响应式布局
目录:
- 响应式布局介绍
- 响应式布局特点
- 响应式布局的实现方式
- 响应式布局媒体查询使用
响应式布局示例
- 示例1
- 示例2
1. 响应式布局介绍
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,就是一个网页可以在不同设备上显示,比如:电脑、平板、手机等,不同设备都可以兼容显示。这样就不必为每一种终端再去制作相应的网页。
2. 响应式布局特点
有很强的灵活性,不同的终端设备都可以显示。代码冗余多,会加载许多隐藏的元素,加载时间长。
3. 响应式布局的实现方式
媒体查询、流体布局、 弹性布局、第三方框架、Js
4. 响应式布局媒体查询使用
直接在CSS中使用:
@media 类型(常选all/screen)and (条件1) and (条件2){CSS选择器{CSS属性:属性值;}}
有多个条件时,用and连接
示例:@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/.class {background: #ccc;}}
写法是前面加@media,其它跟link里的media属性相同
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。使用link连接CSS,media属性可以设置媒体查询方式:
<!
示例:<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 400px)">
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css
在media属性里:- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
(min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分
意思是当屏幕的宽度大于600小于800时,应用styleB.css
其它属性可看这里:http://www.swordair.com/blog/2010/08/431/
使用@improt导入,直接在url()后面使用空格,间隔媒体查询规则:
@import url(“CSS/02响应式布局CSS.css”) all and (max-width:800px);
提示:在做响应式布局的设置一般用第二种方法。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
补充:media query中的not only all等关键字
今天在群里一群友问起 @media only screen and (min-width: 320px) 中only是什么意思,查了些资料。
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)、
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到
还有其它一些:
| media_type | 设备类型说明 |
| all | 所有设备 |
| aural | 听觉设备 |
| braille | 点字触觉设备 |
| handled | 便携设备,如手机、平板电脑 |
| | 打印预览图等 |
| projection | 投影设备 |
| screen | 显示器、笔记本、移动端等设备 |
| tty | 如打字机或终端等设备 |
| tv | 电视机等设备类型 |
| embossed | 盲文打印机 |
相关资料扩展:http://book.51cto.com/art/201204/328362.htm
http://www.w3cplus.com/content/css3-media-queries
http://www.w3.org/TR/CSS2/media.html#media-types
5. 响应式布局示例
示例1:
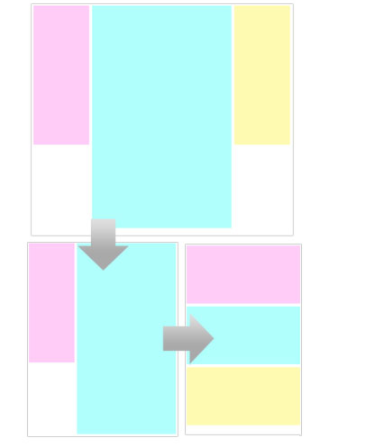
一个三栏布局的,在不同的尺寸下,变为两栏,再变为一栏~

<!DOCTYPE HTML><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1" /><title>css3-media-queries-demo</title><style>body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {padding: 0;margin: 0;}.content{zoom:1;}.content:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;}.leftBox, .rightBox{float: left;width: 20%;height: 500px;margin: 5px;background: #ffccf7;display: inline;-webkit-transition: width 1s ease;-moz-transition: width 1s ease;-o-transition: width 1s ease;-ms-transition: width 2s ease;transition: width 1s ease;}.middleBox{float: left;width: 50%;height: 800px;margin: 5px;background: #b1fffc;display: inline;-webkit-transition: width 1s ease;-moz-transition: width 1s ease;-o-transition: width 1s ease;-ms-transition: width 1s ease;transition: width 1s ease;}.rightBox{background: #fffab1;}@media only screen and (min-width: 1024px){.content{width: 1000px;margin: auto}}@media only screen and (min-width: 400px) and (max-width: 1024px){.rightBox{width: 0;}.leftBox{ width: 30%}.middleBox{ width: 65%}}@media only screen and (max-width: 400px){.leftBox, .rightBox, .middleBox{width: 98%;height: 200px;}}</style></head><body><div class="content"><div class="leftBox"></div><div class="middleBox"></div><div class="rightBox"></div></div></body></html>
#
示例2:
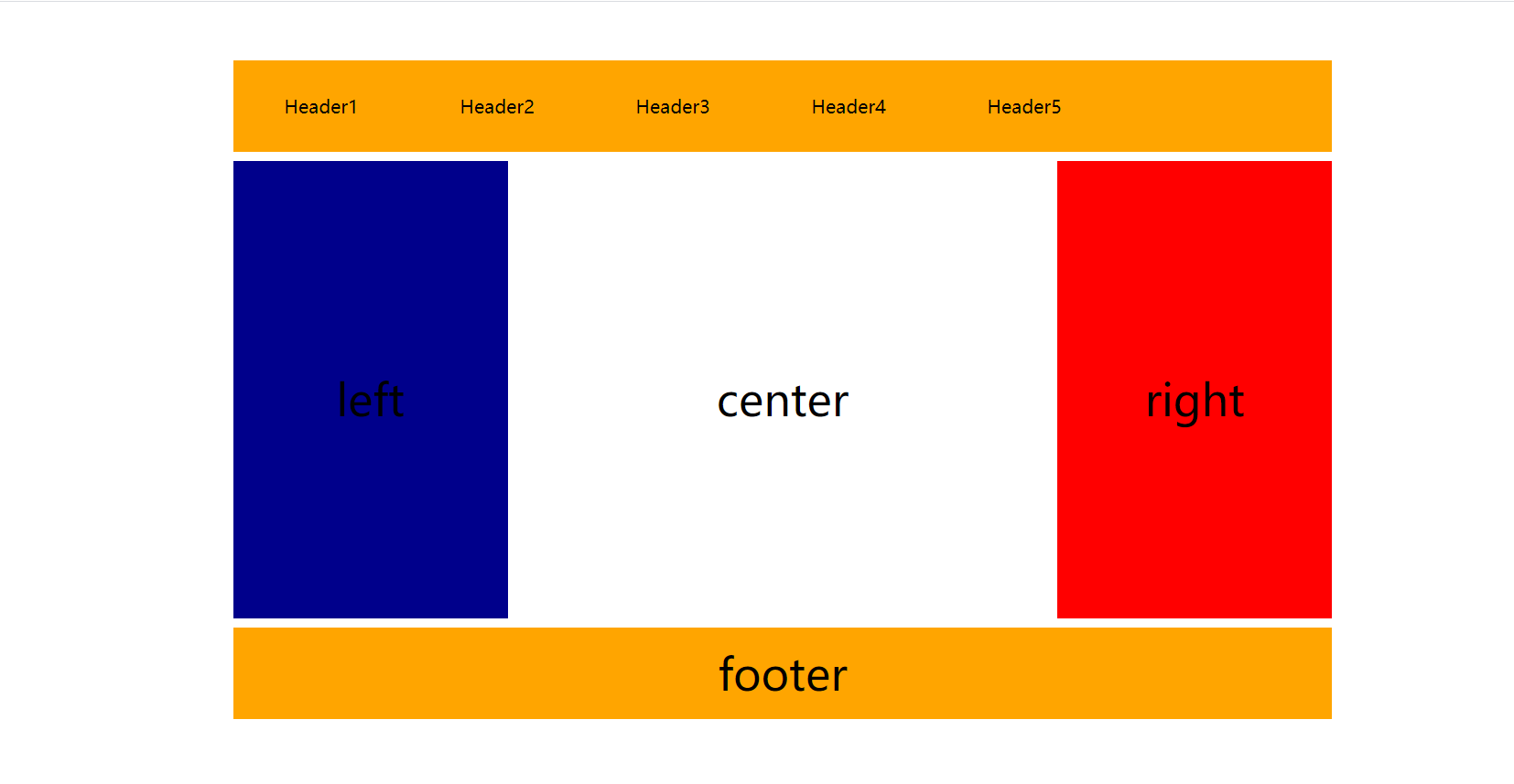
制作一个在不同尺寸显示不同效果的网页,分别是1200px、900px、600px的不同效果。
1. 建立一个html文件:
<!DOCTYPE html>
导入调用Css文件
设置布局ViewPortd各种信息:
1、width=device-width;设置viewport视口宽度等于设备宽度;
2、initial-scale=1; 网页默认缩放比为1(网页在手持设备上,不会进行默认缩放)
3、minimum-scale=1 网页最小缩放比为1
4、maximum-scale=1 网页最大缩放比为1
5、user-scalable=no 禁止用户手动缩放网页的
注意:做响应式网页这句设置语句必须写
为头部做一个列表和div图标
- Header1
- Header2
- Header3
- Header4
- Header5
主体三个div
底部
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="style.css" /><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><style type="text/css">@media screen and (max-width:1200px ) {#header,#main,#foot{width: 100%;}}@media screen and (max-width: 900px) {#main .right{display: none;}#main .left{width: 35%;}#main .center{width: 65%;border-right: hidden;}}@media screen and (max-width: 600px){#header ul{display: none;}#header div{display: block;}#main{height: 920px;}#main .left{float: none;width: 100%;height: 250px;line-height: 250px;}#main .center{float: none;width: 100%;height: 400px;line-height: 400px;border-left: hidden;border-top: 10px solid white;border-bottom: 10px solid white;}#main .right{display: block;float: none;width: 100%;height: 250px;}}</style></head><body><header id="header"><ul><li>Header1</li><li>Header2</li><li>Header3</li><li>Header4</li><li>Header5</li></ul><div>icon</div></header><section id="main"><div class="left">left</div><div class="center">center</div><div class="right">right</div></section><footer id="foot">footer</footer></body></html>
2. 建立一个相应的Css文件
@media screen and (max-width:1200px ) {#header,#main,#foot{width: 100%;}}@media screen and (max-width: 900px) {#main .right{display: none;}#main .left{width: 35%;}#main .center{width: 65%;border-right: hidden;}}@media screen and (max-width: 600px){#header ul{display: none;}#header div{display: block;}#main{height: 920px;}#main .left{float: none;width: 100%;height: 250px;line-height: 250px;}#main .center{float: none;width: 100%;height: 400px;line-height: 400px;border-left: hidden;border-top: 10px solid white;border-bottom: 10px solid white;}#main .right{display: block;float: none;width: 100%;height: 250px;}}*{margin: 0px;padding: 0px;text-align: center;font-size: 48px;box-sizing: border-box;}#header,#main,#foot{height: 100px;width: 1200px;background-color: orange;line-height: 100px;margin: 0 auto;min-width: 300px;}#header ul{width: 80%;}#header ul li{float: left;width: 20%;list-style: none;font-size: 20px;}#header div{width: 50px;height: 50px;background-color: yellow;line-height: 50px;font-size: 20px;float: right;margin-top: 25px;margin-right: 25px;display: none;}#main{height: 520px;line-height: 520px;border-bottom: 10px solid white;border-top: 10px solid white;}#main .left{width: 25%;height: 500px;background-color: darkblue;float: left;}#main .center{width: 50%;height: 500px;background-color:white;float: left;border-left: 10px solid white;border-right: 10px solid white;}#main .right{width: 25%;height: 500px;background-color: red;float: left;}

设置在1200px和大于1200px像素时显示,列表元素浮动显示,列表宽度占80%,列表中元素每个以占20%显示,隐藏头部右侧div。让主体中的三个div浮动排开,设置左右两边div宽度占25%。中间的占50%。底部div宽度占100%。
@media screen and (max-width:1200px ) {
#header,
#main,
#foot{
width: 100%;
}
}

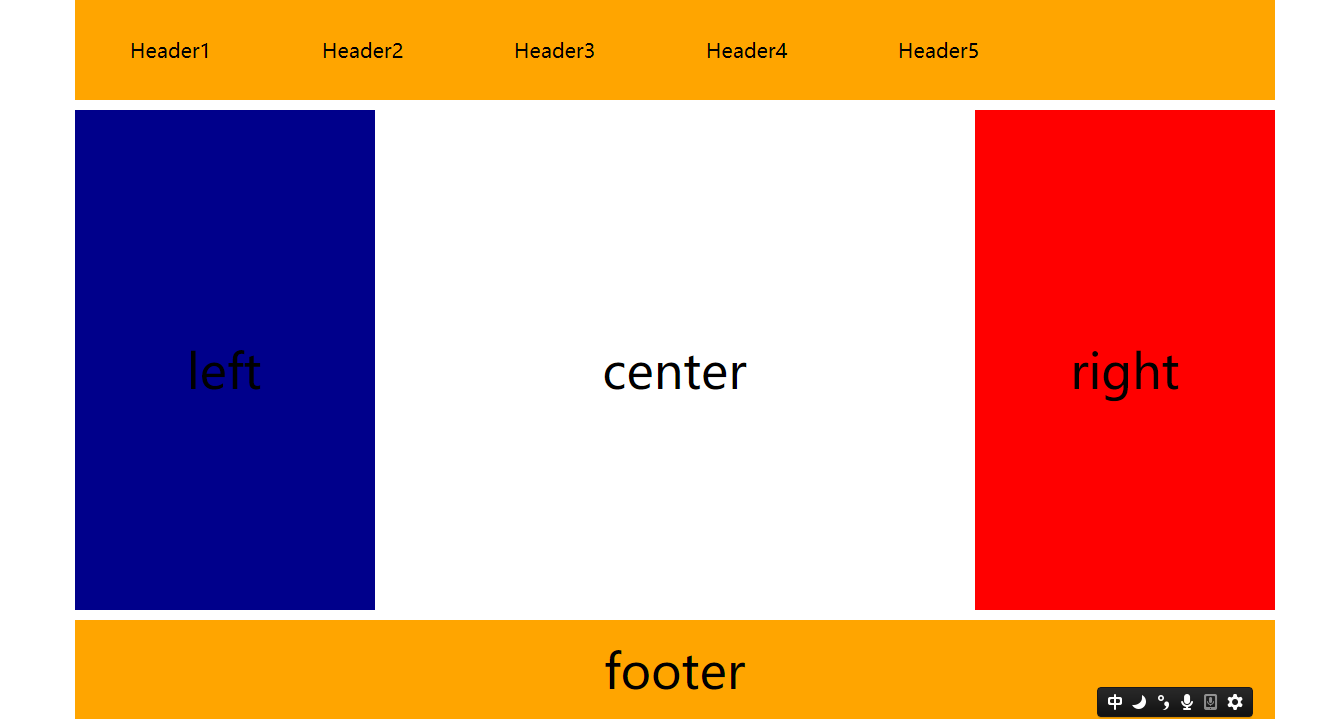
当显示宽度在1200px和900px之间时,将主体中右边红色div隐藏,并将左边蓝色div宽度改为35%,中间白色宽度为65%。
@media screen and (max-width: 900px) {
#main .right{
display: none;
}
#main .left{
width: 35%;
}
#main .center{
width: 65%;
border-right: hidden;
}
}

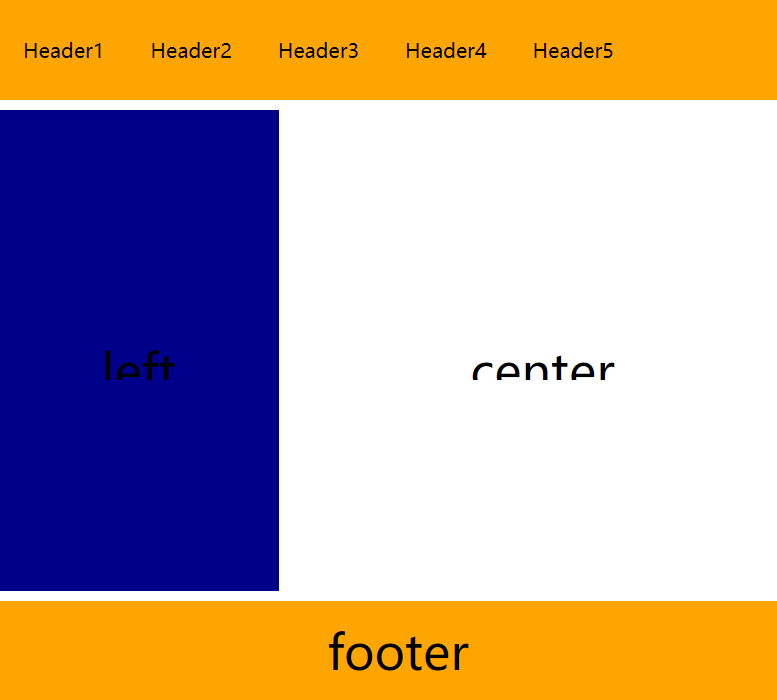
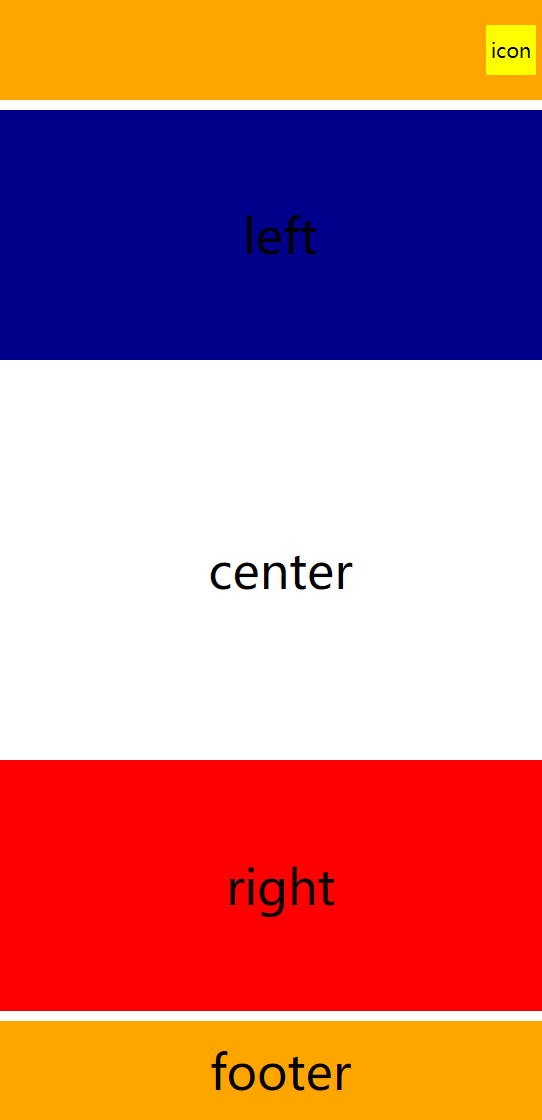
当显示宽度在600px已下时,将头部中的列表隐藏,显示之前头部隐藏的小div;设置主体合适的高度,将主题中三个div按照从左到右的顺序进行从上到下排列,并将他们的宽度设为100%,
@media screen and (max-width: 600px){
#header ul{
display: none;
}
#header div{
display: block;
}
#main{
height: 920px;
}
#main .left{
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
#main .center{
float: none;
width: 100%;
height: 400px;
line-height: 400px;
border-left: hidden;
border-top: 10px solid white;
border-bottom: 10px solid white;
}
#main .right{
display: block;
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
}




































还没有评论,来说两句吧...