前端开发工具vscode如何快速生成代码片段
下面以设置React代码片段为例:
1, 打开vscode工具 : 文件->首选项->用户片段
" class="reference-link">
#
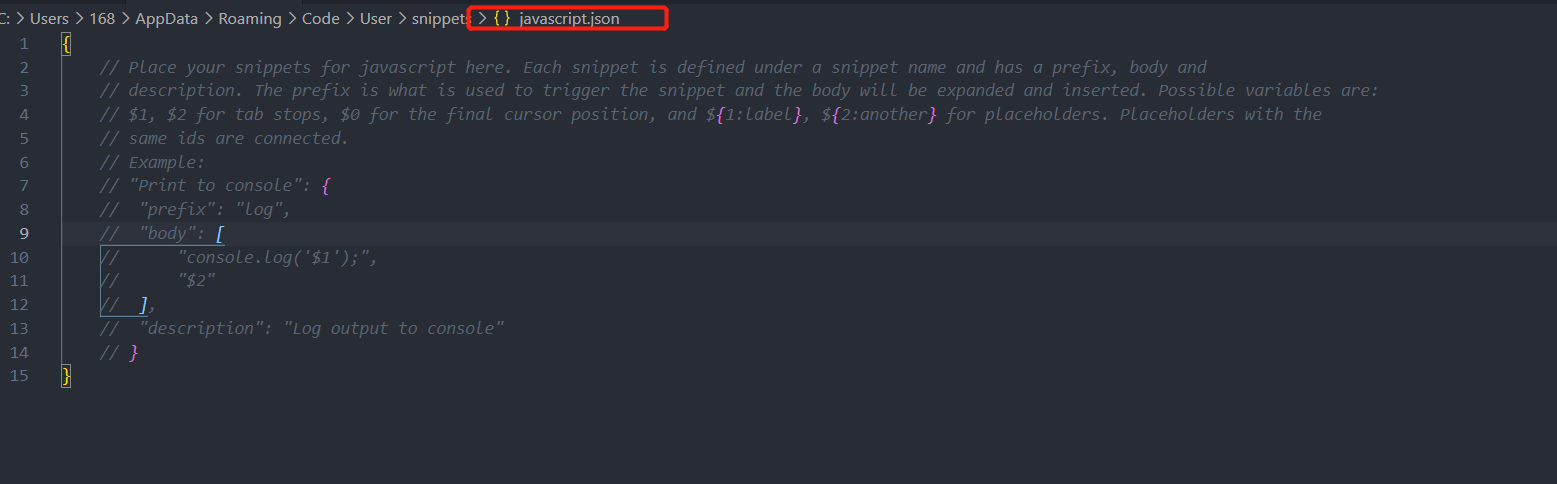
2,搜索 javascript.json
" class="reference-link">
3,点击打开,如图:
" class="reference-link">
#
4,复制一段react的代码(你喜欢的模板)
我以下面这模板为例子
import React, { Component } from 'react';import ReactDOM from 'react-dom';class App extends React.Component {render() {return (<div><h1>hellow world</h1></div>)}}ReactDOM.render(<App></App>,document.querySelector('#root'))
5,打开 snippet generator 把代码复制过去,如下:
" class="reference-link">
#
5,把json格式的代码复制到第2步打开的json文件里面
" class="reference-link">
#
6.然后,在js文件里只要输入react(这个里由第5步设置的快捷键标签决定) 按Tab键或回车键 便可以快速生成模板代码了

当然,如果想设置更多代码块,也是这样的步骤设置的,并且一个json文件可以设置多个代码片段如:

================================================
如果你是新手想学前端可以加我,
如果你是一个有基础,但学习前端没有明确的方向,可以加我
如果你刚毕业找到前端的工作,但工作上遇到问题或怕遇到问题解决不了的可以加我
一对一私人指导/教学(费用很便且):微信:




































还没有评论,来说两句吧...