【重识 HTML + CSS】基本 CSS 属性
【重识 HTML + CSS】
- CSS 简介
- 内联样式、文档样式表、外部样式表
- @charset、@import
- 注释
- HTML 和 CSS 的编写准则
- 设置网页的图标
- 常用 CSS 属性
- 初识 CSS
- background-color、color、span 元素
- div 元素
- 【练习】div、span
- 颜色
- CSS 属性 - 文本
- text-decoration 设置文字的装饰线
- letter-spacing、word-spacing 设置间距
- text-transform 设置大小写转换
- text-indent 设置第一行的缩进
- text-align 设置水平对齐方式
- CSS 属性 - 字体
- font-size 设置文字大小
- font-family 设置文字的字体名称
- @font-face 让网页支持网络字体
- font-weight 设置文字的粗细
- font-style 设置文字的常规、斜体显示
- font-variant 设置小写字母的显示形式
- line-height 设置文本的最小行高
- font 字体相关的缩写属性
- CSS 属性 - 其他
- tabindex 控制 TAB 键选中元素的顺序
博文集合:【重识 HTML + CSS】知识点目录
本章 Gitee 代码:https://gitee.com/szluyu99/html_css_note/tree/master/day03
CSS 简介
CSS 1 -> CSS 2 -> CSS 2.1 -> CSS 2.2
- CSS 3:是 CSS 2.x 以后对某一些 CSS 模块进行升级更新后的称呼,比如 CSS Color Module Level 3、Selectors Level 3、CSS Namespaces Module Level 3。目前并不存在真正意义的 CSS 3
- CSS 4:是 CSS 2.x 以后对某一些 CSS 模块进行升级更新后的称呼,比如 CSS Color Module Level 4、Selectors Level 4、CSS Text Module Level 4。目前并不存在真正意义的 CSS 4。
CSS 全称是 Cascading Style Sheets,层叠样式表;作用是:
- 给网页中的每一个元素设置样式(“化妆”、排版布局),让网页更加精美
- 完全没有使用CSS的网页:基本就是一堆从上到下、从左到右挨在一起的文字和图片
CSS 的书写格式:: 左边是样式名,右边是样式值
color: red
内联样式、文档样式表、外部样式表
CSS 提供了 3 种方法,可以将 CSS 样式应用到元素上:
- 内联样式 (inline style)
将样式直接写在元素的style属性上
- 文档样式表 (document style sheet) / 内嵌样式表 (embed style sheet)
将样式写在 head 元素的 style 元素中
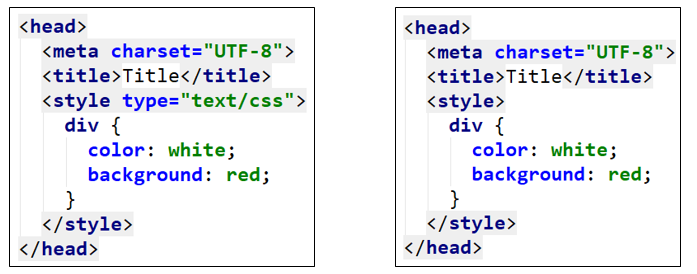
style 元素中默认type="text/css",可省略 - 外部样式表 (external style sheet)
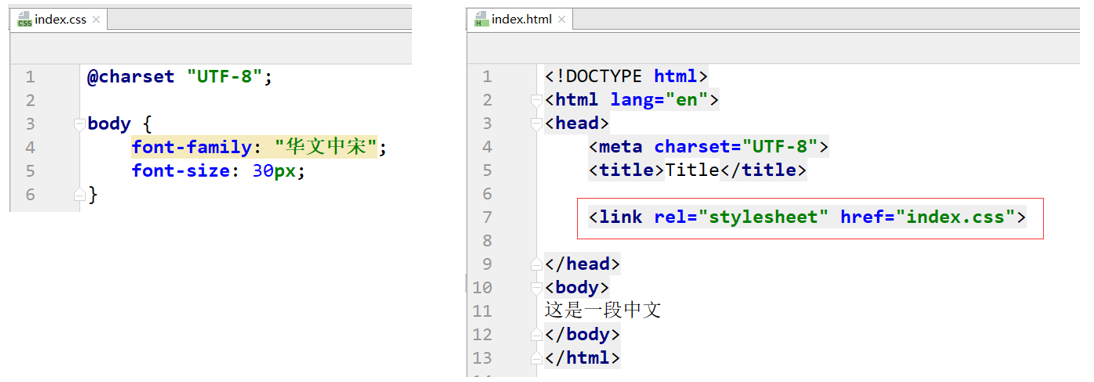
将样式写在单独的 CSS 文件中,然后在当前网页的 head 元素中用 link 元素引用
link 元素中默认type="text/css",可省略
文档样式表、外部样式表,比内联样式多了个“表”字
- 内联样式只针对某个特定的元素
- 文档样式表、外部样式表可以针对一堆元素
等价写法:
@charset、@import
在 CSS 文件中使用 @charset 指定文件编码,一般都是 UTF-8
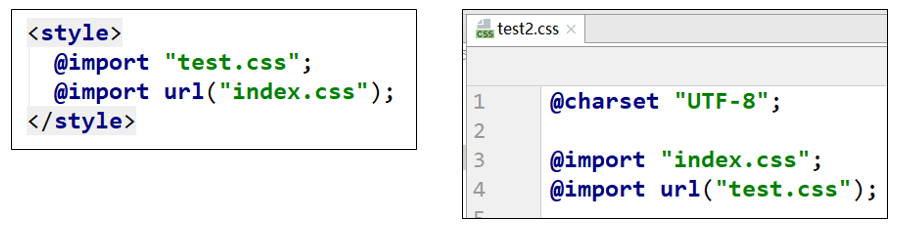
可以在 style 元素或者 CSS 文件中使用 @import 导入其他的 CSS 文件
不建议使用
@import导入 CSS 文件,它的效率比 link 元素低
注释
CSS 的注释和 HTML 的注释是不一样的:
- CSS 注释:
/* 注释内容 */ - HTML 注释:
<!-- 注释内容 -->
注意:不要在 CSS 中编写 HTML 注释,会使得 CSS 失效
HTML 和 CSS 的编写准则
在编写 HTML 和 CSS 代码过程中,要遵守准则:结构、样式分离
因此,不要使用 HTML 元素的属性来给元素添加样式
- 比如 body 的
bgcolor、img 的width\height等
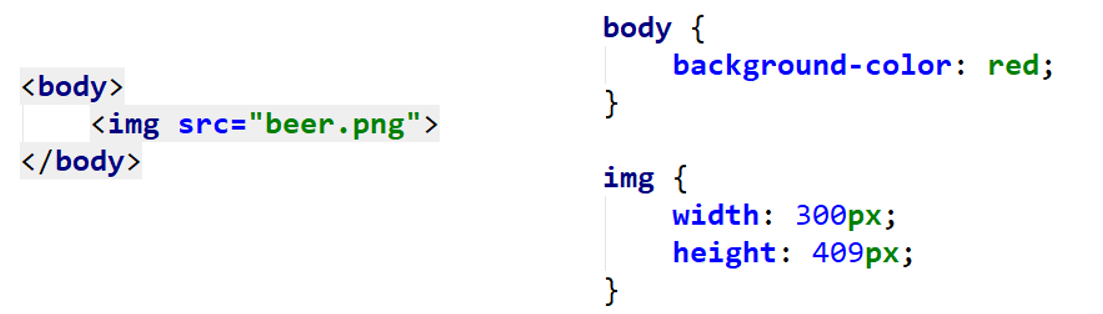
不建议的写法:
建议像下面这样写:
CSS 的一个很大作用是:取代以前的 font 元素
- font 元素违背了结构、样式分离的原则
- 为了添加样式,而必须写很多 font 元素,这是不合理的
设置网页的图标
link 元素除了可以用来引入 CSS 文件,还可以设置网页的图标(href的值是图标链接)
<link rel="icon" type="image/x-icon" href="http://www.jd.com/favicon.icon">

- link 元素的
rel属性不能省略,用来指定文档与链接资源的关系 - 一般
rel若确定,相应的type也会默认确定,所以可以省略type - 网页图标支持的图片格式是 ico、png,常用大小是 16x16、24x24、32x32 (px)
常用 CSS 属性
按照 CSS 属性的具体用途,大致可以分类为:(注:CSS 属性名都是小写)
- 文本:color、direction、letter-spacing、word-spacing、line-height、text-align、text-indent、text-transform、text-decoration、white-space
- 字体:font、font-family、font-style、font-size、font-variant、font-weight
- 背景:background、background-color、background-image、background-repeat、background-attachment、background-position
- 盒子模型:width、height、border、margin、padding
- 列表:list-style
- 表格:border-collapse
- 显示:display、visibility、overflow、opacity、filter
- 定位: vertical-align、position、left、top、right、bottom、float、clear
官方文档地址
- https://www.w3.org/standards/techs/css
- https://www.w3.org/TR/CSS22/
- https://www.w3.org/TR/CSS22/propidx.html
CSS代码合法检测
- http://jigsaw.w3.org/css-validator/
要想深刻理解所有常用CSS属性,最好先学会以下几个最基础最常用的CSS属性
- color:前景色(文字颜色)
- background-color:背景色
- width :宽度
- height:高度
- font-size:文字大小
初识 CSS
由于浏览器版本、CSS 版本等问题,有些 CSS 属性是无法使用的
可以到 https://caniuse.com/ 查询 CSS 属性的可用性WebStorm 也有智能提示,标识 CSS 属性的版本
background-color、color、span 元素
background-color 决定背景色
color 属性用来设置文本内容的前景色
- 包括文字、装饰线、边框、外轮廓等的颜色
span 元素:用于区分特殊文本和普通文本,比如用来显示一些关键字
- 默认情况下,跟普通文本几乎没差别
div 元素
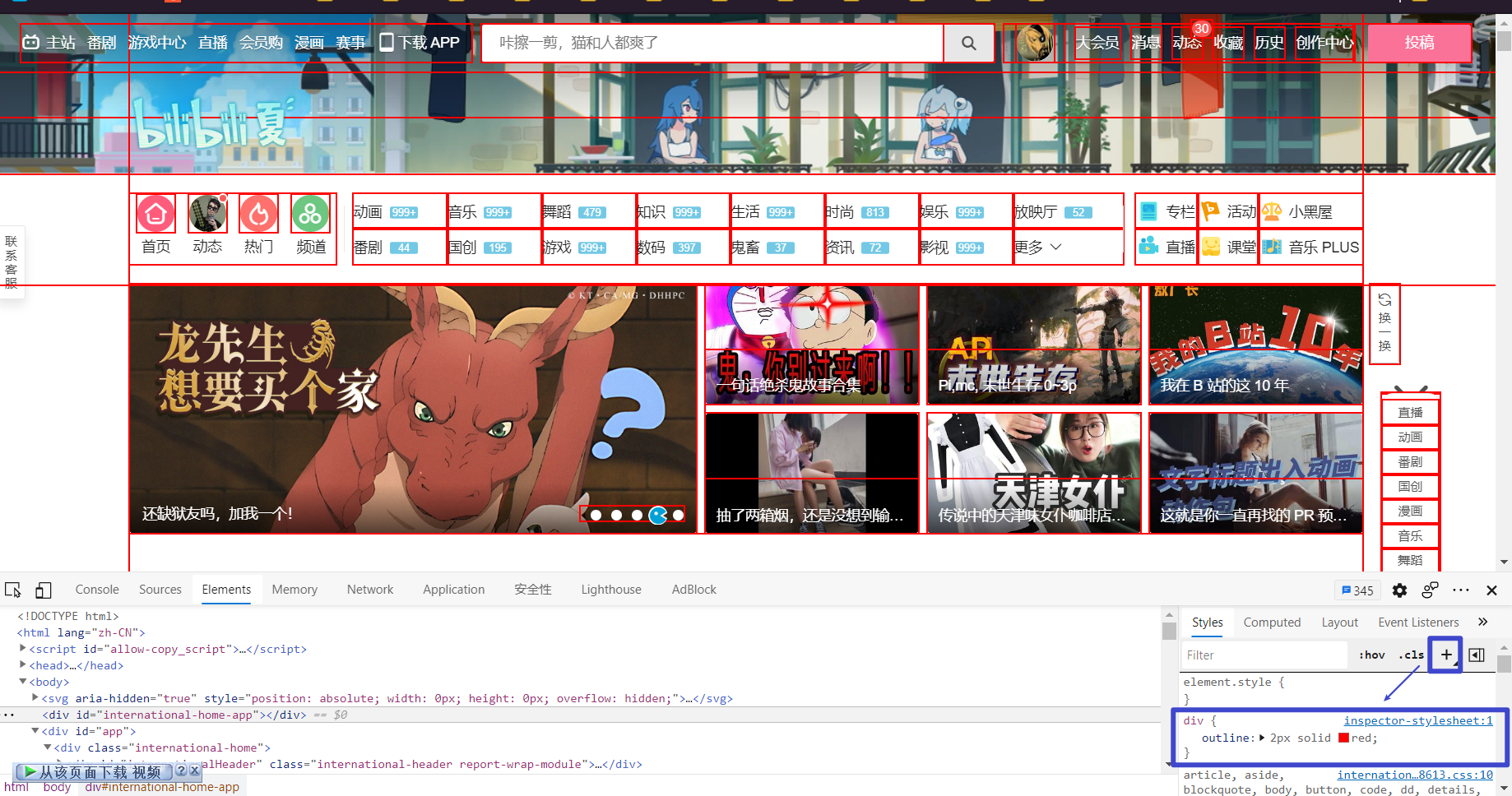
div 小技巧:开发者工具中给某个页面的 div 加一个样式,则可查看当前页面所有 div;其他元素同理
div 元素一般作为其他元素的父容器,把其他元素包住,代表一个整体
- 用于把网页分割为多个独立的部分
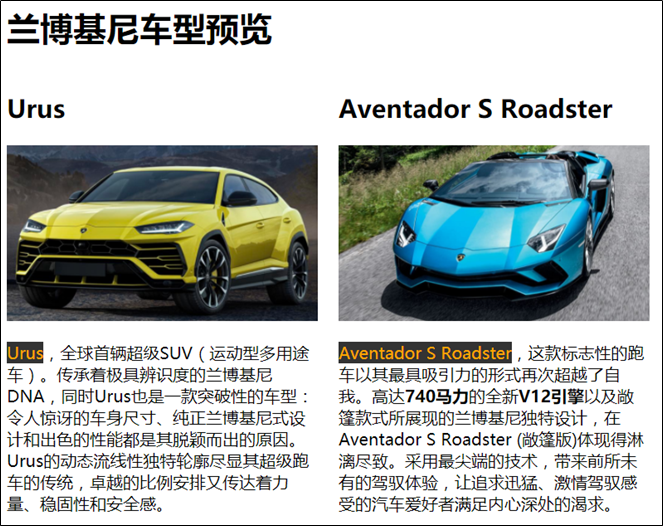
【练习】div、span

<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>11-div-span练习</title><style> div { width: 250px; /* 让元素向左浮动 */ float: left; /* 外边距:元素与元素之间的间距 */ margin: 10px; } img { width: 250px; } span { background-color: black; color: orange; } h2 { font-size: 20px; } </style></head><body><h1>兰博基尼车型预览</h1><!-- urus --><div><h2>Urus</h2><a href="https://www.lamborghini.com/cn-en/%E8%BD%A6%E5%9E%8B/urus" target="_blank"><img src="images/urus.png" alt=""></a><p><span>Urus</span>,全球首辆超级SUV(运动型多用途车)。传承着极具辨识度的兰博基尼DNA,同时Urus也是一款突破性的车型:令人惊讶的车身尺寸、纯正兰博基尼式设计和出色的性能都是其脱颖而出的原因。Urus的动态流线性独特轮廓尽显其超级跑车的传统,卓越的比例安排又传达着力量、稳固性和安全感</p></div><!-- Aventador S Roadster --><div><h2>Aventador S Roadster</h2><a href="https://www.lamborghini.com/cn-en/%E8%BD%A6%E5%9E%8B/aventador/aventador-s-roadster" target="_blank"><img src="images/aventador.png" alt=""></a><p><span>Aventador S Roadster</span>,这款标志性的跑车以其最具吸引力的形式再次超越了自我。高达<strong>740马力</strong>的全新<strong>V12引擎</strong>以及敞篷款式所展现的兰博基尼独特设计,在Aventador S Roadster (敞篷版)体现得淋漓尽致。采用最尖端的技术,带来前所未有的驾驭体验,让追求迅猛、激情驾驭感受的汽车爱好者满足内心深处的渴求。</p></div></body></html>
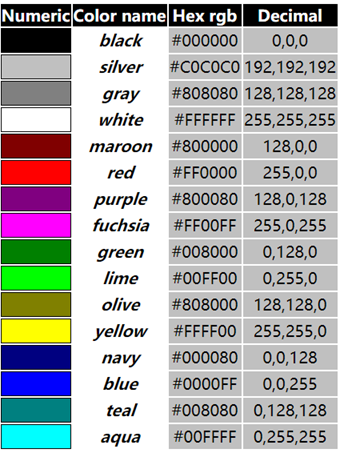
颜色
CSS 中颜色的表示方法:
- 十进制:
rgb(red, green, blue),例如:rgb(255, 255, 255) - 十六进制:
#rrggbb、#rgb,例如:#ffffff、#fff - RGBA 颜色:
rgba(red, green, blue, alpha),例如:rgba(255, 0, 0, 0.5)
RGBA 颜色在 RGB 颜色的基础上加了个 alpha,实现带有透明度的颜色
关键字transparent等价于rgb(0, 0, 0, 0),完全透明
尽量使用
#rgb取代#rrggbb,比如使用#345取代#334455
可以缩减 CSS 代码的体积,从而减小文件大小,节省用户流量,加快网页响应速度
RGB 颜色规律:
- RGB 颜色值越大,越靠近白色,越浅色(
#ffffff是白色) - RGB 颜色值越小,越靠近黑色,越深色(
#000000是黑色) - RGB 颜色值一样的,一般是灰色

CSS 属性 - 文本
text-decoration 设置文字的装饰线
text-decoration 用于设置文字的装饰线
none:无任何装饰线(可用于去除 a 元素默认的下划线)underline:下划线overline:上划线line-through:中划线(删除线)
u、ins 元素默认就是设置了 text-decoration 为
underline
letter-spacing、word-spacing 设置间距
- letter-spacing 用于设置字母之间的间距
- word-spacing 用于设置单词之间的间距
- 默认是 0,可以设置为负数
text-transform 设置大小写转换
text-transform 用于设置文字的大小写转换
capitalize:将每个单词的首字符变为大写uppercase:将每个单词的所有字符变为大写lowercase:将每个单词的所有字符变为小写none:没有任何影响
建议通过 text-transform 属性来控制网页中英文字母的大小写,不要直接在HTML中固定死书写形式
text-indent 设置第一行的缩进
text-indent 用于设置第一行内容的缩进
text-indent: 2em;刚好是缩进 2 个文字
text-align 设置水平对齐方式
text-align 可用于设置元素内容在元素中的水平对齐方式
left:左对齐right:右对齐center:正中间显示justify:两端对齐
CSS 属性 - 字体
font-size 设置文字大小
font-size 用于设置文字的大小
设置方法:
- 具体数值 + 单位:如
100px、1em
em 单位:1em代表 100%,2em代表 200%,0.5em代表 50% - 百分比:基于父元素的 font-size 计算
比如 50% 表示等于父元素 font-size 的一半
一般给 body 设置 font-size 就代表设置网页的默认字体大小
- 其他元素可以基于父元素设置字体大小
- 只需要改变 body 的字体大小,其他元素都会按照比例改变
font-family 设置文字的字体名称
font-family 用于设置文字的字体名称
可以设置 1 个或者多个字体名称:从左到右按顺序选择字体,直到找到可用的字体为止
font-family: "微软雅黑", Consolas, Symbol, "Microsoft Sans Serif";
一般情况下,英文字体只适用于英文,中文字体同时适用于英文和中文
所以,如果希望中英文分别使用不同的字体,应该先将英文字体写在前面,中文字体写在后面
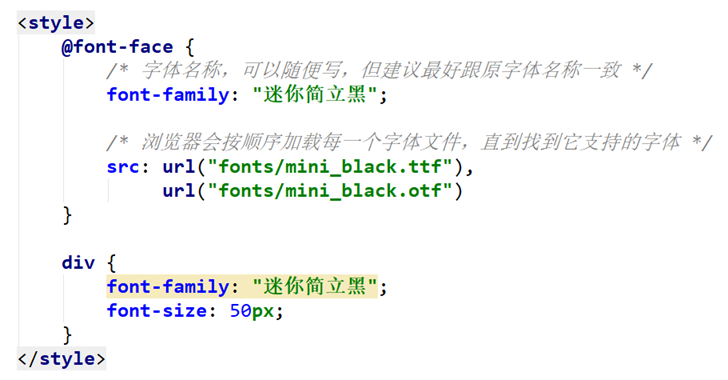
@font-face 让网页支持网络字体
@font-face 可以让网页支持网络字体 (Web Font),不再局限于系统自带的字体
常见的字体种类:(并不是所有浏览器都支持以下字体,使用时要多加测试)
- TrueType 字体:拓展名是 .ttf
- OpenType 字体:拓展名是 .ttf、.otf,建立在 TrueType 字体之上
- Embedded OpenType 字体:拓展名是 .eot,OpenType 字体的压缩版
- SVG 字体:拓展名是 .svg、 .svgz
- web 开放字体:拓展名是 .woff,建立在 TrueType 字体之上
字体下载:http://font.chinaz.com/
@font-face 使用示例:需要下载字体后放到指定位置
font-weight 设置文字的粗细
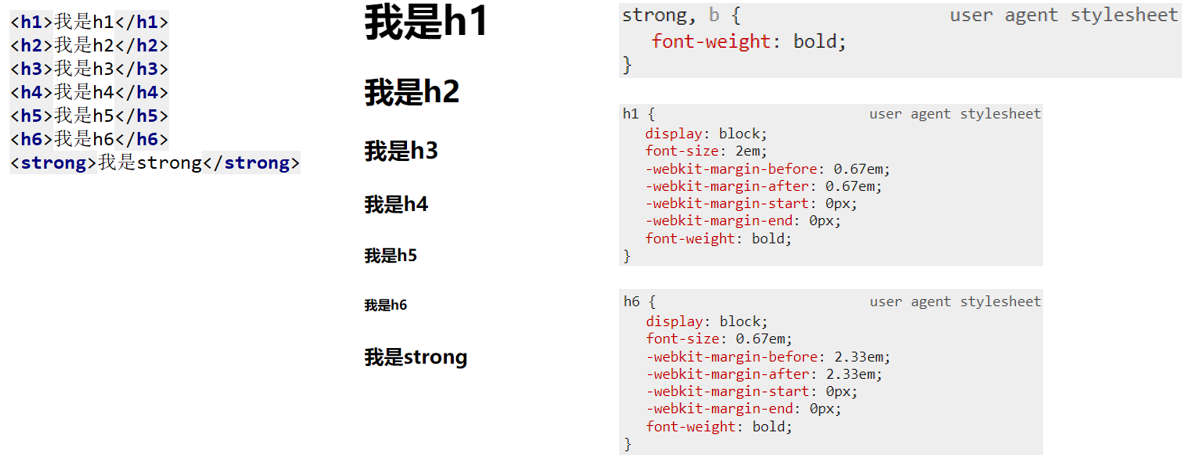
font-weight 用于设置文字的粗细(重量)
- 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900:每一个数字表示一个重量程度
normal:等于 400bold:等于 700
strong、b、h1~h6 等标签的 font-weight 默认就是
bold
font-style 设置文字的常规、斜体显示
font-style 用于设置文字的常规、斜体显示
normal:常规显示italic:用字体的斜体显示(与字体相关)oblique:文本倾斜显示(与字体无关)
em、i、cite、address、var、dfn 等元素的 font-style 默认就是
italic
设置 font-style 为 italic 的 span 元素,使用效果等价于 em 元素
font-variant 设置小写字母的显示形式
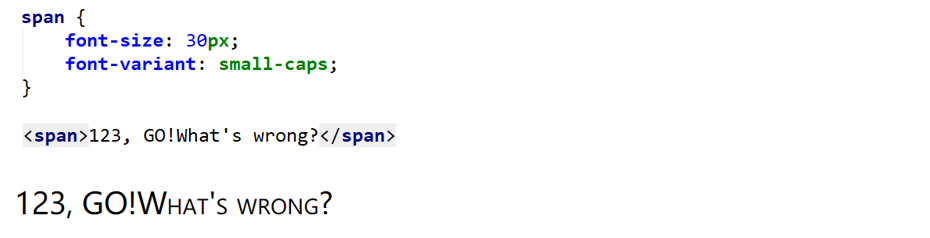
font-variant 用于设置小写字母的显示形式
normal:常规显示small-caps:将小写字母替换为缩小过的大写字母
这个使用效果很迷。。。估计只有一些特殊需求用得上
line-height 设置文本的最小行高
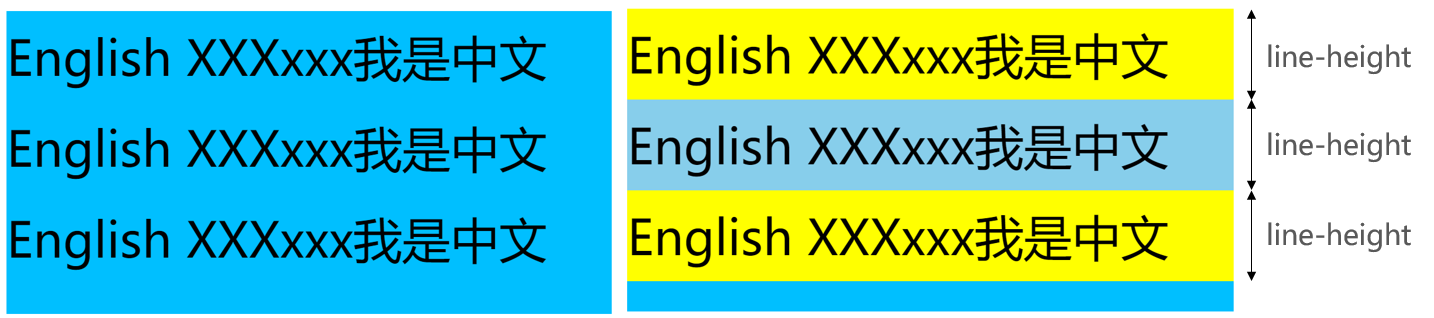
line-height 用于设置文本的最小行高,行高可以先简单理解为一行文字所占据的高度
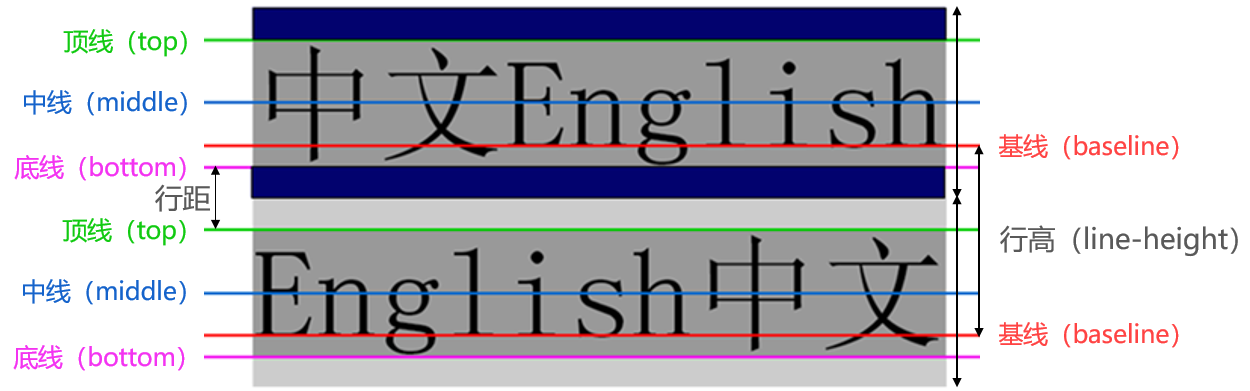
行高的严格定义:两行文字基线 (baseline) 之间的间距
基线 (baseline):与小写字母 x 最底部对齐的线

line-height 可以设置的值如下:
- 具体数值+单位:比如
40px - 百分比:比如
200%,最终的行高值是用百分比乘以元素的字体大小
如果是写百分比,继承下来的就是经过计算后的像素值 - 具体数值:比如
1、2.5,最终的行高值是用数字乘以元素的字体大小
如果是写具体数值,继承下来的就是具体数值(比如父元素是 1.5,那么子元素继承下来也是 1.5) normal:常规显示,浏览器会基于元素字体调整成一个合理值,范围在 1.0 ~ 1.2
注意区分 height 和 line-height 的区别:
- height:元素的整体高度
- line-height:元素中每一行文字所占据的高度
应用实例:假设 div 中只有一行文字,如何让这行文字在 div 内部垂直居中
- 让 line-height 等同于 height

注意:line-height 设置的仅仅是最小行高,不能决定最终的行高
font 字体相关的缩写属性
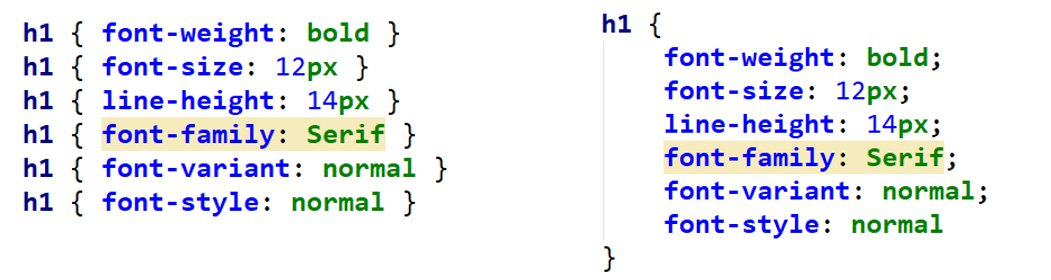
font 是一个缩写属性:
- font-style、font-variant、font-weight、font-size/line-height、font-family

font-style、font-variant、font-weight 可以随意调换顺序,也可以省略
/line-height 可以省略,如果不省略,必须跟在 font-size 后面
font-size、font-family 不可以调换顺序,不可以省略
CSS 属性 - 其他
tabindex 控制 TAB 键选中元素的顺序
使用 tabindex 可以控制 TAB 键选中元素的顺序,从 1 开始:
tabindex设置为-1,代表禁止使用 TAB 键选中













































还没有评论,来说两句吧...