,看需求使用;
Filter处也可以过滤请求;
 、
、
4.mock功能
Charles 的 Map 功能分 Map Remote 和 Map Local 两种,顾名思义,Map Remote 是将指定的网络请求重定向到另一个网址请求地址,Map Local 是将指定的网络请求重定向到本地文件。
当需求修改数据时,可使用mock功能。
步骤;
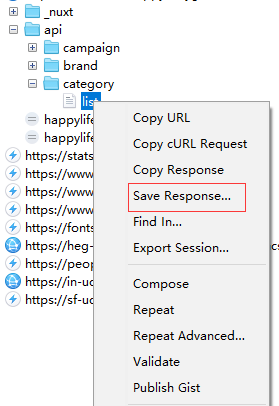
1)选中一个请求,保存响应,放到一个本地文件

改变里面的json值。
2)在Charles中做如下设置:


手机重新请求就可以发现改变了
限速功能
在做移动开发的时候,我们常常需要模拟慢速网络或者高延迟的网络,以测试在移动网络下,应用的表现是否正常(如模拟应用在网络较慢时的响应时间等情景)。Charles 对此需求提供了很好的支持。
 、
、
限速之后,看手机的响应,可以看到页面响应更慢了,如果效果不明显,可以模拟较极端的情况。
断点功能:
有些时候为了调试服务器的接口,我们需要反复尝试不同参数的网络请求。Charles 可以方便地提供网络请求的修改和重发功能。只需要在以往的网络请求上点击右键,选择 “Edit”,即可创建一个可编辑的网络请求。
步骤;
1)选中需要修改的接口,右键-breakpoint,加入断点:



也可以修改这些请求,再次刷新手机就可以进来了。
常见的功能就介绍这么多了





























还没有评论,来说两句吧...