修改avue样式
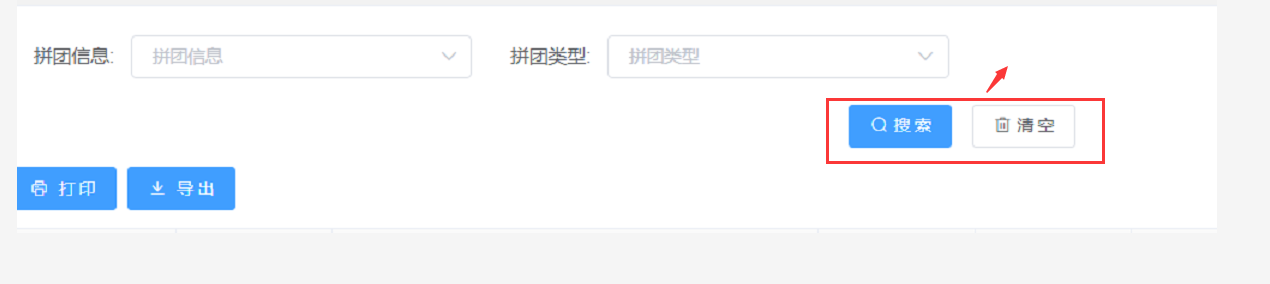
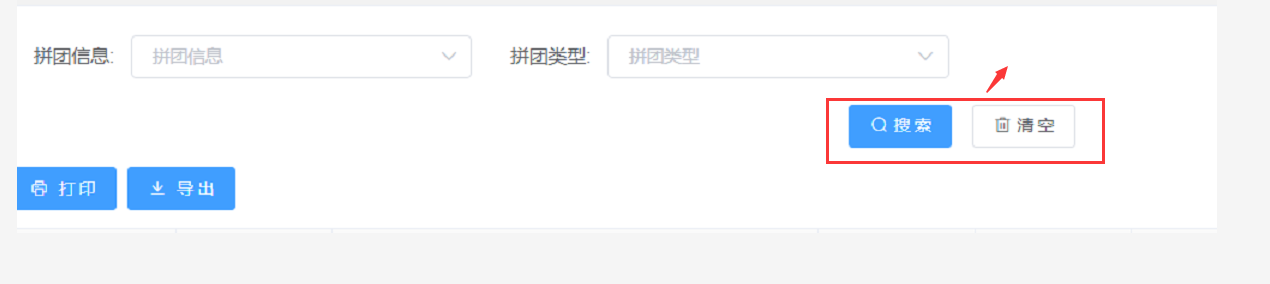
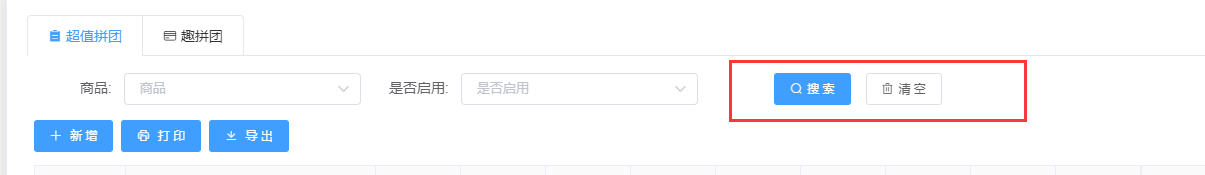
把搜索那2个按钮,移到第一排去!

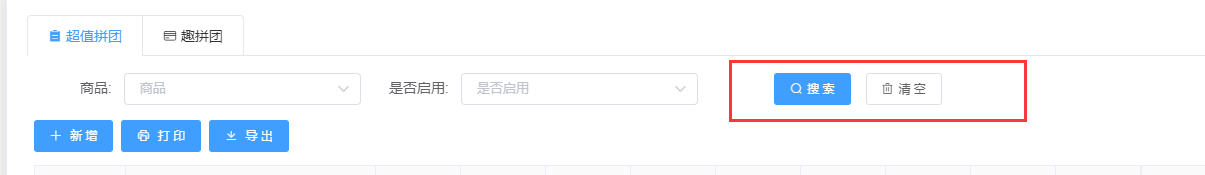
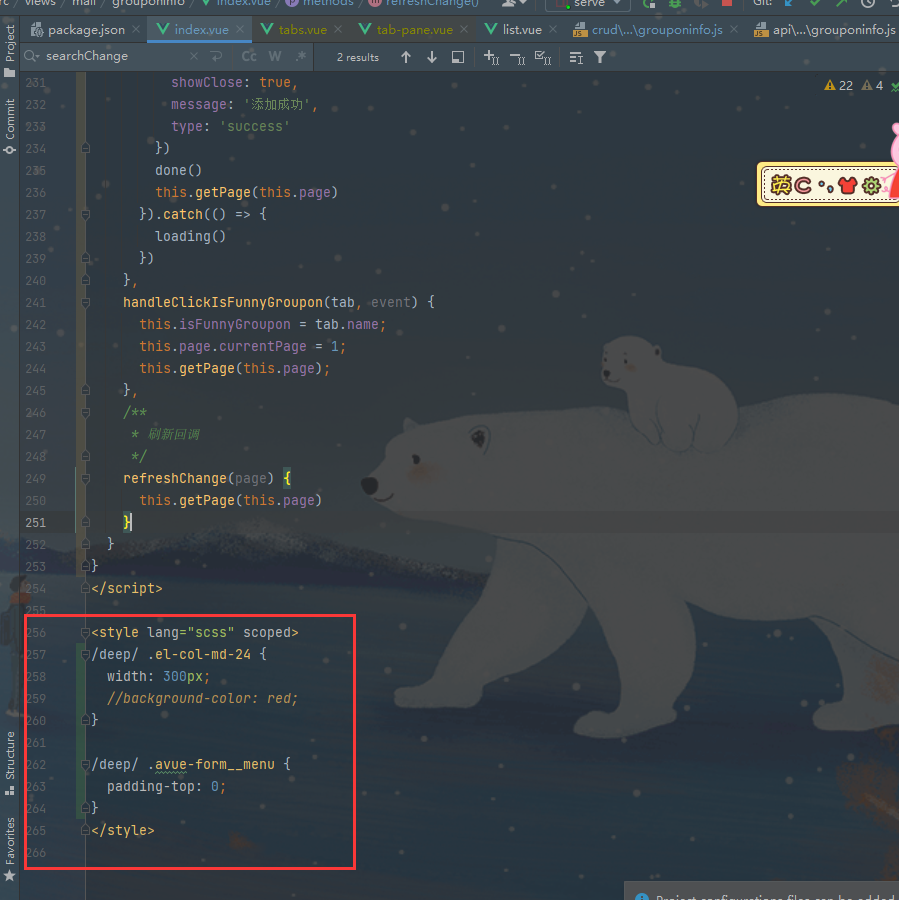
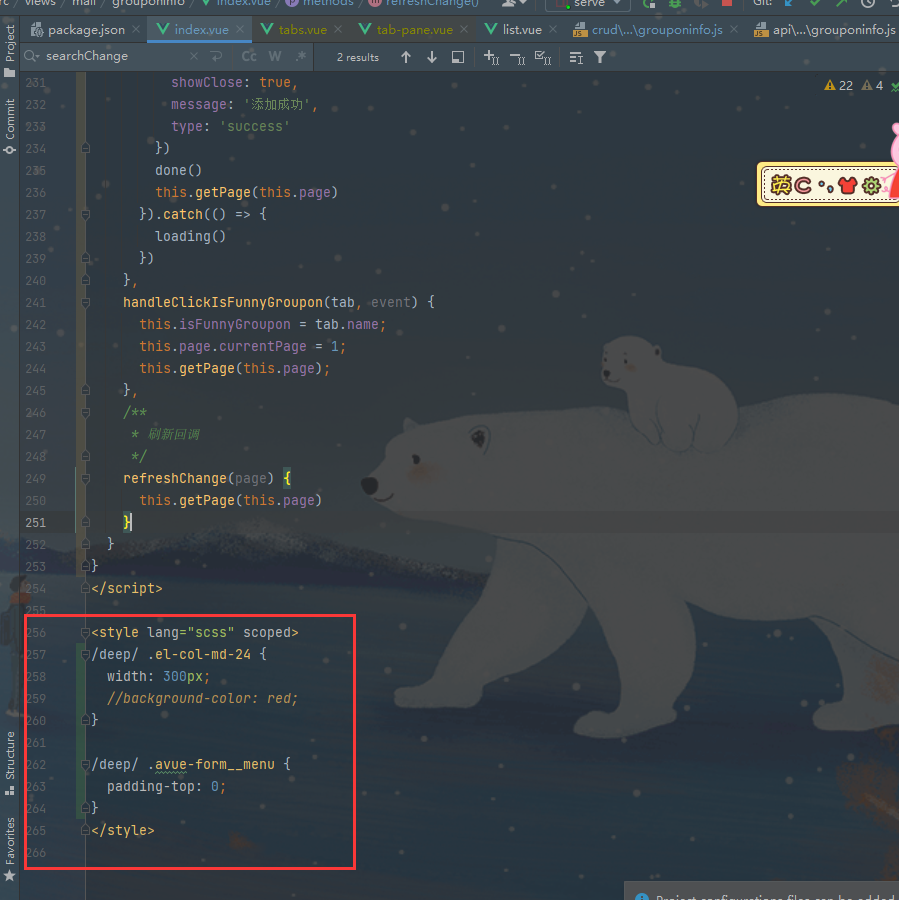
f12看见代码里面,找到对应的class调整css即可:
<style lang="scss" scoped>/deep/ .el-col-md-24 {width: 300px;}/deep/ .avue-form__menu {padding-top: 0;}</style>


参考:
https://blog.csdn.net/fyydashen/article/details/113611506
把搜索那2个按钮,移到第一排去!

f12看见代码里面,找到对应的class调整css即可:
<style lang="scss" scoped>/deep/ .el-col-md-24 {width: 300px;}/deep/ .avue-form__menu {padding-top: 0;}</style>


参考:
https://blog.csdn.net/fyydashen/article/details/113611506
近使用avue 开发前端,遇到了一个问题,给表格的row加样式,看了avue的官方文档,发现确实能解决我的问题,于是我照着官方文档的方式写进了我的代码中,官方文档是这样的...
style> ::-webkit-input-placeholder \{ /\* WebKit, Blink, Edge \*/ col...
avue弹窗设置为卡片样式,效果如下:![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cH
.el-input\_\_inner 未改 ![在这里插入图片描述][20210115094452204.png] 改后 ![在这里插入图片描述][waterma
Avue.js,一个神奇的框架是为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 [https://www.avuejs.com/doc/installa
把搜索那2个按钮,移到第一排去! ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLm
<td οnmοuseοver="this.style.cursor='hand'" οnmοuseοut="this.style.cursor='normal'"
修改indicators和底部的间距 > .ol.carousel-indicators\{ > > bottom: 0px; > > margi
HTML代码: <el-input class="textarea" placeholder="请输入用户名" auto-complete="on"></el-inp
还没有评论,来说两句吧...