Vue+SSM实现简单的增删查改
开发工具与关键技术: Java、Vue
作者:肖广斌
撰写时间:2021年6月18日
SSM我们应该都已经很熟悉了,那在使用Vue之前,我们需要对Vue有一定的了解,才能实现我们对数据处理的操作。
下面地址是我对vue整理的一些基础:
https://blog.csdn.net/qq_44505797/article/details/113813413
首先我们需要了解的是vue常用的语法指令:v-model、v-on、v-for等指令,以及插值表达式 { {变量名}}
v-model:双向绑定,视图(view)和模型(model)之间会相互影响。
v-on:用于给页面元素绑定事件。如:v-on:click=“addUser”。v-on简化语法@
v-for:遍历数据渲染页面。如:v-for=“item in items”。
下面我们进入正题,结合SSM对其实现增删查改的操作
首先我们创建一个maven项目,项目都是一些基本配置就不详细说明了。
1、定义一个实体类pojo映射数据库表数据
2、在dao层写我们的方法接口:
public interface UserDao {//查询用户列表@Select("select * from tb_user")List<User> findAll();//根据id查询用户@Select("select * from tb_user where id = #{id}")User findById(Integer id);//修改@Update("update tb_user set userName=#{userName},password=#{password}," +"name=#{name},age=#{age},sex=#{sex},idnum=#{idnum} where id=#{id}")void updateUser(User user);//删除@Delete("delete from tb_user where id = #{id}")int deleteUser(Integer id);//新增@Insert("insert into tb_user (userName,password,name,age,sex,idnum)" +"values(#{userName},#{password},#{name},#{age},#{sex},#{idnum})")int insertUser(User user);}
3、写service层方法
public interface UserService {//查询用户列表List<User> findAll();//根据id查询用户User findById(Integer id);//修改void updateUser(User user);//删除int deleteUser(Integer id);//新增int insertUser(User user);}
4、编写UserServiceImpl 实现
@Servicepublic class UserServiceImpl implements UserService {@Autowiredprivate UserDao userDao;@Overridepublic List<User> findAll() {return userDao.findAll();}@Overridepublic User findById(Integer id) {return userDao.findById(id);}@Overridepublic void updateUser(User user) {userDao.updateUser(user);}@Overridepublic int deleteUser(Integer id) {return userDao.deleteUser(id);}@Overridepublic int insertUser(User user) {return userDao.insertUser(user);}}
5、controller层返回数据
@RestController@RequestMapping("/user")public class UserController {@Autowiredprivate UserService userService;//查询全部@RequestMapping("/findAll")public List<User> findAll(){return userService.findAll();}//根据id查询@RequestMapping("/findById")public User findById(Integer id){return userService.findById(id);}//修改@RequestMapping("/updateUser")public void updateUser(@RequestBody User user){userService.updateUser(user);}//删除@RequestMapping("/deleteUser")public int deleteUser(Integer id){return userService.deleteUser(id);}//新增@RequestMapping("/insertUser")public int insertUser(@RequestBody User user){return userService.insertUser(user);}}
最后就是新建一个html页面,把js引入html页面,在js编写调用控制器的方法返回数据渲染到页面
我们需要先把vue.js和axios.js提前下载好,axios异步请求技术,作用是用来在页面发送异步请求,并获取对应的数据在页面渲染,user.js是我们需要手动编写的js
在user.js里,首先new一个Vue,定义data,便于我们之后装载数据,然后在methods中定义function函数,在函数里使用axios调用post请求或者get请求 控制器的方法返回数据,在请求成功时,就响应数据给我们在data里定义的数据,请求失败就输出error,然后我们在html页面使用vue的指令把数据渲染出来就行了。
new Vue({el:"#app",//用来给vue实例定义一个作用范围data:{user:{id:"",userName:"",password:"",name:"",age:"",sex:"",idnum:"",},name:"",userList:[],},//在methods中定义方法methods:{//查询全部findAll:function () {//在当前方法中定义一个变量,表明是vue对象var _this = this;//post请求方式axios.post('/day01_eesy_vuejsdemo/user/findAll.do', {// firstName: 'Fred',// lastName: 'Flintstone'}).then(function (response) {_this.userList = response.data;//响应数据给userList赋值}).catch(function (error) {console.log(error);});},//根据id查询findById:function (id) {var _thisd = this;axios.get('/day01_eesy_vuejsdemo/user/findById.do',{params:{id:id}}).then(function (response) {_thisd.user = response.data;//响应数据给userList赋值$("#myModal").modal("show");//弹出模态框}).catch(function (error) {console.log(error);})},//修改update:function (user) {var _thisd = this;axios.post('/day01_eesy_vuejsdemo/user/updateUser.do', _thisd.user).then(function (response) {alert("修改成功")_thisd.findAll();}).catch(function (error) {console.log(error);});},//删除deleteUser:function (id) {var _thisd = this;if (window.confirm("确定要删除该条数据吗???")){axios.post('/day01_eesy_vuejsdemo/user/deleteUser.do?id='+id).then(function (response) {alert("删除成功")_thisd.findAll();}).catch(function (error) {console.log(error);});}},//打开新增模态框openInsertM:function () {var _thisd = this;_thisd.user={ };$("#myModalTwo").modal("show");},//新增insertUser:function (user) {var _thisd = this;axios.post('/day01_eesy_vuejsdemo/user/insertUser.do', _thisd.user).then(function (response) {alert("新增成功")_thisd.findAll();}).catch(function (error) {console.log(error);});},//根据名字模糊查询findByName(){var _this = this;var names = _this.name;axios.post('/day01_eesy_vuejsdemo/user/findByName.do?name='+names).then(function (response) {_this.userList = response.data;//响应数据给userList赋值}).catch(function (error) {console.log(error);});}},created:function(){ //当我们页面加载的时候触发请求,查询所有this.findAll();}});
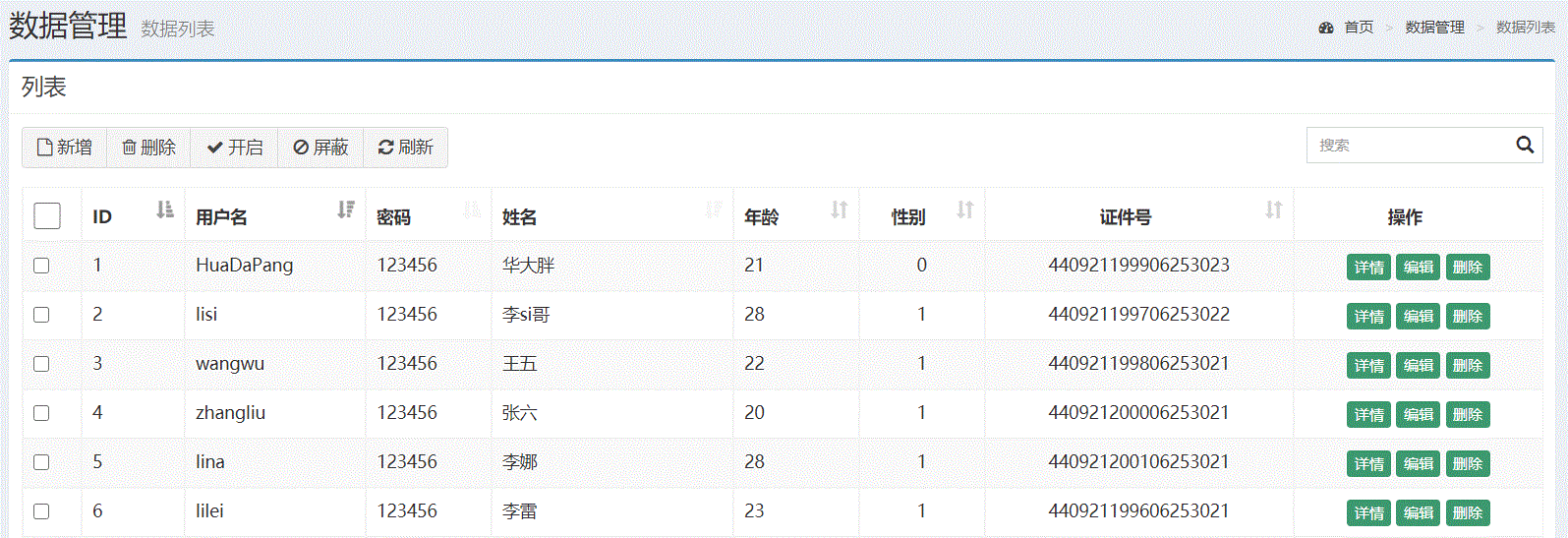
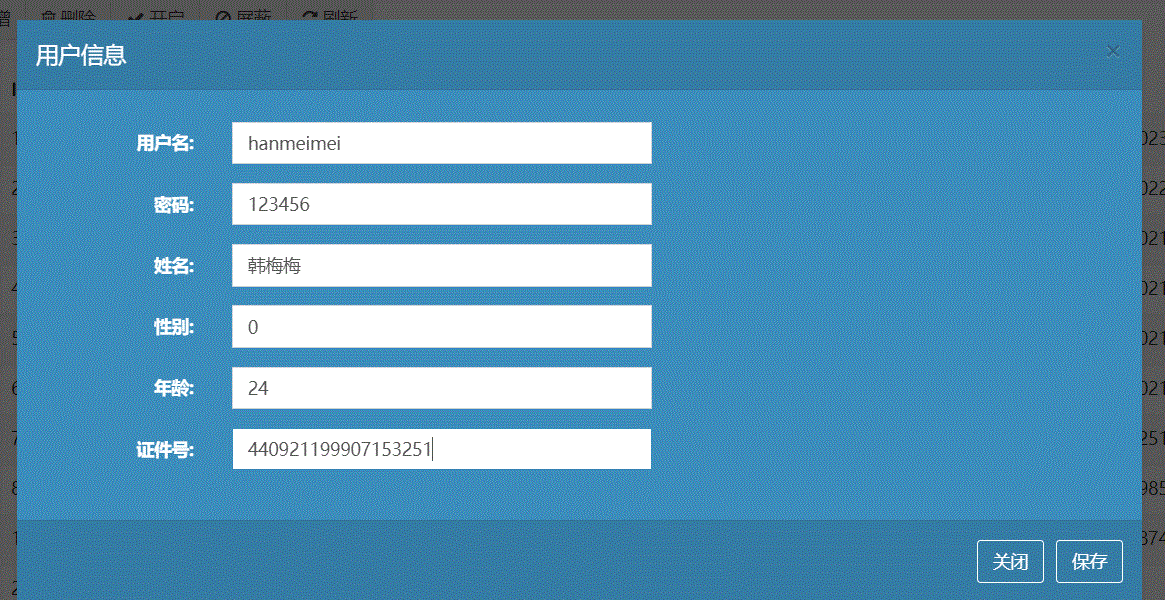
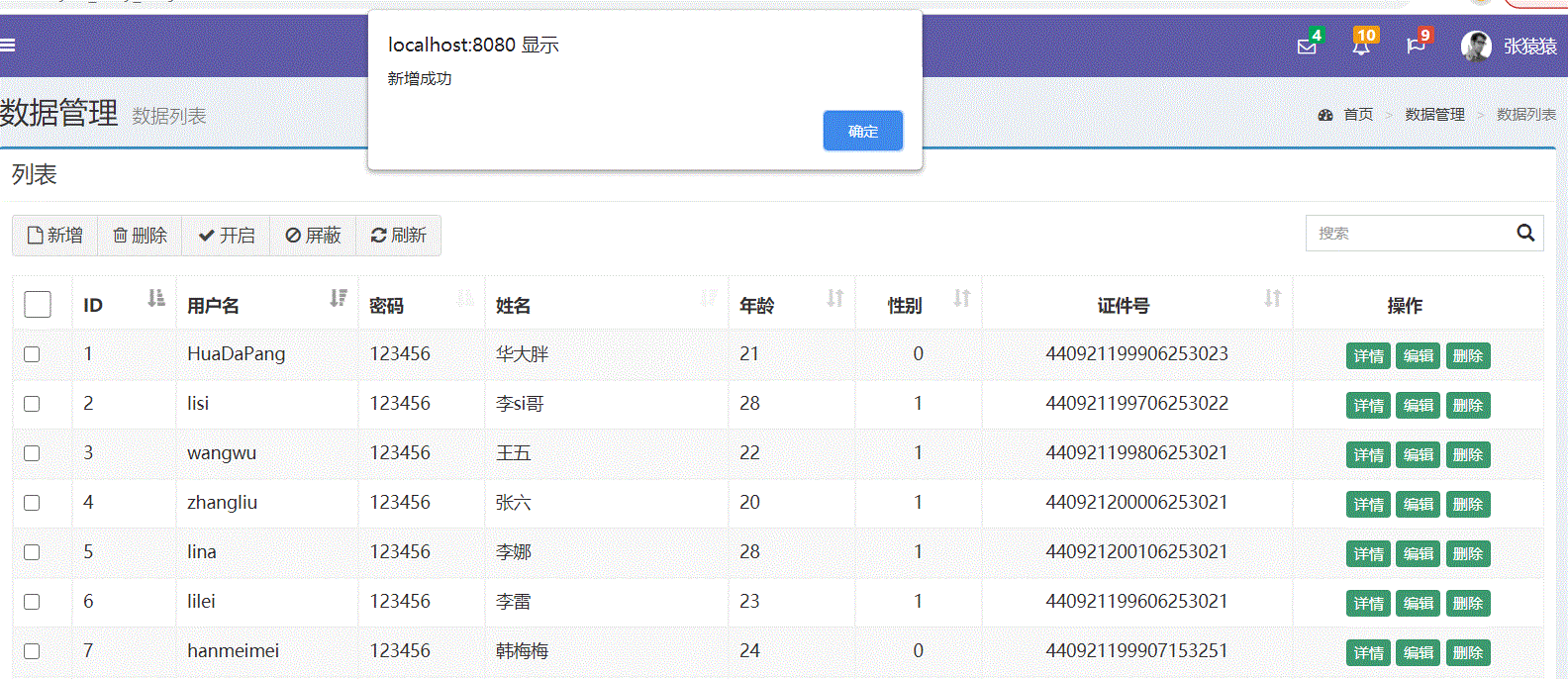
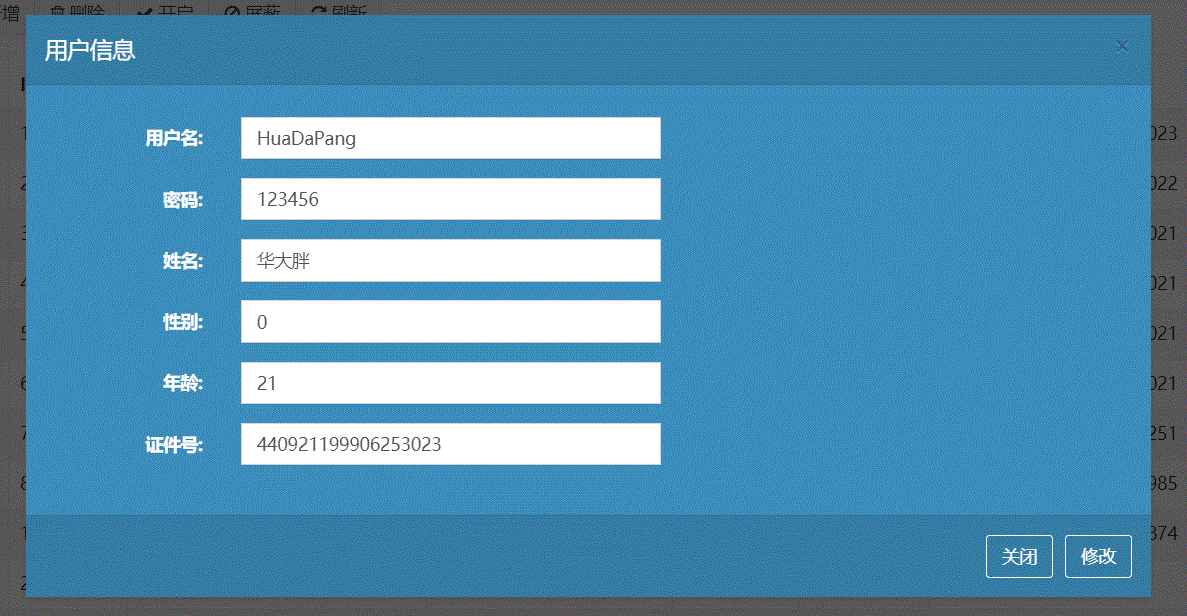
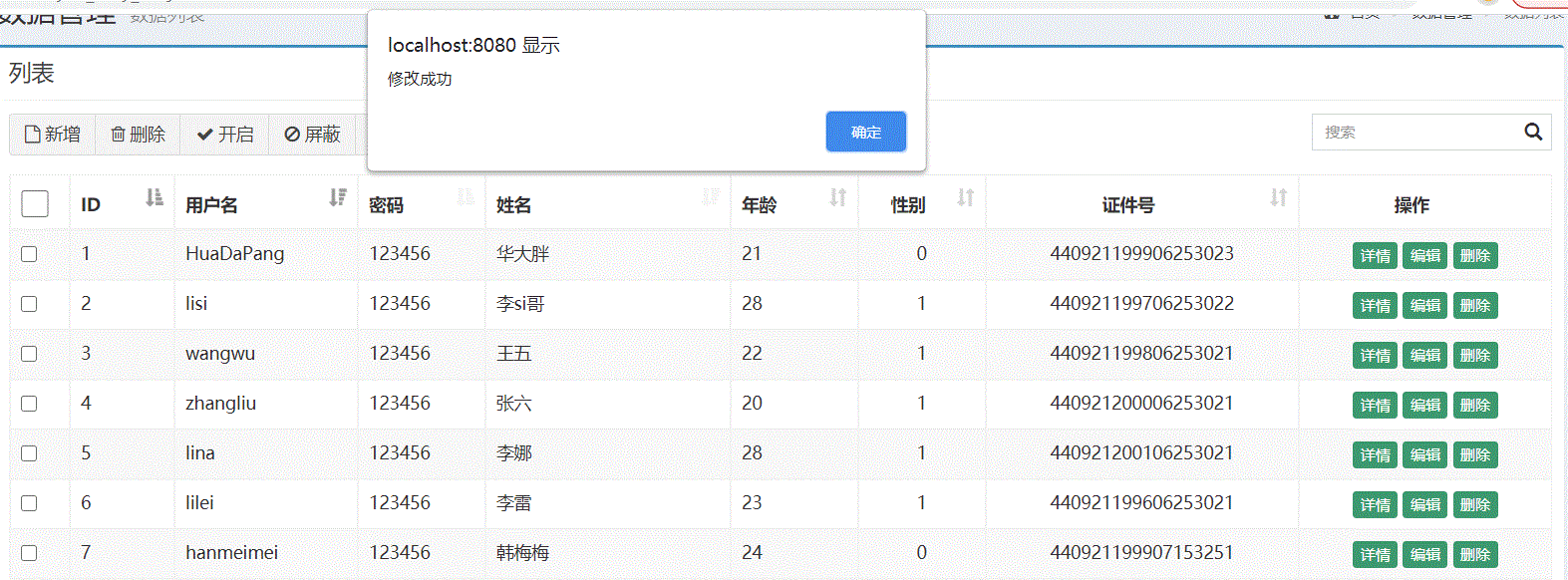
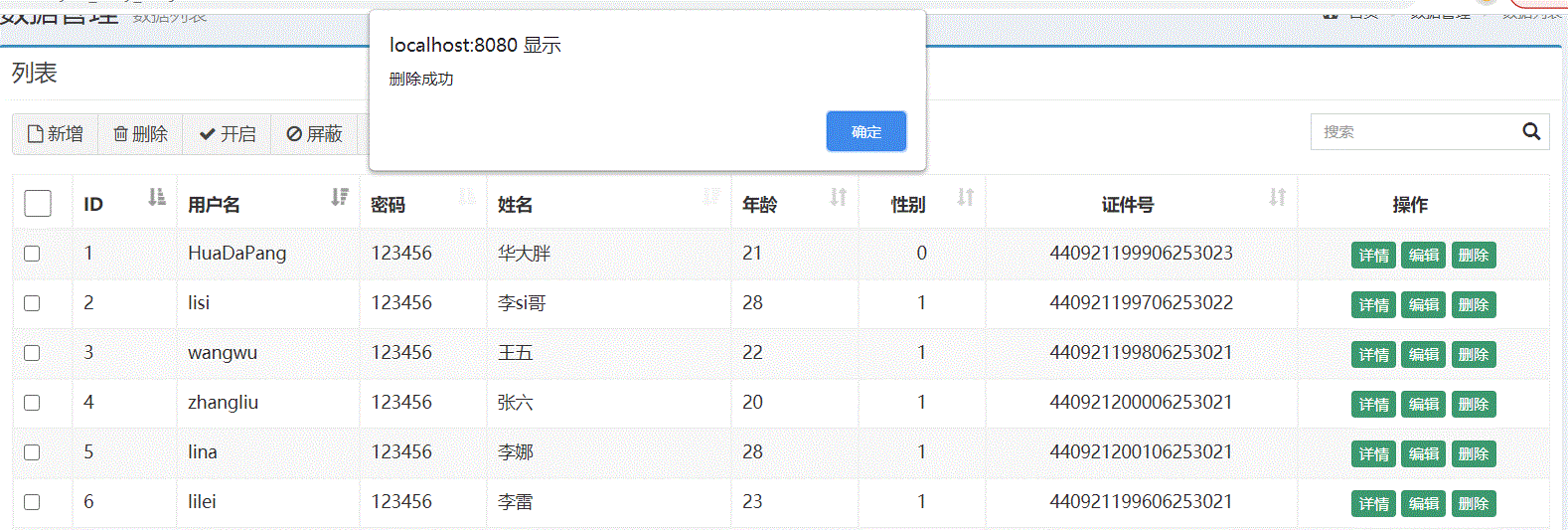
最终的效果如下:


点击新增即可弹出模态框,输入数据,然后保存新增,点击编辑即弹出模态框回填数据,然后保存修改,点击删除,即删除该条数据!!!






































还没有评论,来说两句吧...