猜数字游戏网页版
猜数字游戏网页版本
- 猜数字游戏
- 页面展示:
- 具体实现:
猜数字游戏
实现一个猜数字游戏。
随机产生一个数字,输入数字猜这个数字的大小,直到猜中这个数字。当你输入的这个数字小于这个随机数,提示猜小了,当你输入数字大于这个随机数,则提示猜大了。直到猜中这个随机数,输出恭喜你猜中了,并结束程序。
如何用网页实现猜数字游戏呢?
我们需要用到html/css/JavaScript
html用于展示
css美化界面(设置背景,颜色…)
JavaScript计算
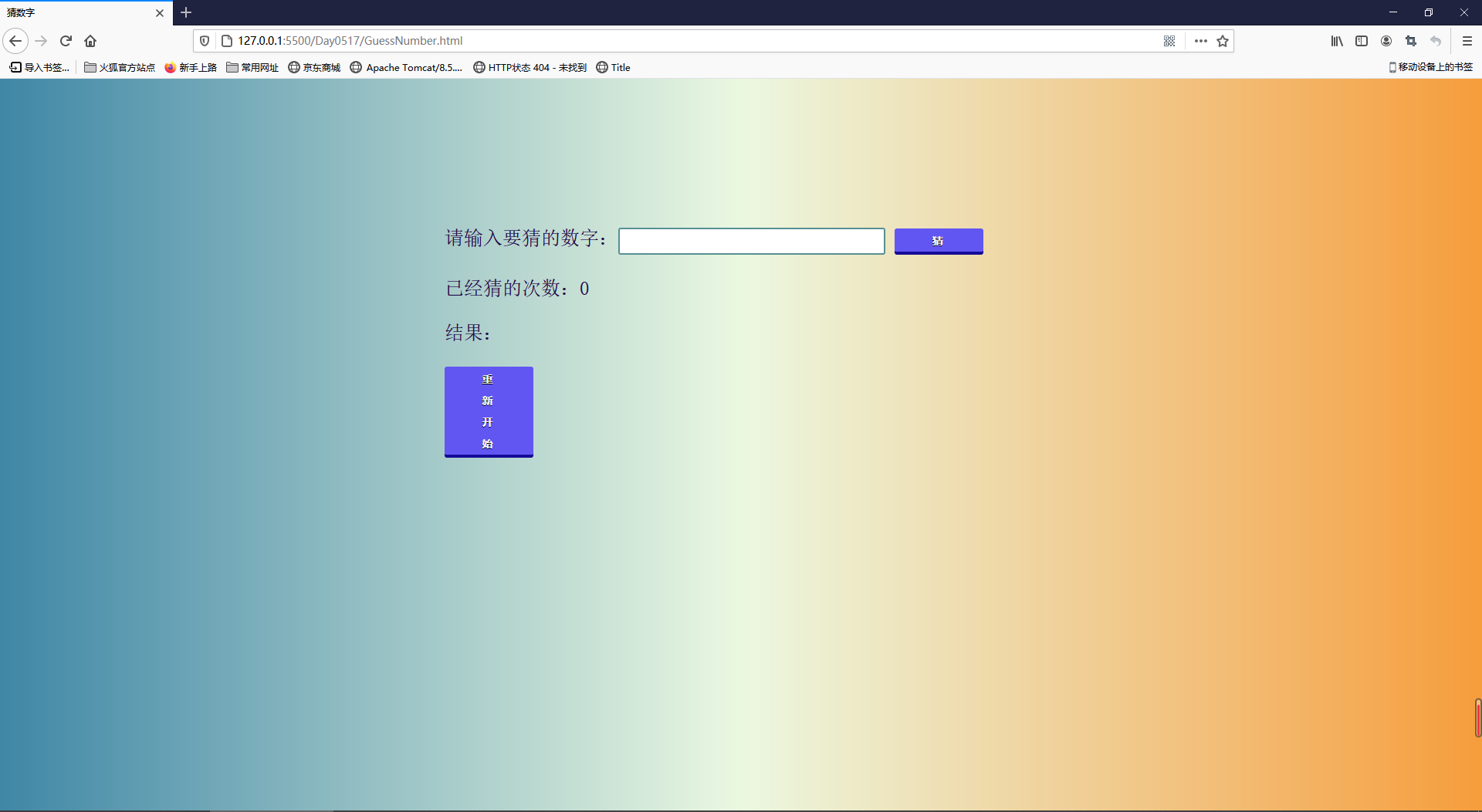
页面展示:

具体实现:
<!DOCTYPE html><html lang="zh-hans"><head><meta charset="uft-8"><title>猜数字</title><link rel="stylesheet" href="style.css"></head><body class="body">请输入要猜的数字:<input type="text" id = "number"><button type="button" id="button">猜</button><br><br>已经猜的次数:<span id = "count">0</span><br><br>结果:<span id = "result"></span><br><br><button type="button" id= "reset">重新开始</button><script> var inputE = document.querySelector("#number"); var countE = document.querySelector("#count"); var resultE = document.querySelector("#result"); var btn = document.querySelector("#button"); var resetBtn = document.querySelector("#reset"); //随机生成一个数 var guessNumber = Math.floor(Math.random()*100)+1; var count = 0; btn.onclick = function(){ count++; countE.innerText = count; var userGuess = parseInt(inputE.value); if(userGuess == guessNumber){ resultE.innerText = "猜对了"; } else if(userGuess < guessNumber){ resultE.innerText = "猜小了"; }else{ resultE.innerText = "猜大了"; resultE.style = "color:red"; } }; resetBtn.onclick = function(){ //产生一个随机数,因为是0-1之间的,所以乘以100,向下取整再加一 guessNumber = Math.floor(Math.random()*100)+1; count = 0; countE.innerText = count; resultE.innerText = ""; inputE.value = ""; } </script></body></html>.body{font-family: serif;font-size: 25px;color: rgb(37, 11, 72);background-image: linear-gradient(0.25turn, #3f87a6, #ebf8e1, #f69d3c);padding: 0px;padding-left: 20%;margin: 10%;}* {box-sizing: border-box;padding: auto;}input {width: calc(30%);font-size: 10px;outline: none;border: 2px solid rgb(87, 143, 147);border-radius: 3px;padding: 8px 20px;line-height: 1.5em;}button {text-align: center;width: calc(10%);border: none;border-radius: 3px;background-color: rgb(98, 86, 243);font-size: 14px;font-weight: bold;color: white;text-shadow: 0 1px 0 black;line-height: 2em;box-shadow: 0 4px 0 rgb(21, 11, 151);letter-spacing: 30px;padding-left: 34px;}
做的有点丑,主要是审美不好,颜色界面搭配不好 ,审美是硬伤 >.<



































还没有评论,来说两句吧...