vue+netty+mysql网页聊天室
基于vue+netty的在线聊天系统
- 开发过程知识点记录
- 实现功能
- 参考文章
开发过程知识点记录
前端我通过js发送一个websockt请求连接服务器的请求
this.conn = new WebSocket(“ws://127.0.0.1:10000?token=123”)
其协议如下
它和普通http协议请求头的区别是多了connection:Upgrade和Upgrade:websocket
程序可以通过if (request.headers().get(“Connection”).equals(“Upgrade”)) {
来进行websocket连接的处理【websocket是特殊的http请求(http请求的升级版)】}
实现功能
记录用户群聊信息
下次登录显示聊天历史
SpringBoot集成了WebSocket所以开发通信流比较简单,Netty是一个多线程可高并发的框架,使用netty可以减少很多对于消息流的安全等处理。
那么聊天系统最重要的就是消息的实时推送,所以不要在消息的处理中做太多操作,可是如果要记录历史消息,就一定涉及数据库的CRUD操作,需要怎么处理呢?
我一开始想到了定时器,我先注入一个临时缓存,存储每个用户的消息(在Netty消费信息的时候),然后每天固定的时间去跑定时器(对缓存数据进行数据库存储,清空临时缓存),可是如果我的定时时间是晚上12点,那么用户早上聊天的信息,中午重新登录的时候还是没有的。
于是我又想到了异步任务,但是要什么时候去执行呢?
因为每次要最新的聊天历史,那么我暂时想到的是每个用户离开聊天室的时候,针对于它们的聊天记录进行异步执行。
好在SpringBoot对于异步任务的兼容也很好处理。
参考文章
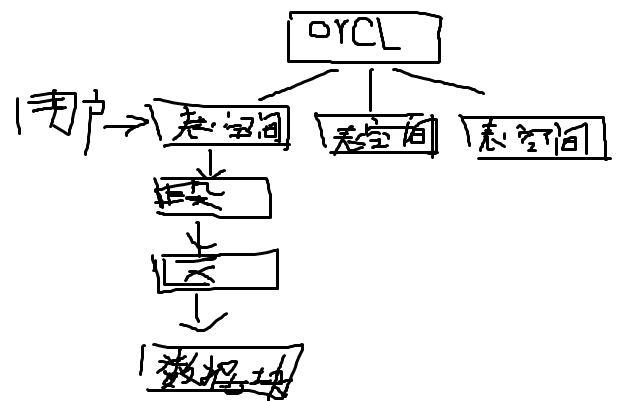
聊天系统数据库设计
Netty轻松实现聊天室,附带数据记录,聊天历史
websocket协议头解释



































还没有评论,来说两句吧...