HTML DOM 入门知识点总结
HTML DOM 入门知识点总结
- HTML DOM
- 节点概念
- 获取节点
- 节点的属性
- 样式
- 事件
- HTML DOM 节点关系
- 基本概念
- 创建节点
- 删除节点
- 替换节点
- 插入节点
- 使用场景
教程来源:how2j 的 html dom 教程
详细知识点目录:【重识 HTML + CSS】知识点目录
Gitee 代码:https://gitee.com/szluyu99/how2j_front_note/tree/master/html_dom
HTML DOM
节点概念
DOM 是 Document Object Model(文档对象模型)的缩写,它是以面向对象的角度来看待 HTML,比如一个超链接(a 标签),作为一个 DOM 对象,就可以使其隐藏,修改其 href 指向的地址。
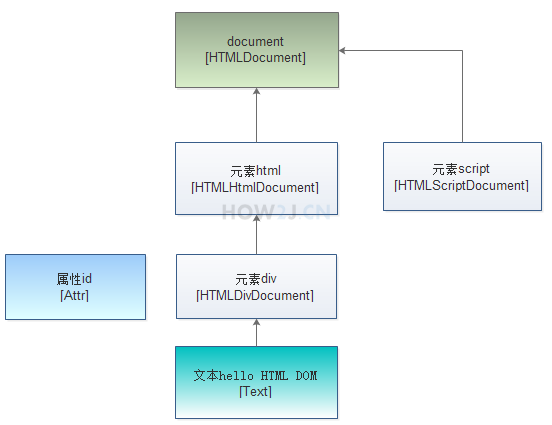
DOM 把所有的 html 都转换为节点:
- 整个文档 是一个节点
- 元素 是节点
- 元素属性 是节点
- 元素内容 是节点
- 注释 也是节点
下例中:
- 通过
document.getElementById获取了id='d1'的 div 标签对应的元素节点 - 然后通过
attributes获取了该节点对应的属性节点 接着通过
childNodes获取了内容节点
hello HTML DOM
获取节点
代码:html_dom - 获取节点
- getElementById 通过 id 获取元素节点
- getElementsByTagName 通过标签名称获取元素节点
- getElementsByClassName 通过类名获取元素节点
- getElementsByName 通过表单元素的 name 获取元素节点
- attributes 获取属性节点
- childNodes 获取内容节点
节点的属性
代码:html_dom - 节点的属性
- nodeName 节点名称
- nodeValue 节点值
- nodeType 节点类型
- innerHTML 元素的文本内容
- id value className 元素上的属性
练习:
- 切换不同的图片
- 判断输入框的值是否是整数
- 验证账号是否存在
样式
一个元素节点的 style 属性即对应的 css,代码:html_dom - 样式
- d.style.display 隐藏和显示
d.style.backgroundColor 改变背景色
css 属性名是 “background-color”,这里是 “backgroundColor”。 jQuery 可以用 css 属性名操作样式
练习:表格斑马线
事件
代码:html_dom - 事件
- onfocus、onblur 焦点事件
- onmousedown、onmouseup、onmousemove、onmouseout 鼠标事件
- onkeydown、onkeypress、onkeyup 键盘事件
- onclick、ondblclick 点击事件
- onchange 变化事件
- onsubmit 提交事件
- onload 加载事件
- this 当前组件
- οnsubmit=“return false” 阻止事件的发生
练习:
- 下拉菜单
- 选中所有 checkbox
- 验证账号是否存在
HTML DOM 节点关系
基本概念
代码:html_dom - 节点关系 - 基本概念
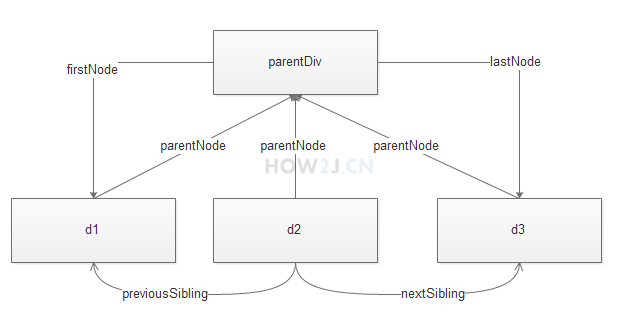
<div id="parentDiv"><div id="d1">第一个div</div><div id="d2">第二个div</div><div id="d3">第三个div</div></div>
以上代码对应的元素节点关系如下图:
parentDiv 的 children 是 d1 d2 d3

- parentNode 父节点
- previousSibling、nextSibling 同胞节点
- firstChild、lastChild、childNodes 子节点
childNodes 和 children 都可以获取一个元素节点的子节点
childNodes 会包含文本节点
children 会排除文本节点
创建节点
代码:html_dom - 节点关系 - 创建节点
- createElement 创建元素节点
- createTextNode 创建文本节点
- createAttribute 创建属性节点
练习:动态创建一个表
删除节点
代码:html_dom - 节点关系 - 删除节点
- removeChild 删除元素节点
- removeAttribute 删除属性节点
- removeChild、innerHTML 删除文本
替换节点
replaceChild 替换节点
插入节点
代码:html_dom - 节点关系 - 创建节点
- appendChild 在最后追加节点
- insertBefore 在前方插入节点
练习:动态加载js
使用场景
代码:html_dom - 节点关系 - 使用场景
- 删除行为前的提示
- 验证账号密码是否为空
- 提交数据验证长度
- 提交数据验证年龄是否数字
- 提交数据验证年龄是否为整数
- 验证e-mail格式是否正确
- 隐藏和显示
- 表格排序



































还没有评论,来说两句吧...