在浏览器地址栏输入了新的路由,但是vue页面不刷新

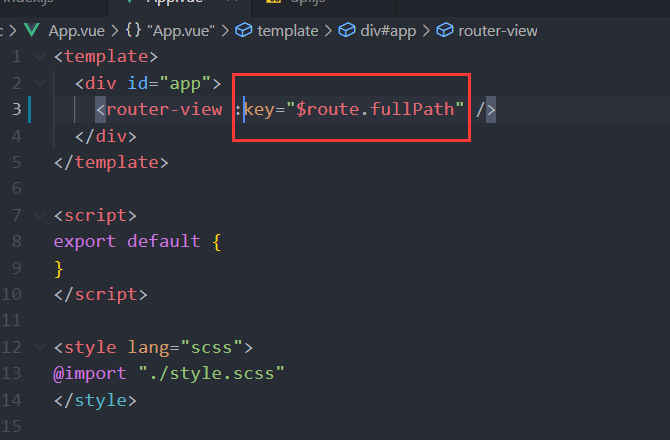
给路由加一个 key 唯一值
一、为什么刷新后数据会丢失 vuex存储的数据只是在页面中,相当于全局变量,页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行内存
方式一: let path = this.$route.path; //先获取路由路径 this.$router.push(path); //再跳转路由路
看到浏览器中地址在变。页面却一直更新不动。尝试很多方法。在App.vue中 <router-view>增加标识key无效的。可以往下面看 ![watermark_type_Z
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
在做电商项目时,筛选`标签`时,需要路由发生变化,但是当前的页面商品列表还需要局部刷新。 如果更改路由后,页面跳转,则是全局刷新,局部刷新才能够满足用户需求。 则此时要做的
angular路由跳转页面地址栏跳转但是页面没有变化 出现这个问题基本就是路由配置错误 ng路由跳转需要在app.module.ts里面配置相对应的路由 ng gener
可以参考 下面 两个 博客 [https://blog.csdn.net/qq\_37200686/article/details/83781398][https_blog.
先贴出来代码: var stateObject = \{\}; var title = ""; var newUrl = "www.bai
vue路由的机制是这样的: 不同的路由vue会刷新并跳转到相应路由,但如果是下一个点击触发的还是当前路由则当前路由页面不会被刷新 要解决的问题是: 很多时候是通过地址传参
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM3
还没有评论,来说两句吧...