html5 table 教程,html5 div布局与table布局详解
本文实例为大家解析了html5 div布局与table布局,供大家参考,具体内容如下
div布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。
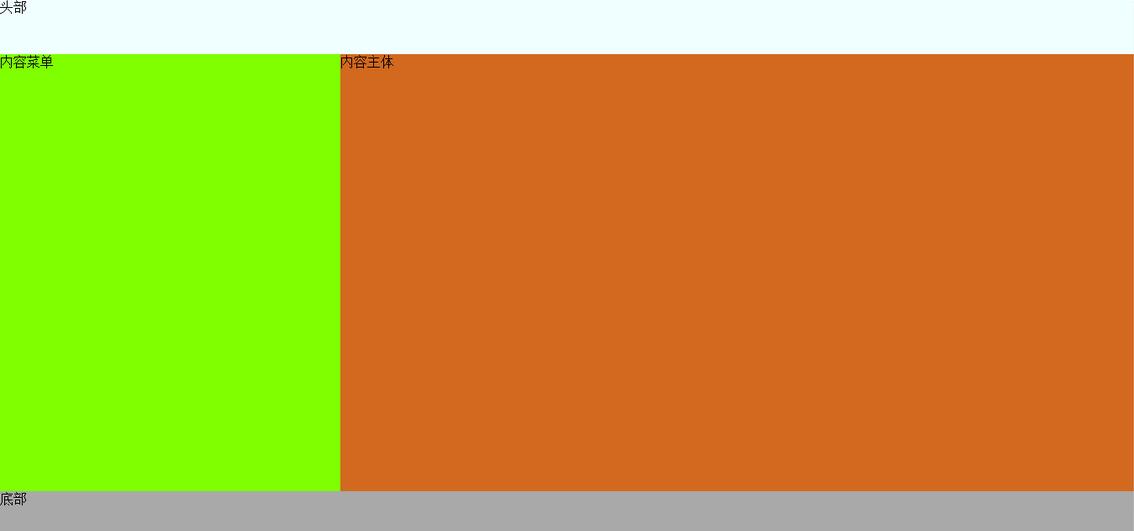
div布局
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
头部
内容菜单
内容主体
底部
效果图:

table布局:
table布局
| 这是头部 | ||
| 左菜单 | 内容 | 右菜单 |
| 这是底部 | ||
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。



































还没有评论,来说两句吧...