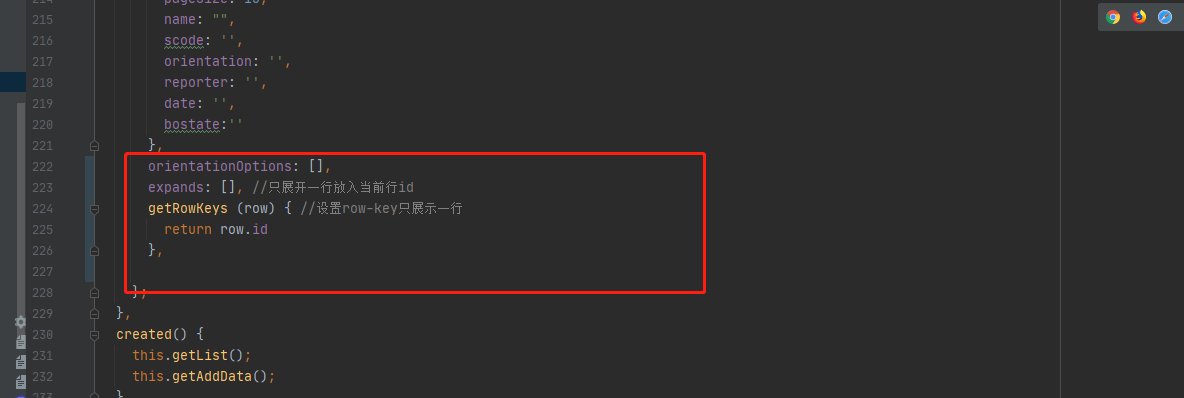
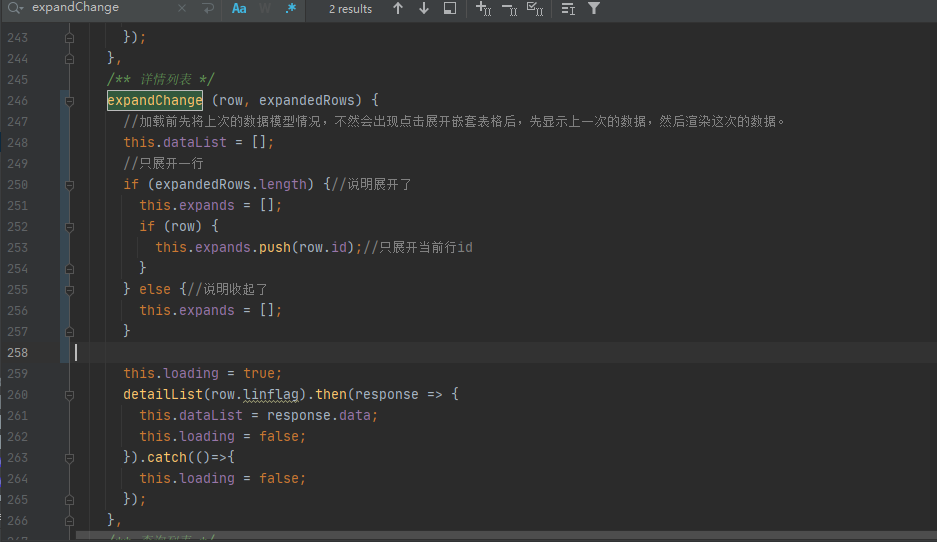
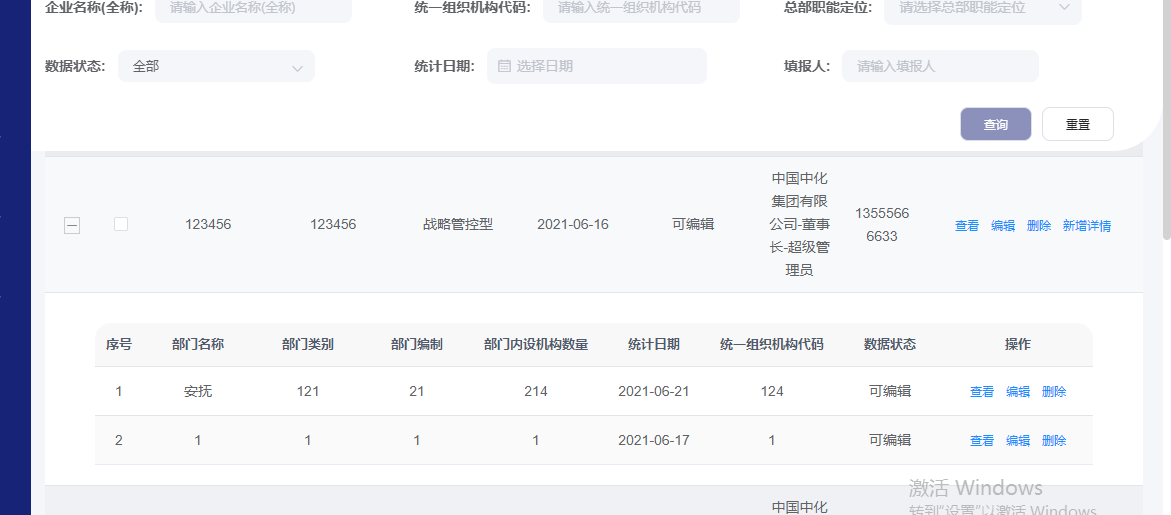
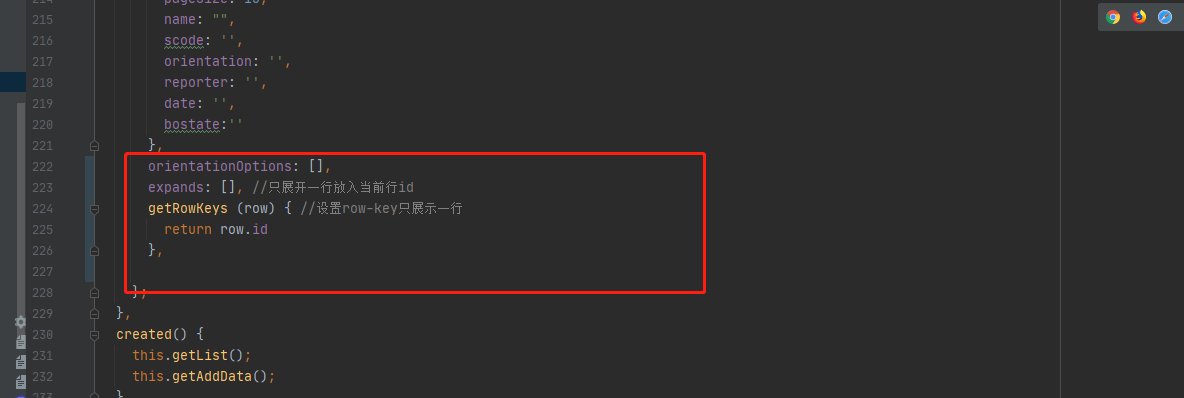
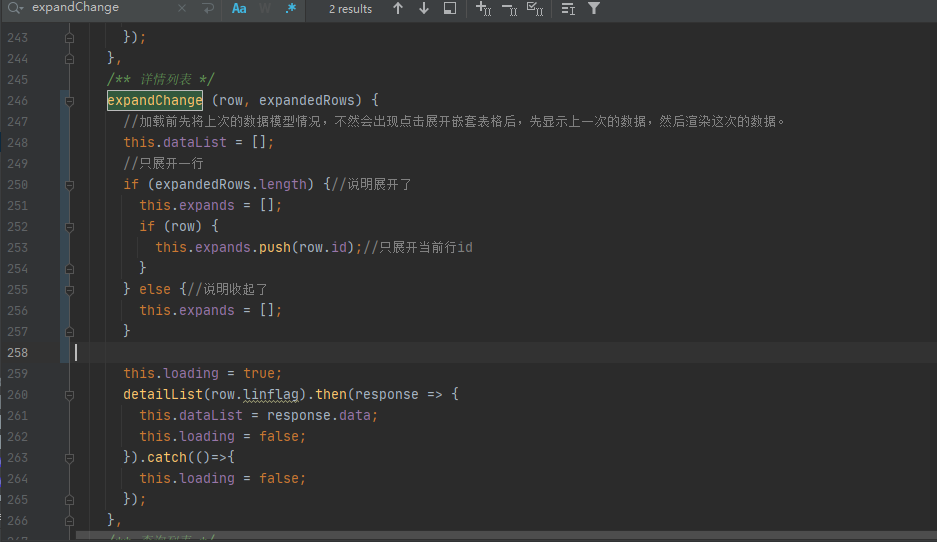
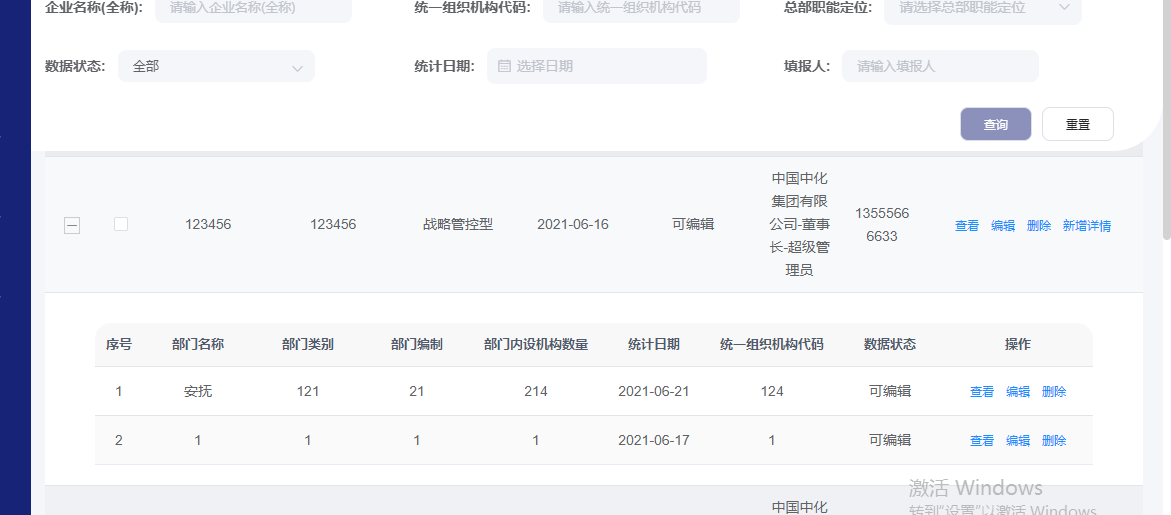
<el-table v-loading="loading" :data="tableData" :row-class-name="tableRowClassName" @expand-change="expandChange" :header-cell-style="{background:'#EBECF0'}" @selection-change="handleSelectionChange" :row-key='getRowKeys' :expand-row-keys="expands" style="width: 100%"> <el-table-column type="expand"> <template slot-scope="props"> <el-table v-loading="loading" :data="dataList" :row-key='getRowKeys' :expand-row-keys="expands" stripe> <el-table-column label="序号" align="center" type="index"/> <el-table-column label="部门名称" align="center" prop="name" width="110px"/> <el-table-column label="部门类别" align="center" prop="type" width="110px"/> <el-table-column label="部门编制" align="center" prop="staffno"/> <el-table-column label="部门内设机构数量" align="center" prop="innerno" width="130px"/> <el-table-column label="统计日期" align="center" prop="date" /> <el-table-column label="统一组织机构代码" align="center" prop="scode" width="130px" /> <el-table-column label="数据状态" align="center" prop="bostate"> <template slot-scope="scope"> <span v-if="scope.row.bostate == 0">{ {'可编辑'}}</span> <span v-if="scope.row.bostate == 1">{ {'已上报'}}</span> </template> </el-table-column> <el-table-column label="操作" align="center" width="150px"> <template slot-scope="scope"> <el-button size="mini" type="text" @click="handleDetail(scope.row,true)">查看</el-button> <el-button size="mini" type="text" @click="handleEdit(scope.row,true)">编辑</el-button> <el-button size="mini" type="text" @click="handleDelete(scope.row,true)">删除</el-button> </template> </el-table-column> </el-table> </template> </el-table-column> <el-table-column type="selection" width="55" align="center" /> <el-table-column label="企业名称(全称)" align="center" width="120px" prop="name" /> <el-table-column label="统一组织机构代码" align="center" width="130px" prop="scode" /> <el-table-column label="总部职能定位" align="center" width="120px" prop="orientation" /> <el-table-column label="统计日期" width="110px" align="center" prop="date"/> <el-table-column label="数据状态" width="130px" align="center" prop="bostate" :render-header="renderEmotionValue"> <template slot-scope="scope"> <span v-if="scope.row.bostate == 0">{ {'可编辑'}}</span> <span v-if="scope.row.bostate == 1">{ {'已上报'}}</span> </template> </el-table-column> <el-table-column label="填报人" align="center" prop="reporter" /> <el-table-column label="联系电话" align="center" prop="phone" /> <el-table-column label="操作" align="center" width="220px"> <template slot-scope="scope"> <el-button size="mini" type="text" @click="handleDetail(scope.row,false)">查看</el-button> <el-button size="mini" type="text" @click="handleEdit(scope.row,false)" v-if="scope.row.bostate == 0">编辑</el-button> <el-button size="mini" type="text" @click="handleDelete(scope.row,false)" v-if="scope.row.bostate == 0">删除</el-button> <el-button size="mini" type="text" @click="handleAddDetail(scope.row)" v-if="scope.row.bostate == 0">新增详情</el-button> </template> </el-table-column> </el-table>



样式/*1.取消原本展开的旋转动效*//deep/.el-table__expand-icon{ -webkit-transform: rotate(0deg); transform: rotate(0deg);}/*2.展开按钮未点击的样式是加号带边框*//deep/.el-table__expand-icon .el-icon-arrow-right:before{ content: "\e6d9"; border: 1px solid #ccc; padding: 1px;}/*2.按钮已点击展开之后的样式是减号带边框*//deep/.el-table__expand-icon--expanded .el-icon-arrow-right:before{ content: "\e6d8";}


































还没有评论,来说两句吧...