【CSS】哪些元素是块级、哪些是行内元素?
1. 前言
今天会对以下三个概念进行简单而容易理解的区分
inline:行内元素block:块级元素inline-block:行内块级元素
2. 介绍
先从两个特点完全相反的概念入手:行内元素 和 块级元素
1)行内元素(inline)
- 不独占一行
- 不能更改
width和height,尺寸由内容撑开 - 可使用
padding和margin(但如下属性设置无效:padding-top / padding-bottom / margin-top / margin-bottom)
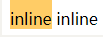
典型的例子如 <span> 标签,均验证了如上特性:
- 两个元素默认情况下排列在同一行
- 尽管我设置了宽度1000px,它的宽度仍然是由内容撑开
- 尽管当你设置
padding-top时能看到有背景色有填充,但是两个 span 的相对位置还是没有发生变化,因此仍然是无效的

<span style="width: 1000px;padding-top:100px;background-color: #ffcc66;">inline</span><span>inline</span>
2)块级元素(block / table)
- 独占一行
- 可以更改
width和height - 可使用所有的
padding和margin
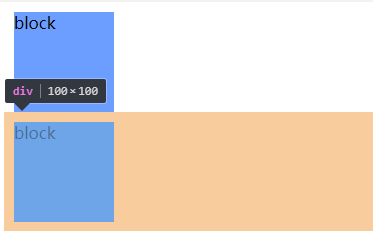
典型的例子如 <div> 标签,均验证了如上特性:
- 默认情况下,两个方块分成两行排列
width和height均设置有效- 橙色部分为
margin,证明该属性的四个方向均可使用

<div style="margin:10px;width: 100px;height: 100px;background-color: #6c9eff;">block</div><div style="margin:10px;width: 100px;height: 100px;background-color: #6c9eff;">block</div>
综上两种形式,特性有利有弊,那如果我需要一个 不独占一行,且能更改 width、padding 等属性 的元素该怎么做?
3)行内块级元素(inline-block)
结合了行内元素和块级元素,特性如下:
- 不独占一行
- 可更改
width和height - 可使用
padding和margin
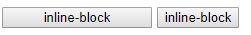
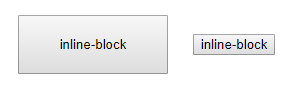
典型的标签如 <button> 标签,可以验证如上特性:
- 不独占一行
width可调整
margin和padding可调整
3. 总结
| 独占一行 | 宽高 | 内外边距 | |
|---|---|---|---|
| block | 是 | 可调整 | 可完全调整 |
| inline | 否 | 不可调整 | 部分调整 |
| inline-block | 否 | 可调整 | 可完全调整 |
常见的块级元素:
div h1 h2 table ul ol p
常见的行内元素:
span img input button





























还没有评论,来说两句吧...